Ultimate Guide to React Native Image Components
 Syket Bhattachergee
Syket Bhattachergee
Have you ever tried to work with images in your React Native app and felt a bit lost? Don't worry, you're not alone! Handling images in React Native can seem a little different from what you're used to on the web, but once you understand the basics, it becomes a breeze.
Let's start with the Image component. React Native provides this built-in component to display images in your app, just like how you'd use a <img /> tag on the web. However, there's a catch: if you want to set an image as a background, you'll need to use a different component called ImageBackground.
Now, you might be thinking, "Why can't I just use the Image component for backgrounds too?" Well, the Image component is designed specifically for displaying standalone images, like profile pictures or product images. It's optimized for performance and comes with features like caching and resizing out of the box.
On the other hand, the <ImageBackground /> component is meant for, you guessed it, setting images as backgrounds for your app's views or components. This component acts as a container that stretches the image to fit its entire area, making it perfect for creating visually appealing backgrounds.
Today, our goal is to break down the Image component and explore how we can use it to meet our various requirements.
As I mentioned, the Image component is provided by React Native, so it's necessary to import the Image component from React Native.
import { Image } from 'react-native';
Amazing! Now, we will show three different examples of using the Image component in React Native with various variations:
import { StatusBar } from "expo-status-bar";
import { Image, View } from "react-native";
import { SafeAreaView } from "react-native-safe-area-context";
const Home = () => {
return (
<SafeAreaView className="flex-1 p-4">
<View className="flex-1 space-y-3">
<Image
className="w-28 h-28"
resizeMethod="contain"
source={require("../assets/images/image.jpg")}
/>
<Image
className="w-28 h-28 rounded-full"
source={{
uri: "https://letsenhance.io/static/8f5e523ee6b2479e26ecc91b9c25261e/1015f/MainAfter.jpg",
}}
/>
</View>
<StatusBar backgroundColor="#000" style="auto" />
</SafeAreaView>
);
};
export default Home;
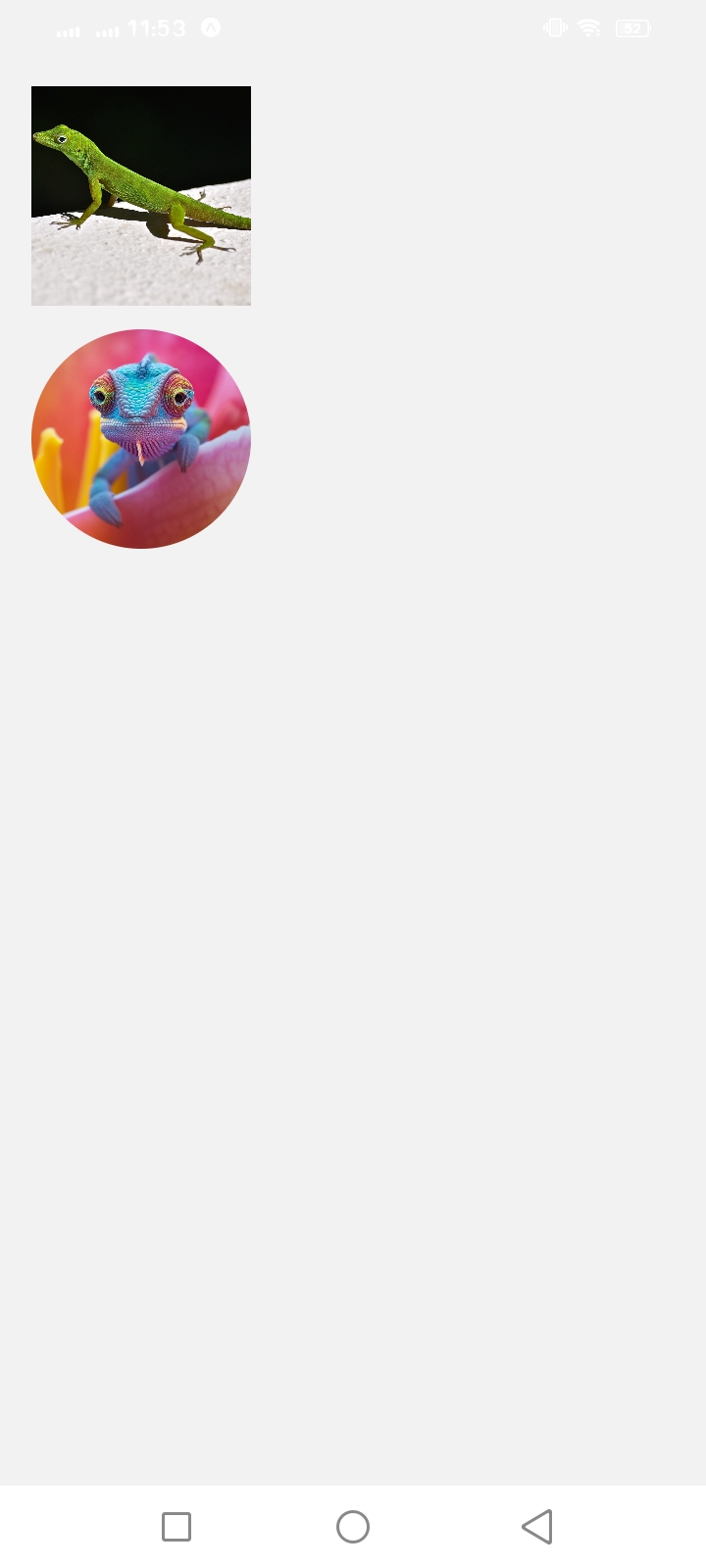
Here is the output of the above code:

In the above component, you will notice two images. My concern is not with the images themselves but with the use of require() and URI. If you look closely, you'll see we used two different source options depending on the URL. For plain image URLs, you have to use URI instead of require(). If your images are already in your project directory in a static location, you can use the require() method.
