Async vs Defer
 jugesh raghav
jugesh raghav
Ever wondered how to optimize your website's loading speed? JavaScript files are essential for interactivity, but they can also slow down page rendering. This is where async and defer come in - attributes you can add to script tags to control how JavaScript loads. Let's dive into the ring and see how these two contenders differ!
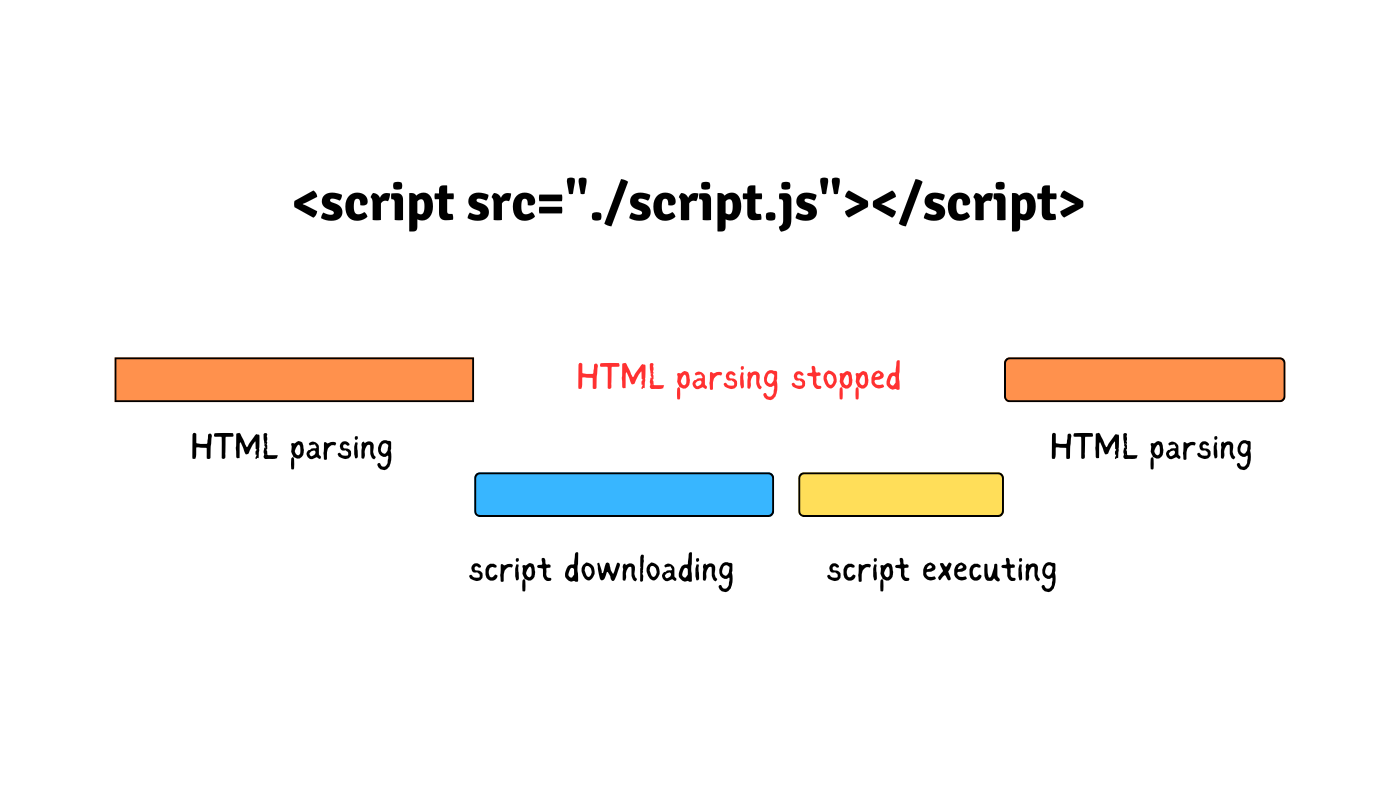
Initially let's visualize how normal scripts are downloaded and how webpage is painted on the browser.
HTML Parsing: When you load a webpage, the browser starts by parsing the HTML code. It encounters the
<script>tag and pauses the parsing process.Script Download: The browser then identifies the source of the script specified in the
srcattribute. It initiates a request to download the JavaScript file from the web server.Blocking the Parse: While the script is downloading, the browser typically halts parsing the HTML code. This is because the script might contain code that interacts with elements defined later in the HTML. By pausing, the browser ensures the script has access to all the necessary elements when it runs.
Script Execution: Once the script is downloaded, the browser stops pausing and resumes parsing the HTML. It then executes the downloaded script code line by line.
