Flutter: Khởi tạo Model nhanh chóng với Freezed Model Generator
 Tung Sugar
Tung Sugar

Trong dự án thực tế, việc bạn phải parse JSON cồng kềnh là chuyện rất thường xuyên xảy ra. Do đó, việc tạo model bằng cơm hoặc sử dụng package freezed nhưng vẫn phải viết từng field của model sẽ tốn khá nhiều thời gian. Vì vậy, bài viết này dành cho các bạn đang sử dụng package freezed hoặc các bạn đang loay hoay chưa tìm được cách parse từ JSON to Class Model cách nhanh nhất.
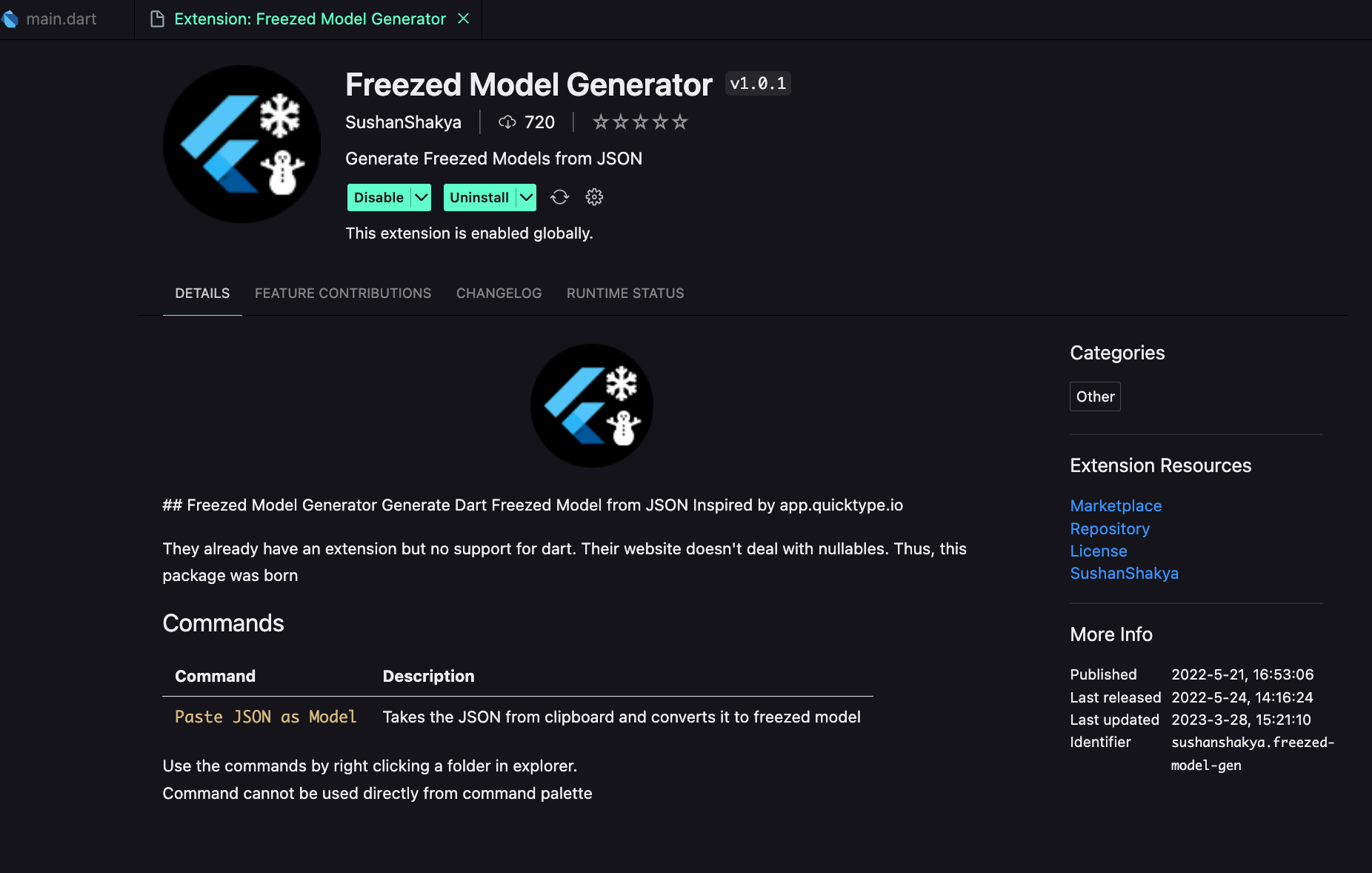
Giới thiệu Freezed Model Generator Extension:
Nếu bạn đang sử dụng Android Studio để lập trình Flutter thì bạn sử dụng Plugin mình để bên dưới nhé!