I hope you understand how the Image component works in different setups. Depending on the situation, we can use either require() or a URI.
So far, we have covered the usage of the Image component. However, this is not the end of the story for the Image component, there are a couple of important things to discuss.
When it comes to the props of the Image component, the list is extensive. I highly recommend looking into the React Native Image component documentation. There, you will find numerous props that we can pass into the Image component, which can simplify our work based on your requirements.
For example, if we want to use the alt prop in the Image component, here is the code:
<Image
className="w-28 h-28"
resizeMethod="contain"
source={require("../assets/images/image.jpg")}
alt="Wildlife image"
/>
It's one example of how you can leverage the prop in the Image component.
Well, we have covered almost all of the important points. Just one more thing I want to highlight is the usage of GIF and WebP support on Android.
When building your native code, GIF and WebP are not supported by default on Android. You will need to add some optional modules in android/app/build.gradle, depending on the needs of your app.
dependencies {
// If your app supports Android versions before Ice Cream Sandwich (API level 14)
implementation 'com.facebook.fresco:animated-base-support:1.3.0'
// For animated GIF support
implementation 'com.facebook.fresco:animated-gif:3.1.3'
// For WebP support, including animated WebP
implementation 'com.facebook.fresco:animated-webp:3.1.3'
implementation 'com.facebook.fresco:webpsupport:3.1.3'
// For WebP support, without animations
implementation 'com.facebook.fresco:webpsupport:3.1.3'
}
IMPORTANT
packages/react-native/gradle/libs.versions.tomlin the main repo to see which fresco version is being used in a specific tagged version.Amazing, I believe if you covered this part of the article, you won't have any problem using the Image component in your React Native applications. By thoroughly understanding the concepts and techniques discussed here, you'll be well-equipped to seamlessly integrate images into your projects, elevating the overall user experience and making your app more visually appealing.
We at CreoWis believe in sharing knowledge publicly to help the developer community grow. Let’s collaborate, ideate, and craft passion to deliver awe-inspiring product experiences to the world.
Let's connect:
This article is crafted by Syket Bhattachergee, a passionate developer at CreoWis. You can reach out to him on X/Twitter, LinkedIn, and follow his work on the GitHub.
Subscribe to my newsletter
Read articles from Syket Bhattachergee directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Syket Bhattachergee
Syket Bhattachergee
🚀 Hey there, I'm Syket, a passionate Software Engineer with a love for crafting extraordinary solutions using the power of React, Next.js, Typescript, Express, and MongoDB. 🚀 🌟 With a focus on scalability and robustness, I embark on coding adventures that push the boundaries of what's possible. 🌟 📚 Lifelong learning is my mantra, and I thrive on mastering new technologies in record time. Whether it's learning the latest libraries or staying ahead of the curve with emerging trends, I'm always up for the challenge. 💡 🔧 Efficiency is my middle name, and I'm all about embracing automation to make our lives as developers smoother and more productive. Less time spent on repetitive tasks means more time for groundbreaking innovations. 💻 💡 A clean code advocate, I believe in the power of elegant solutions that are easy to maintain and delight to collaborate on. Let's create code that's not just functional but a masterpiece of art. 🎨 🤝 Building strong and trusting teams is my superpower. Leading with empathy, I thrive in collaborative environments where diverse perspectives create the most remarkable outcomes. Let's forge a team that's unstoppable. 🤝 🏆 When it comes to project completion, success is the only option. I'm a tenacious problem-solver, and I won't rest until our projects shine brightly with unparalleled achievements. 🏆 🌟 Let's connect and build something extraordinary together!