A Beginner's Guide to Using Chart Patterns in Oracle APEX
 Tomas Kucharzyk
Tomas Kucharzyk
In my presentation about Accessibility in Oracle APEX, which you could see this year at Apex Alpe Adria in Maribor or Oracle User Group Norway in Oslo, I mentioned that one of the possible problems to be aware of are the charts and especially the colors and patterns in it. I used a little bit of an extreme method (grayscale) to show how the colors can be unrecognizable for people affected by color blindness.
In this article, I would like to present a few ways how to add patterns to your charts, if you need them.
Examine the chart colors
When you are not sure if your chart color palette may be a problem for some users, you can use variable tools to verify. One of the tools that I use is the Adobe Color website.
It can help you to create a color palette in no time and it has accessibility tools to ensure your colors will pass the color blindness test.
Color palette example
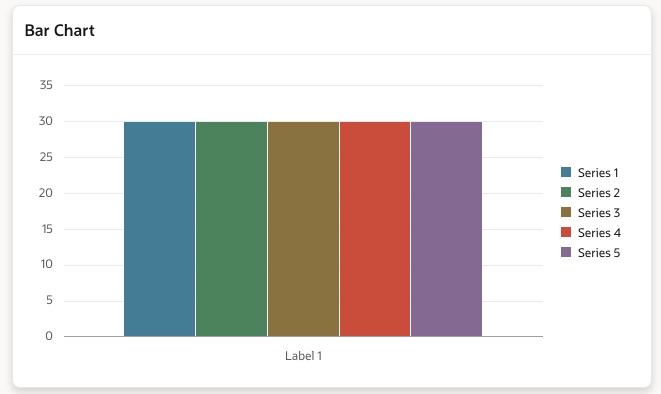
To show you how to check the colors I will use default apex chart colors in the Redwood Light theme.

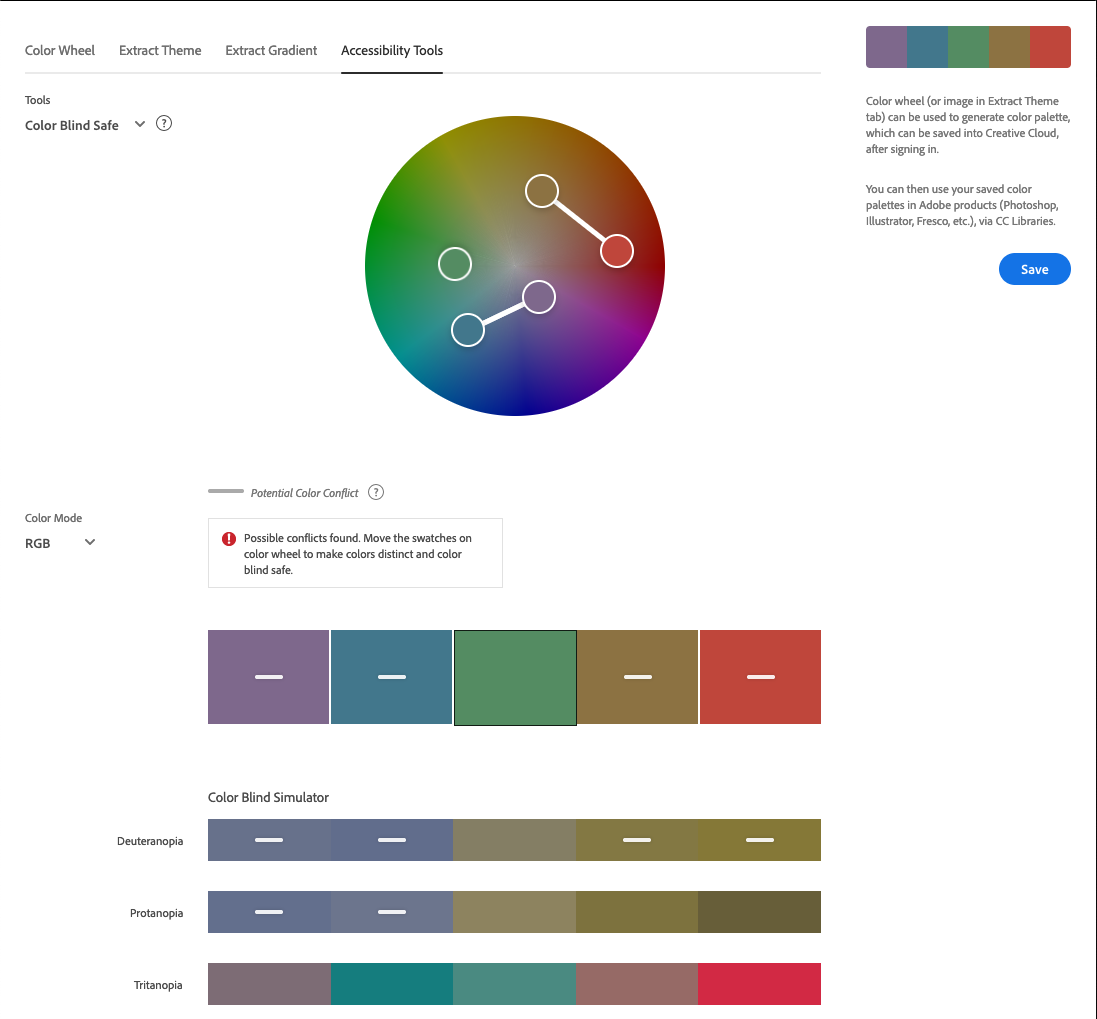
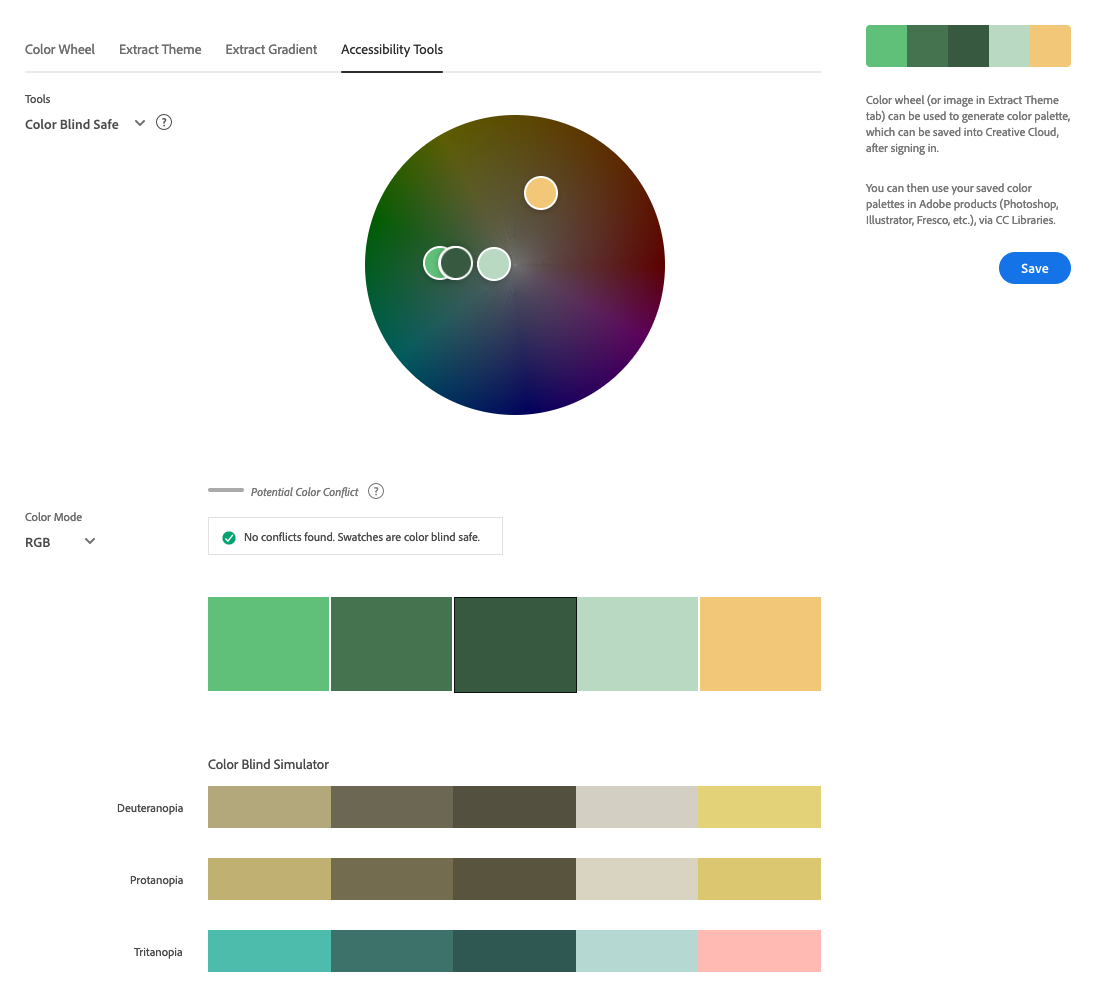
In this example, I have five default colors without any manual altercation. When I take the colors, set them in Adobe Color, and go to the Accessibility Tools tab, I can see that there may be some problems with the default color set.

