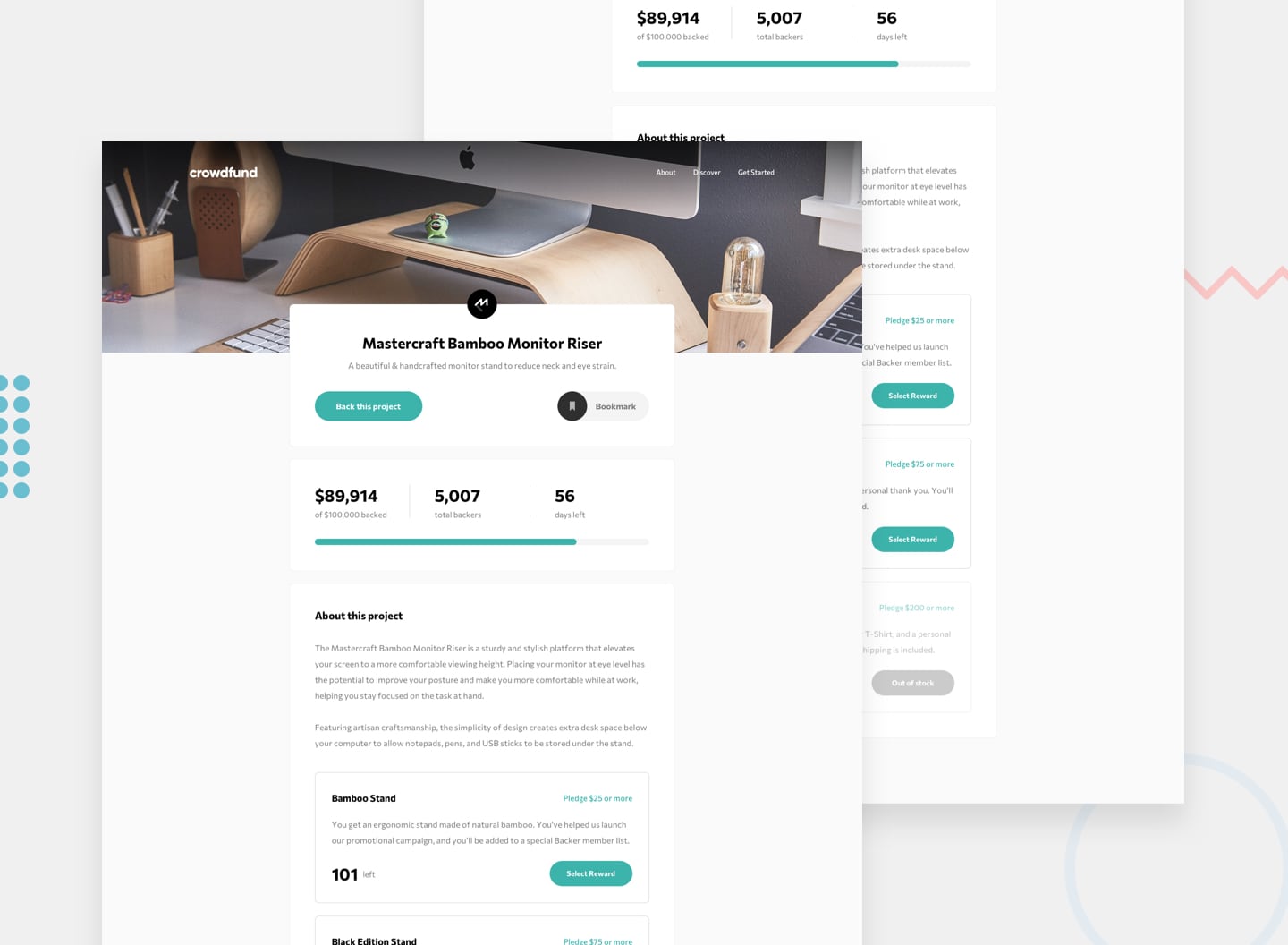
PROY42: Crowdfunding Product Page
 Frontend Club
Frontend Club

Bienvenido,
Nuestra misión será crear una Página de Crowdfunding, usando HTML, CSS y JavaScript; y lograr que se parezca lo más posible al diseño.
Los usuarios deberían poder:
Ver un diseño óptimo en pantallas grandes(
1200px) y pequeñas(375px).Ver ícono menú hamburguesa en dispositivos móviles.
Seleccionar un servicio de crowdfunding.
Ver una barra de progreso automático y el dinero total recaudado según el total del compromiso después de seleccionar un fondo.
Ver cómo el número total de patrocinadores aumenta en uno después de confirmar un fondo.
Cambiar si el producto está marcado o no como favorito.
Consideraciones:
Agregar icono favicon al proyecto.
Renombrar URL fácil de recordar (ej. crowdfunding-product-page).
Agregar título al proyecto (ej. Crowdfunding Product Page - Frontend Club).
Bonus: Documenta el proyecto con un archivo readme.md
Recursos
Lista de recursos para ayudarte a completar el reto.
Referencias
Nuestro agradecimiento a las fuentes que hacen posible los recursos y nos inspiran a seguir compartiendo conocimiento.
El diseño de este proyecto es propiedad de: Frontend Mentor
"La mejor manera de aprender a programar es practicando todos los días"
Subscribe to my newsletter
Read articles from Frontend Club directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
