Create Your Own AI Chatbot Using Python and Gemini API: A Beginner’s Guide
 Vladislav Guzey
Vladislav Guzey
In this article, we are going to do something really cool: we will build a chatbot using Python and the Gemini API. This will be a web-based assistant and could be the beginning of your own AI project. It’s beginner-friendly, and I will guide you through it step-by-step. By the end, you’ll have your own AI assistant!
What You’ll Need
IDE (I recommend Visual Studio Code)
Gemini API key
Python
Python libraries
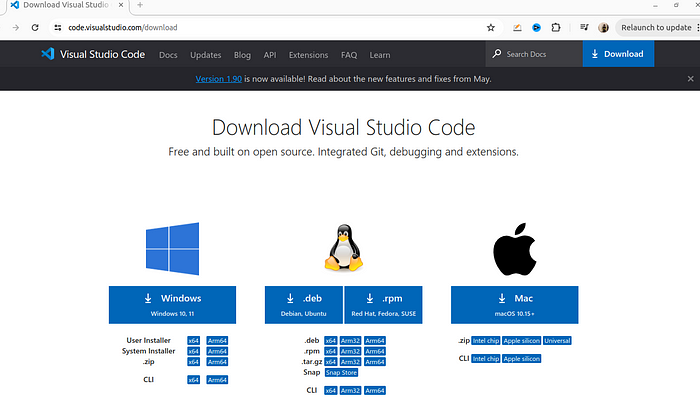
Download IDE — VS code
You can use any IDE you like, but if you don’t have one, please download VS Code. It’s really powerful and easy to use. Here’s the link: https://code.visualstudio.com/download

Download IDE — VS code
Gemini API
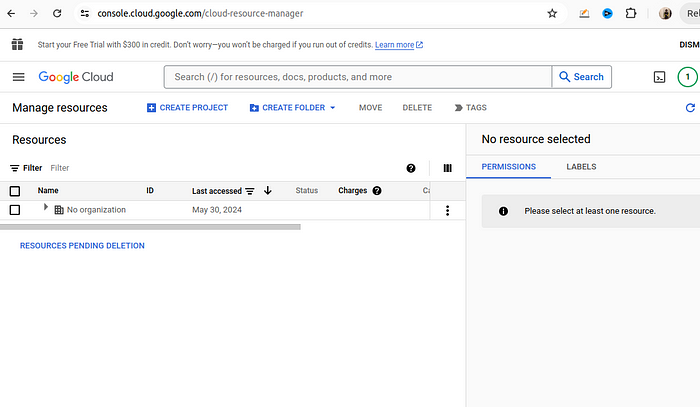
Create a Google Cloud Project
Before we obtain an API key, we need to create a project in Google Cloud. To create a project, please follow this link: https://console.cloud.google.com/cloud-resource-manager

Create a Google Cloud Project
After the project is created, we are ready to request an API key.
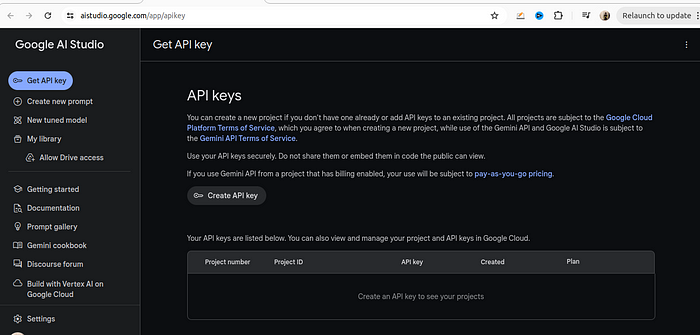
How to Get Gemini API Key
To get the API key, visit https://aistudio.google.com/app/apikey and click on the “Create API key” button.

How to Get Gemini API Key
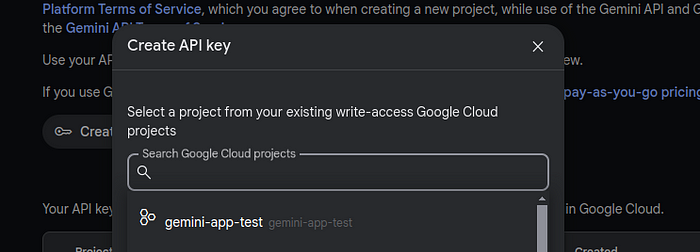
Then, select the project that you created in the previous step from the drop-down menu and click “Generate API key”.