As you can see in the picture above, there are four colors marked with the white dash, this means that there are possible conflicts with the color distinction.
You can fiddle around with the colors and test the results until it pass all the criteria, or you can add patterns. So let's see a few options on how to do it.
Built-in APEX patterns
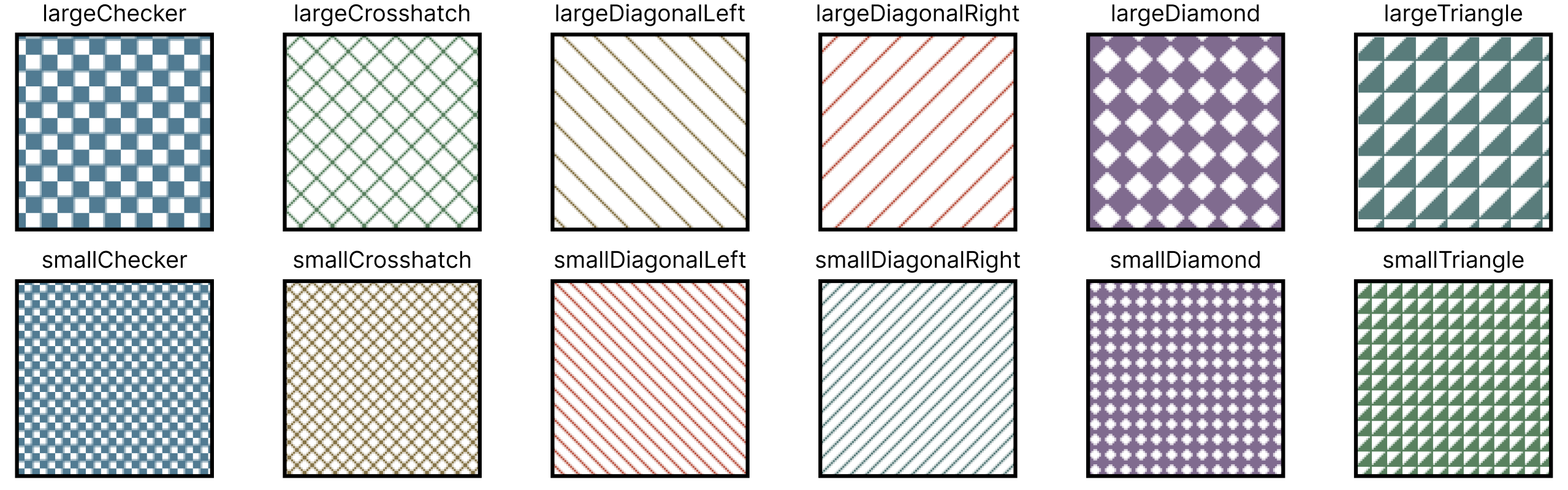
One of the options, that you can use to enrich your charts are built-in patterns. When I look into the Oracle JET documentation and look for the word "pattern" I will find a list of patterns that are available in chart options. The following picture describes the available patterns.