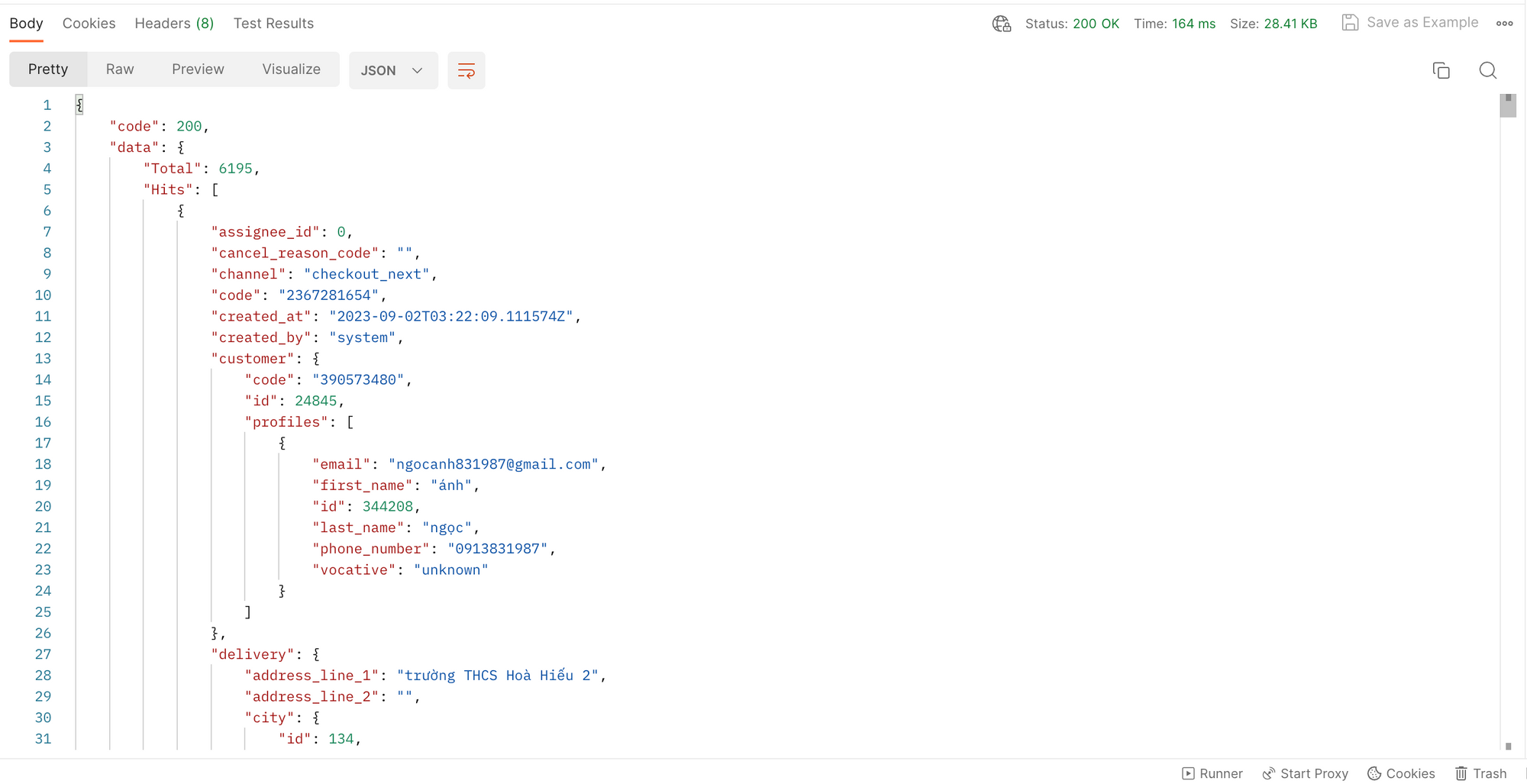
1. Bước 1: Copy JSON
Thông thường các bạn sẽ sử dụng 1 công cụ để view response từ API trả về. Như mình thì thường sử dụng Postman để view trước JSON có gì để thực hiện tạo model tương ứng. Dù bạn xài công cụ gì thì ở bước này bạn cứ copy lại toàn bộ JSON giúp mình nhé!