How to Get Gemini API Key
Copy the key; we’ll need it in the next steps.
Install Python
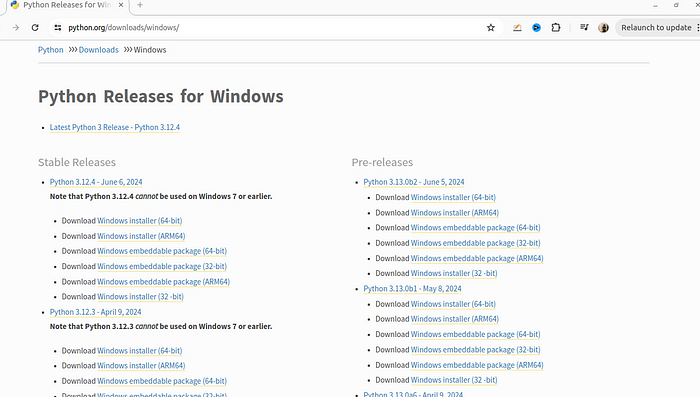
Windows: Download the installer from https://www.python.org/downloads/windows/

Install Python
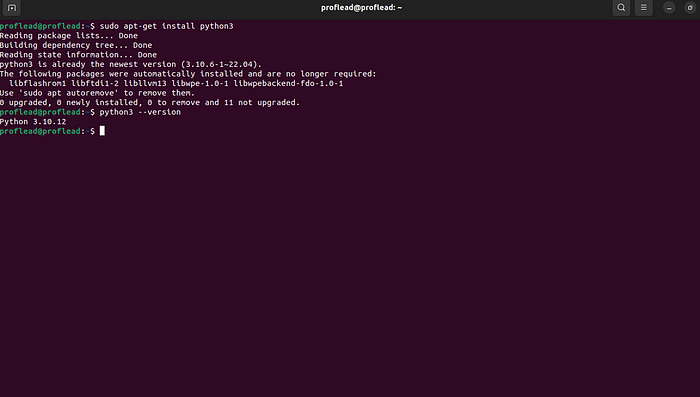
Linux (Ubuntu/Debian): Use this command in your terminal window:
sudo apt-get install python3

Install Python
Install Python Libraries
For the next steps, you need to use the terminal. If you are on Windows, you can use https://apps.microsoft.com/detail/9n0dx20hk701?rtc=1&hl=en-us
Install PIP
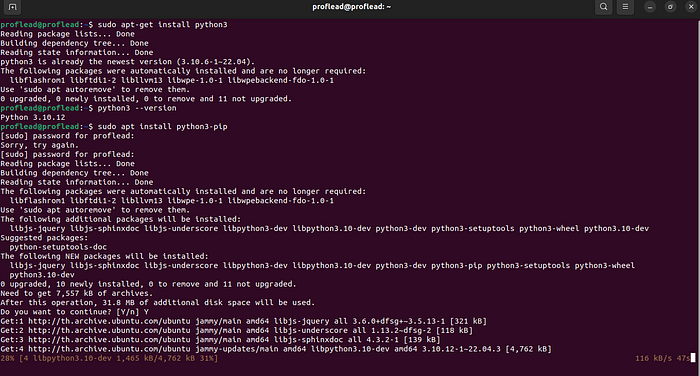
After we set up Python, we need to set up the pip package installer for Python.
sudo apt install python3-pip

Install PIP
Set Up a Virtual Environment
The next step is to set up virtual environments for our project to manage dependencies separately.
Use this command:
sudo apt install python3-venv
The command python3 -m venv myprojectenv is used to create a virtual environment for a Python project:
python3 -m venv myprojectenv
The command source myprojectenv/bin/activate is used to activate the virtual environment:
source myprojectenv/bin/activate
Install LangChain
LangChain is a framework designed to simplify the creation of applications using large language models.
Use this command:
pip install langchain-core
Install LangChain-Google-GenAI
Use this command:
pip install langchain-google-genai
This package contains the LangChain integrations for Gemini through their generative-ai SDK.
Once you’ve done that, we are ready to go to the next steps.
Install Flask
Once the virtual environment is activated, we can use pip to set up Flask.
Use this command:
pip install Flask
Create a ChatBot with the Python Flask Framework
First, let’s create a directory for our app.
Use these commands:
mkdir myflaskapp
cd myflaskapp
Inside the directory, create a file for our app and call it “app.py”.