How to use Built-in patterns
To use the patterns in your charts, you can simply add options modification into the Initialization JavaScript Function in your chart attributes. The function can look like below.
function(options) {
var listOfPatterns = [
"largeChecker", "largeCrosshatch", "largeDiagonalLeft", "largeDiagonalRight", "largeDiamond",
"largeTriangle", "smallChecker", "smallTriangle", "smallCrosshatch", "smallDiagonalLeft",
"smallDiamond", "smallDiagonalRight", "auto"
];
options.dataFilter = function (data) {
for (var i = 0; i < data.series.length; i++) {
var color = data.series[i].color;
data.series[i].borderColor = color;
data.series[i].pattern = listOfPatterns[i % listOfPatterns.length];
}
return data;
};
return options;
Custom Patterns
But what if I don't like the available patterns and I want to use different patterns and different colors? It is possible to define my own patterns!
Redwood Pine color palette
Let's start with the color palette. I like the new Redwood Light themes in APEX, so let's use one of the themes and extract the colors from it directly.
I am using the Redwood Light with a Pine accent. When I inspected the colorful bar on top of my region body I found the actual file that represents the pattern. It looks as below.

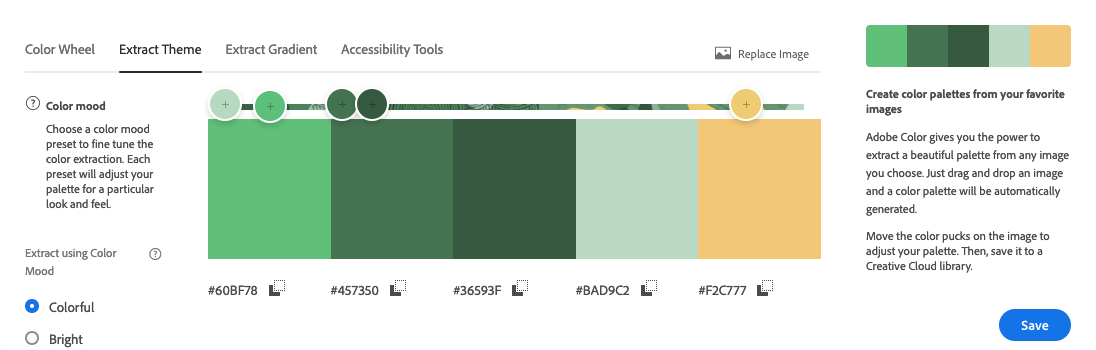