2. Bước 2: Sử dụng Paste JSON as Model để khởi tạo freezed model
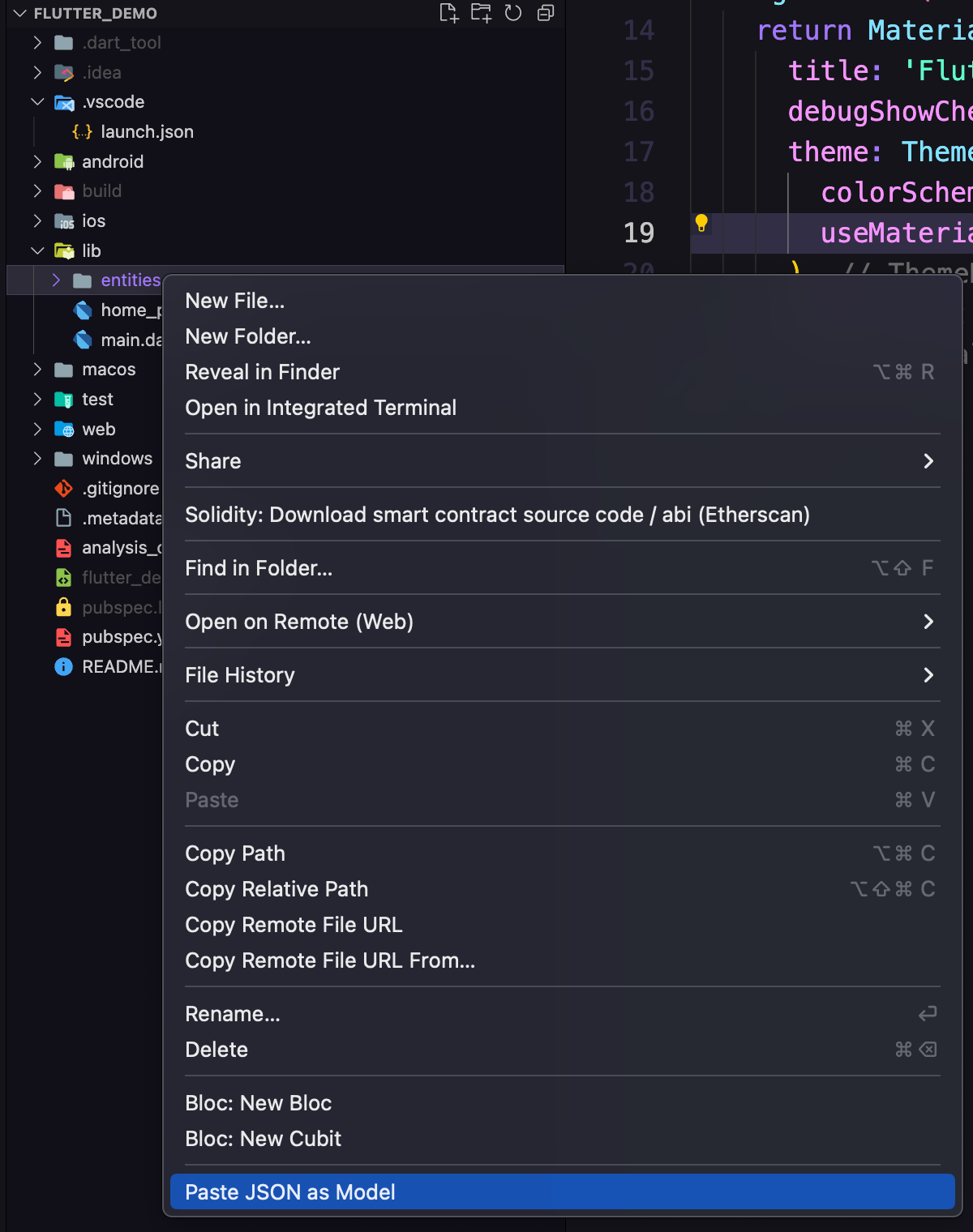
Bạn bật VS Code lên, right click vào đúng folder mà bạn muốn các model được khởi tạo thì chúng ta sẽ thấy được cái dialog như hình dưới. Lưu ý option Paste JSON as Model chỉ xuất hiện nếu như bạn đã cài đặt extension trên.

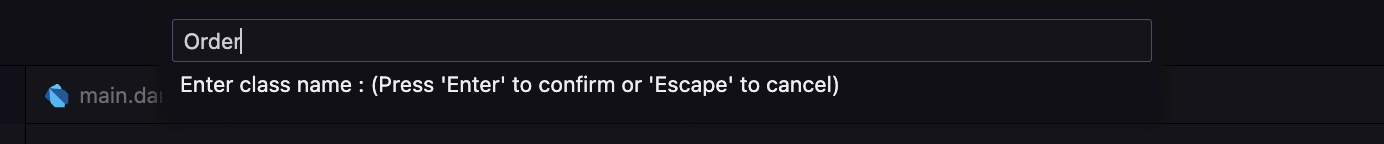
Sau khi bạn nhấn, VS Code sẽ hỏi chúng ta về class name mà mình sẽ đặt. Trong trường hợp của mình, mình sẽ đặt tên là Order và nhấn Enter.