Continue Parsing: After executing the script, the browser continues parsing the remaining HTML, rendering the page content as it goes.

Why do we need Async and Defer?
This can significantly slow down the perceived loading speed of your website, especially if the script is large or takes time to download.
The Contenders: Async vs Defer
Both async and defer allow the browser to download JavaScript files asynchronously, meaning it doesn't have to wait for the script to finish downloading before continuing to parse the HTML. This improves perceived performance for users. However, the key difference lies in when the script actually executes:
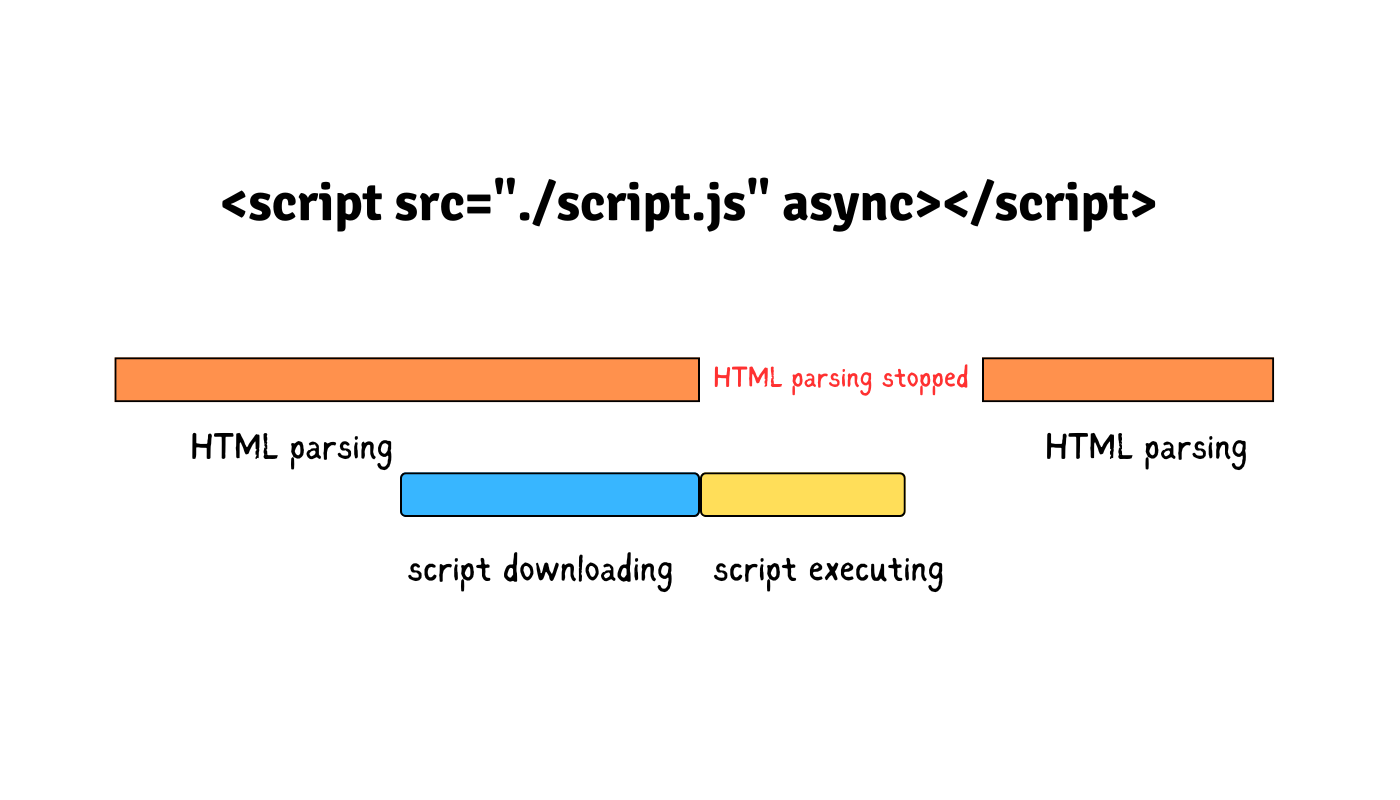
Async: Think of it as the impatient contender. An async script is downloaded asynchronously, but it can execute as soon as it's available, even if the HTML parsing isn't complete. This can lead to scripts running out of order or encountering errors if they rely on elements that haven't been loaded yet.