In Adobe Color, I can go to Extract Theme section and upload my image. After that, it will instantly show me a palette of five colors extracted from the image.

When I check the colors with the Accessibility Tools tab I can see that there are no problems and I can go forward with the new color palette.

I meant to use the colors for very subtle patterns, so in the end, I exchanged the lightest green for gray and mixed the yellow to a little darker shade, so it would contrast better with a white background.
Creating custom patterns
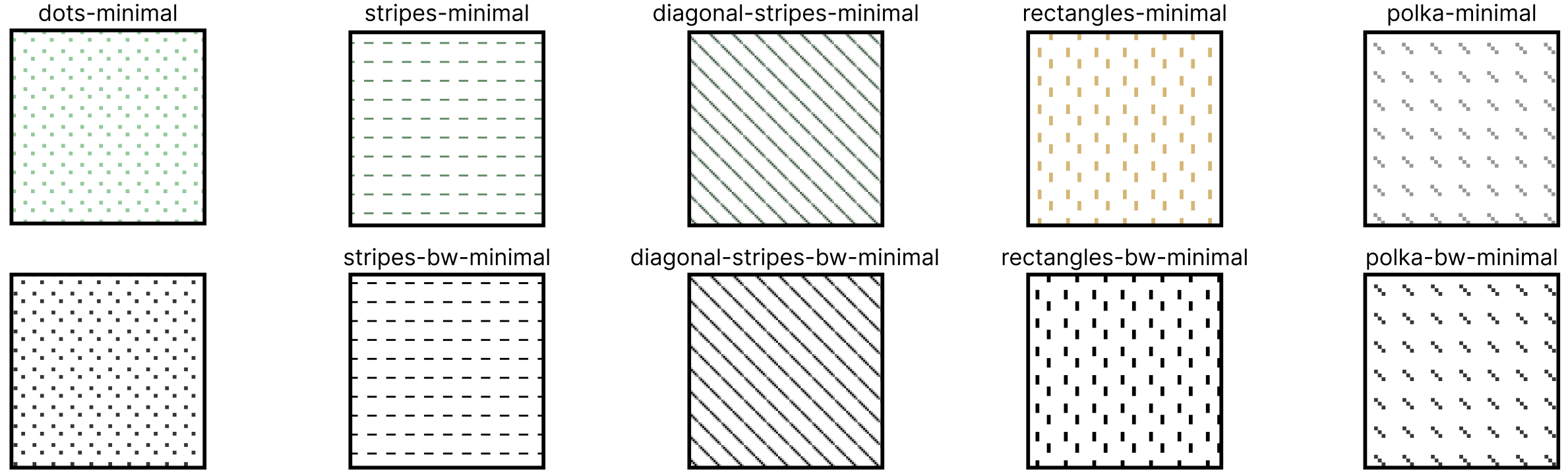
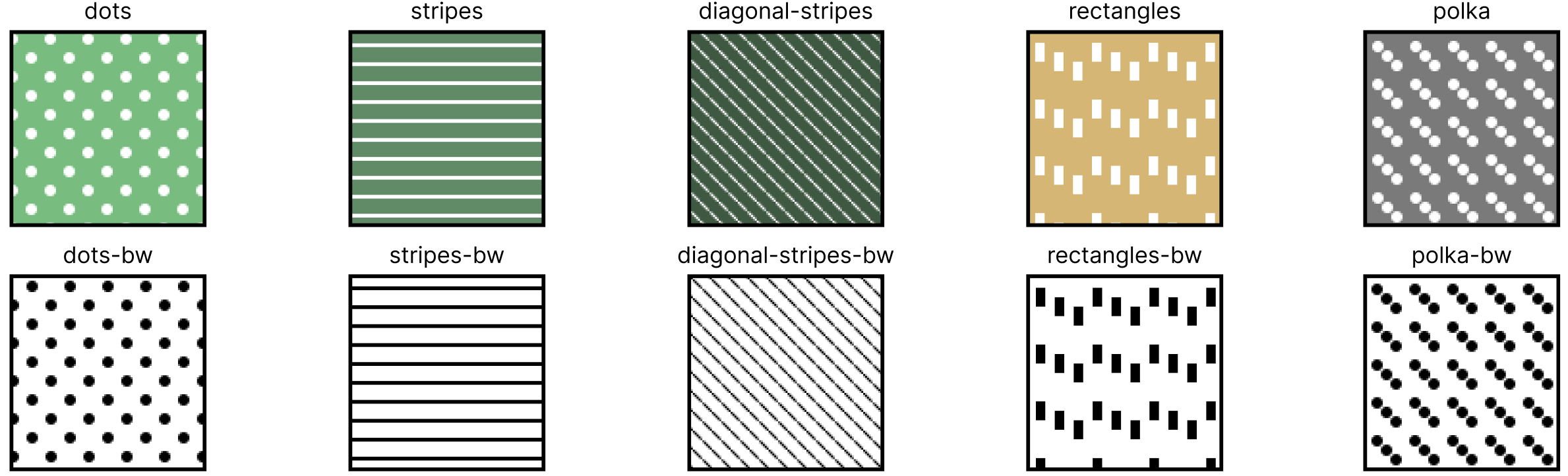
First I created five patterns that have a minimalistic look. I also added them in black and white as you can see in the picture below.

Then I modified the size and changed the colors from patterns to background, to create the next five more bold-looking patterns.

These may not be the best options for you, but you can create your own, or ask ChatGPT to give you some options, this is what I did 😎
How to use custom patterns
To apply the new styles, I created a JavaScript file apex-chart-patterns.js with all the patterns and a few functions that helped me to use them. I uploaded the file to Application Static Files and added the file to the File URLs section in my charts page. If want to try the custom patterns yourself, you can download it from the GitHub project apex-chart-patterns.