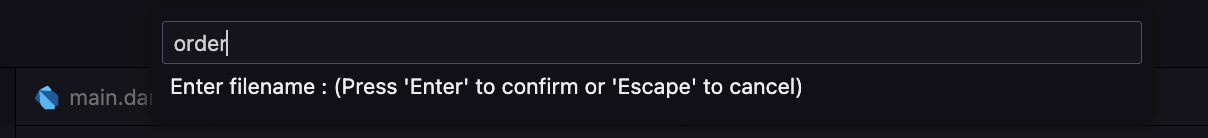
Tiếp theo, dialog sẽ yêu cầu bạn nhập vào tên file và nhấn Enter.

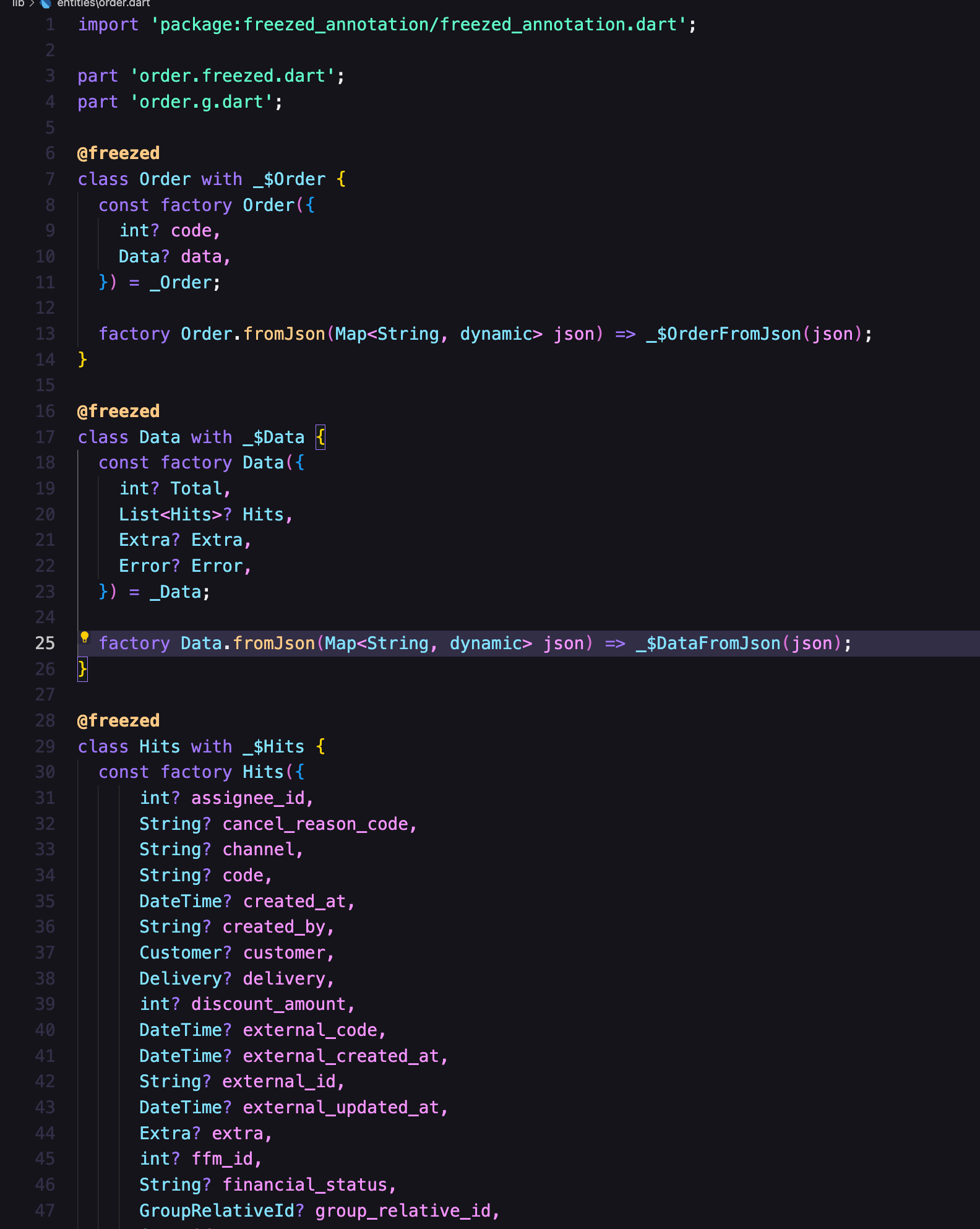
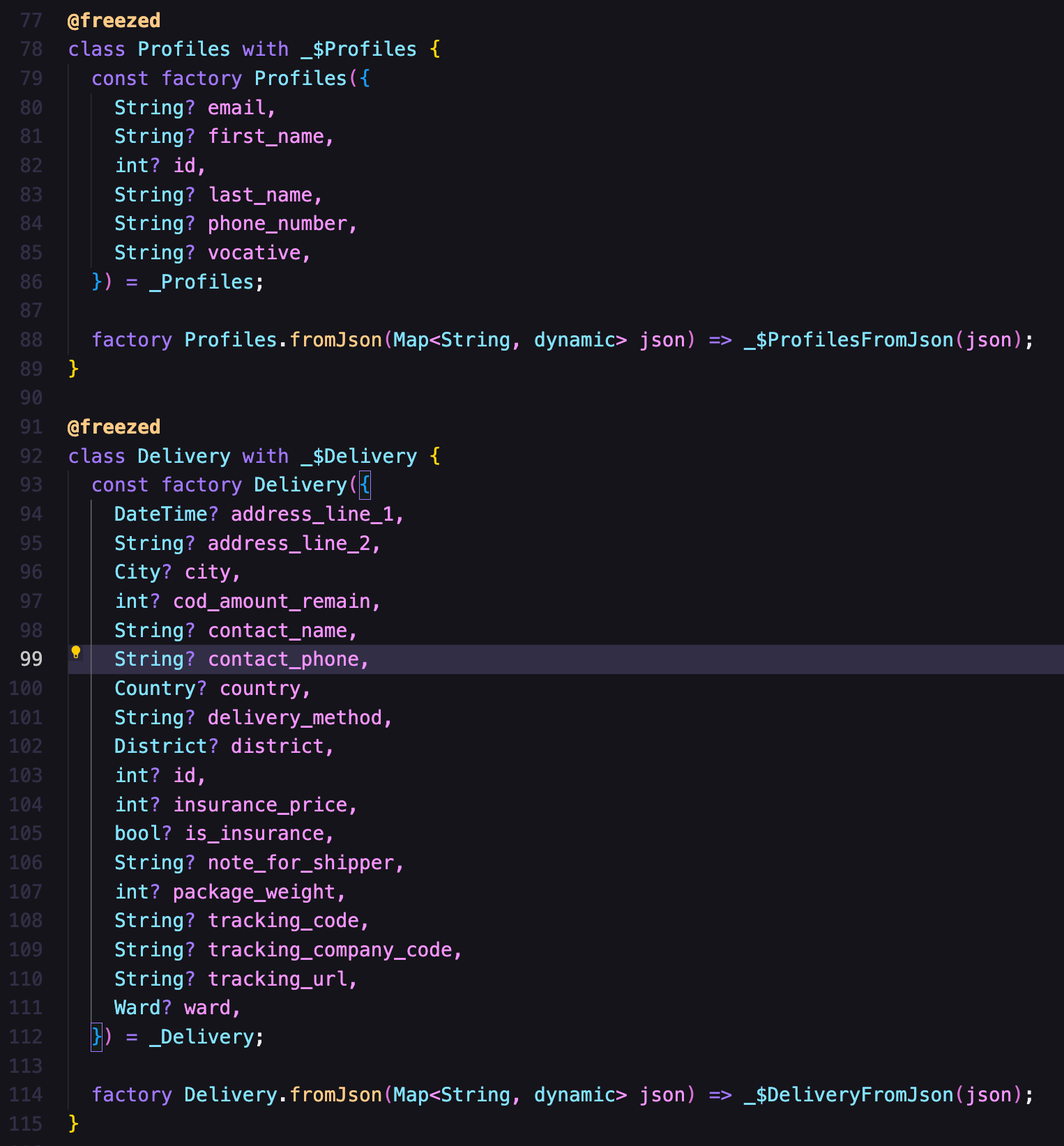
Sau đó bạn sẽ nhận được 1 file Dart name order.dart .


Đương nhiên bạn sẽ phải điều chỉnh lại xíu theo tuỳ ý của bạn nhưng công đoạn tốn nhiều thời gian nhất đã được thực hiện 1 cách nhanh chóng. Mình mong là bài viết này sẽ giúp bạn tiết kiệm thời gian trong việc khởi tạo Model nhé ^^.
Subscribe to my newsletter
Read articles from Tung Sugar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
