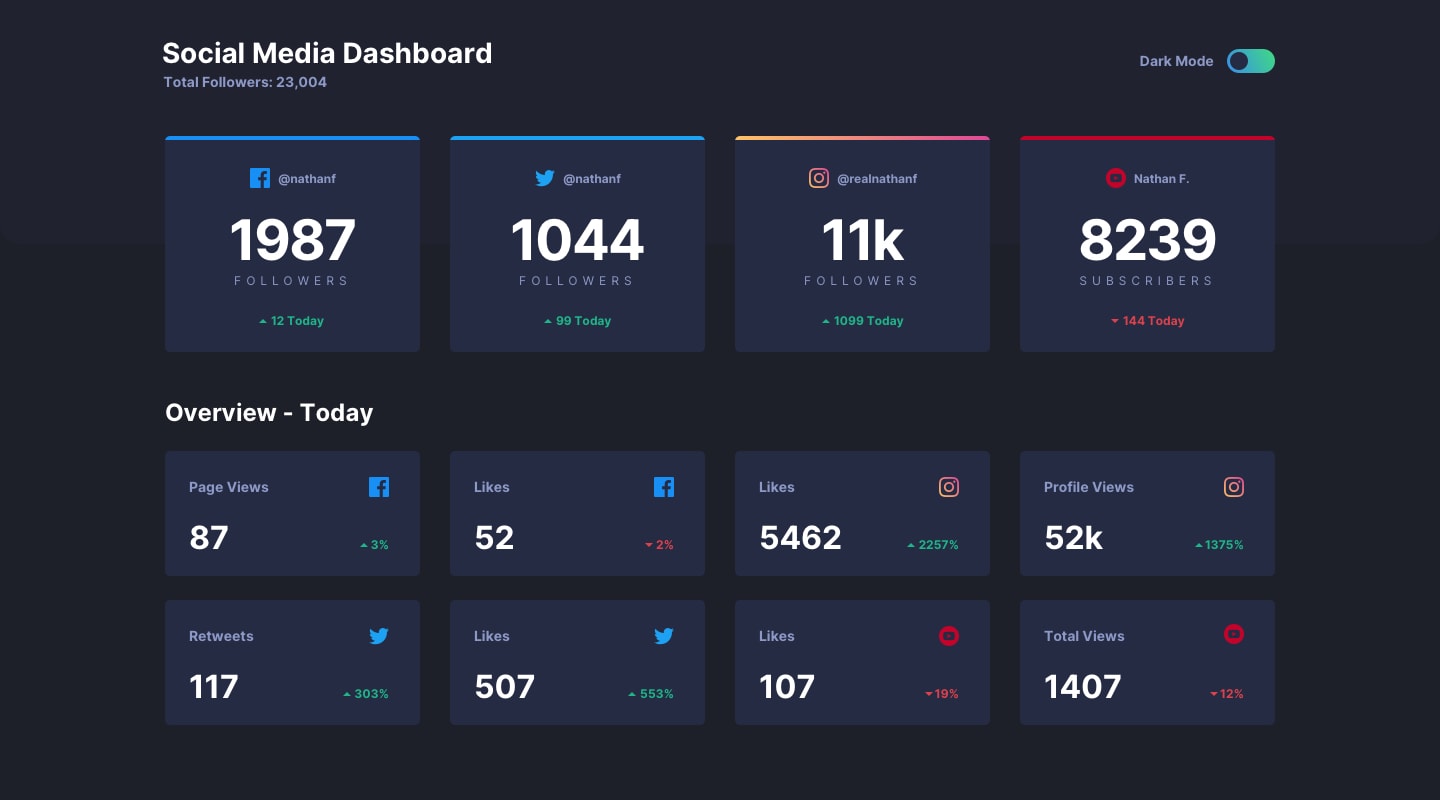
PROY47: Social Media Dashboard Theme Switcher
 Frontend Club
Frontend Club

Bienvenido,
Nuestra misión será crear un control deslizante de testimonios, usando HTML, CSS y JavaScript; y lograr que se parezca lo más posible al diseño.
Los usuarios deberían poder:
Cambiar el tema (
dark mode) de color según sus preferencias.Ver un diseño óptimo en pantallas grandes(
1200px) y pequeñas(375px).
Consideraciones:
Agregar icono favicon al proyecto.
Renombrar URL fácil de recordar (ej. social-media-dashboard-theme-switcher).
Agregar título al proyecto (ej. Social Media Dashboard Theme Switcher - Frontend Club).
Bonus: Documenta el proyecto con un archivo readme.md
Recursos
Lista de recursos para ayudarte a completar el reto.
Referencias
Nuestro agradecimiento a las fuentes que hacen posible los recursos y nos inspiran a seguir compartiendo conocimiento.
El diseño de este proyecto es propiedad de: Frontend Mentor
"La mejor manera de aprender a programar es practicando todos los días"
Subscribe to my newsletter
Read articles from Frontend Club directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