Then I added the following code to the Initialization JavaScript Function section in my chart region attributes.
function(options) {
//color options are 'minimal-color', 'minimal-bw', 'bold-color', 'bold-bw'
var newOptions = addPatterns(options,'minimal-color');
return newOptions;
}
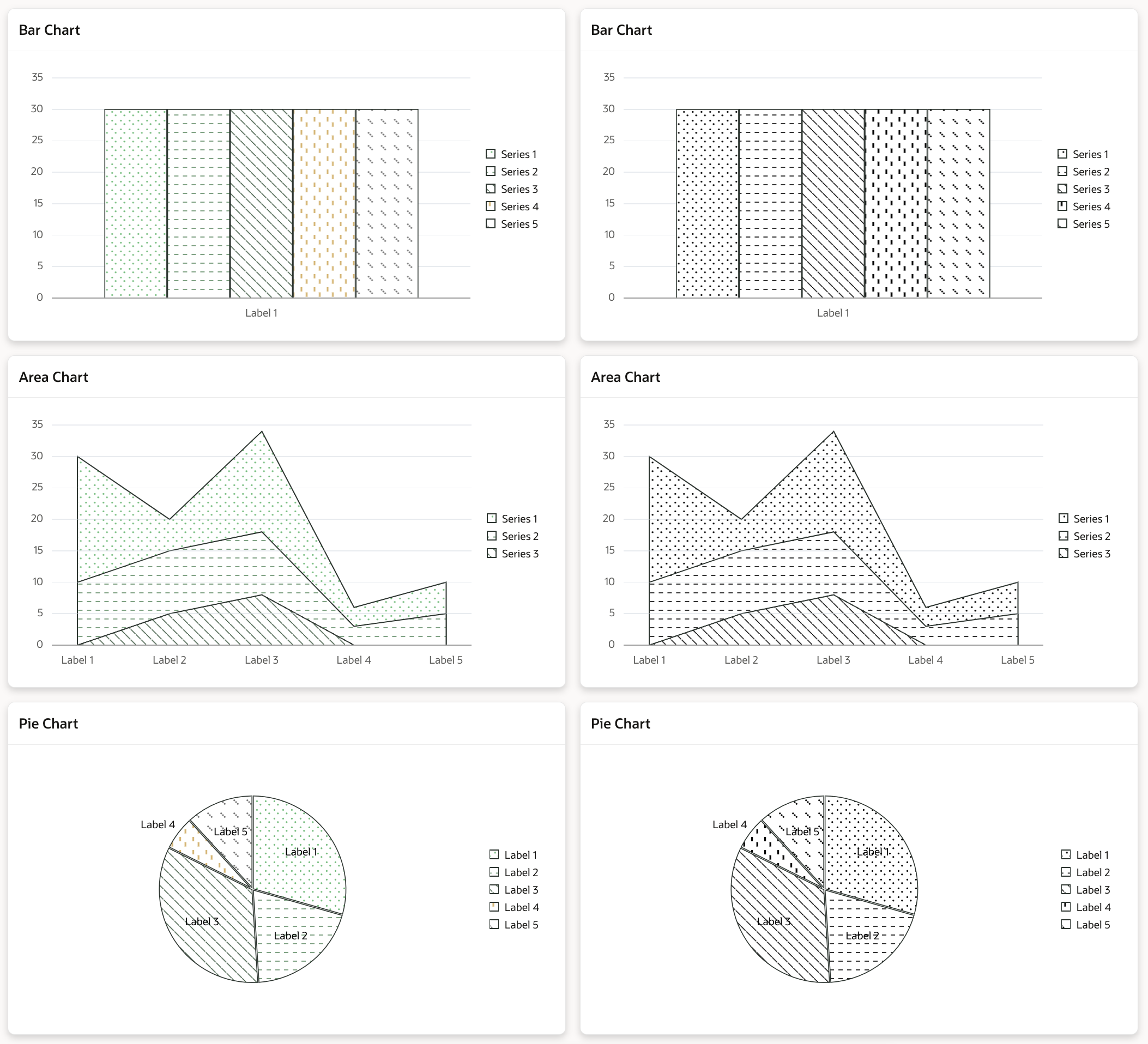
And this is what the charts look like with minimal-color and minimal-bw patterns.

You can check the charts on your own in the demo application.
If you want to use the apex-chart-patterns file and define your patterns, you can download it from the GitHub project apex-chart-patterns.
Other options
There are more options for how to add patterns to your charts. You can also add gradients if you want, my colleague Rafal described how to do it in this article, so check it out if you are interested.
I hope you will find this article useful! Thank you for reading.
Subscribe to my newsletter
Read articles from Tomas Kucharzyk directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