Create a ChatBot with the Python Flask Framework
Then add the following content:
from flask import Flask
app = Flask(name)
@app.route('/')
def home():
return "Hello, Flask!"
if name == 'main':
app.run(debug=True)
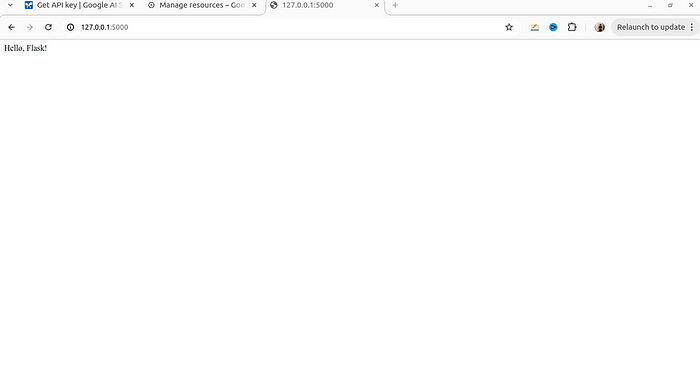
To make sure that our app is working fine, let’s run it.
Use this command:
python3 app.py
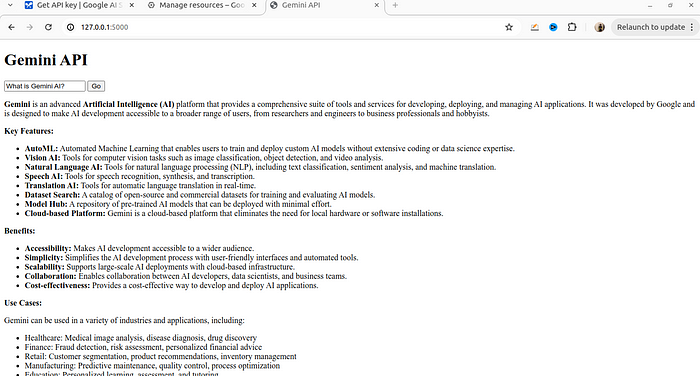
If everything is okay, you will be able to access your Flask app at http://127.0.0.1:5000.

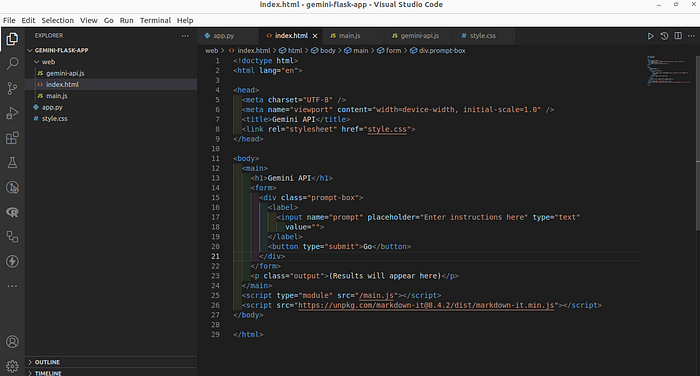
Create an HTML Page for the Flask App
You can create your own HTML or use the example provided.

Create an HTML Page for the Flask App
You can download it from here: https://github.com/proflead/gemini-flask-app/blob/master/web/index.html
You will need 2 JavaScript files:
To communicate with the Gemini API: https://github.com/proflead/gemini-flask-app/blob/master/web/gemini-api.js
And https://github.com/proflead/gemini-flask-app/blob/master/web/main.js To format the output result on the page without reloading the page.
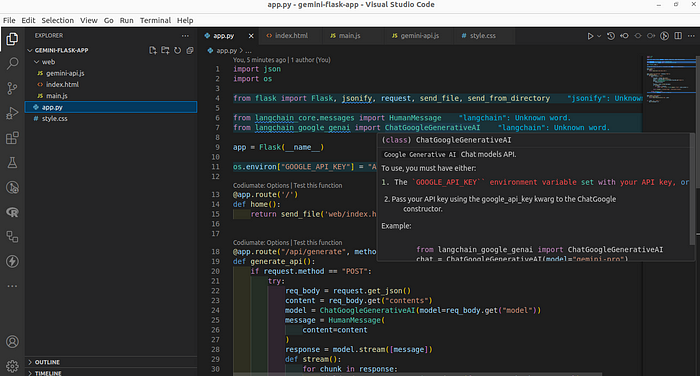
Change app.py
Let’s modify our app.py file with the following code:

You can copy the code from here: https://github.com/proflead/gemini-flask-app/blob/master/app.py
Once you are ready, run this command in the project folder:
python3 app.py
If you did everything correctly, you will be able to see your ChatBot.

Conclusion
As you can see, building a chatbot with Python and the Gemini API is not that difficult. You can further improve it by adding styles, extra functions, or even vision recognition. If you run into any issues, feel free to leave a comment explaining your problem, and I’ll try to help you.
Cheers! :)
Subscribe to my newsletter
Read articles from Vladislav Guzey directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vladislav Guzey
Vladislav Guzey
Full-Stack Web Developer