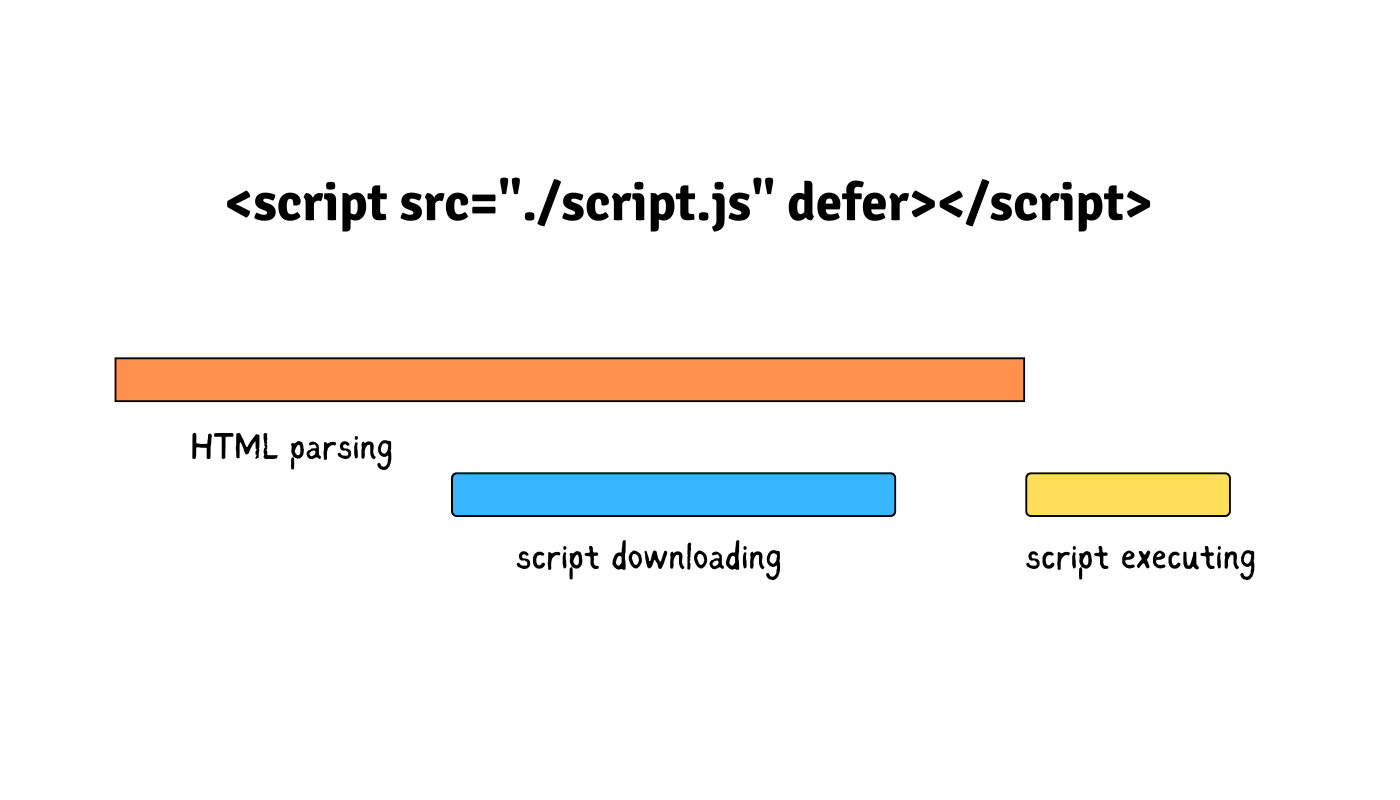
Defer: This contender is more cautious. A defer script is also downloaded asynchronously, but its execution is deferred until after the HTML parsing is complete. This ensures the script runs in the order it appears in the HTML and has access to the fully loaded DOM (Document Object Model) for manipulation.

Choosing Your Champion: When to Use Async vs Defer
So, which attribute should you use? Here's a breakdown to help you decide:
Use async for:
Scripts that are independent and don't rely on the DOM or other scripts.
Analytics trackers or third-party widgets that can load without affecting the core functionality of your page.
Use defer for:
Scripts that depend on the DOM being fully parsed to function correctly.
Scripts that need to run in a specific order relative to other scripts.
Most core JavaScript files that interact with the page content.
Remember:
Order matters: While defer ensures scripts run in the order they appear in the HTML, async scripts have no guaranteed order.
Consider dependencies: If scripts rely on each other, using defer is generally safer.
Test thoroughly: No matter which attribute you use, test your website across different browsers to ensure everything works as expected.
The Final Bell: Async and Defer Together
In some cases, you might even use both async and defer strategically. For instance, you could use async for a critical, small script that needs to run ASAP, and defer for the remaining scripts.
By understanding async and defer, you can optimize your website's loading strategy and deliver a faster, smoother experience for your users. So, put on your developer hat, choose your champion wisely, and get ready to create a winning website!
Subscribe to my newsletter
Read articles from jugesh raghav directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
