Enhancing Web Performance with React.js
 Aahna Pandey
Aahna Pandey
When you begin learning React.js, you’ll discover several reasons why it’s more advantageous than building a website using just HTML, CSS, and JavaScript. One of the key advantages of React.js is its use of the Virtual DOM (Document Object Model). The Virtual DOM is a simplified, lightweight version of the real DOM. It plays a crucial role in improving the efficiency and performance of web applications.
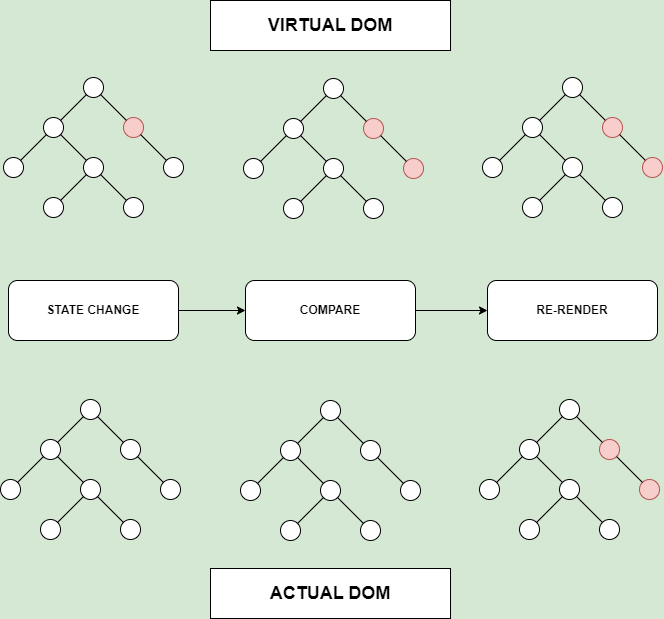
In traditional web development, any change to the DOM, no matter how small, can cause the entire page to re-render. This process can be slow and resource-intensive, especially for complex applications with many elements. React.js addresses this issue with the Virtual DOM. When changes occur in the application, React updates the Virtual DOM first. It then compares the new Virtual DOM with a snapshot of the previous one to identify what has changed.
This comparison process, known as “reconciliation,” allows React to determine the minimal changes needed to update the actual DOM. Only the parts of the changed DOM are updated, rather than re-rendering the entire page. This approach significantly enhances performance as it reduces the number of direct manipulations to the actual DOM, which are typically slow and costly in terms of computing resources. As a result, applications built with React.js are faster and more responsive, providing a better user experience.
Subscribe to my newsletter
Read articles from Aahna Pandey directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Aahna Pandey
Aahna Pandey
👋 Hi there! I'm a passionate tech enthusiast on an exciting journey of learning and exploration in the world of web technologies. Currently diving deep into React.js & Next.js to craft engaging and responsive user interfaces. 💻 As a Frontend & Cloud Developer, I thrive on creating innovative solutions that blend seamless user experiences with the power of cloud computing. My expertise lies in crafting scalable and efficient applications that push the boundaries of what's possible in the digital realm. 🚀 Always on the lookout for the latest advancements in web technologies, I'm constantly exploring new tools, frameworks, and best practices to stay ahead of the curve and deliver cutting-edge solutions. Let's connect and geek out over all things tech! 🌟