Goodbye to Manual Firebase Setup using FlutterFire CLI 🚀
 Prachi Jamdade
Prachi Jamdade
Recently, I was trying to connect my Flutter application to Firebase. Like a good girl, I did try to do it manually. I did this long manual process just to have build issues in the application. I was struggling with this issue and FlutterFire worked like magic.
If you're a Flutter developer looking to seamlessly integrate Firebase into your app, you're in the right place. FlutterFire offers a streamlined solution, saving time and effort compared to manual Firebase setup in Flutter.
Prerequisites
Install Node.js and Node Package Manager (NPM) on your machine
Install Flutter SDK
Make sure your Flutter app targets iOS version 11 or later.
Sign into Firebase using your Google account
Make sure you do the needful before proceeding further.
What is FlutterFire?
In simple words - Firebase for Flutter.
It is a set of available Flutter plugins to use Firebase services in your app. It simplifies tasks like -
Authentication
Cloud messaging
Database management
and more.
What is FlutterFire CLI?
The FlutterFire CLI is a useful tool that provides commands to help ease the installation process of FlutterFire across all supported platforms.
Well enough of the introduction, let's start with the installation and configuration process.
Installing and Configuring FlutterFire CLI
Create a Firebase project
Go to your Firebase account and create a new project by clicking on the '+' icon. Enter the project name and other details, and hit create button and let Firebase create your project.
Step 1: Install the required command line tools
- Install the FlutterFire CLI via NPM using the following command:
$ npm install -g firebase-tools
This command does globally install Firebase tools.
If the above command fails and has permission issues, try running the same command with sudo (particularly for Mac users)
$ sudo npm install -g firebase-tools
Read more about how to solve this issue by clicking here.
- Log into Firebase using your Google account by running the following command:
$ firebase login
- Install the FlutterFire CLI by running the following command:
$ dart pub global activate flutterfire_cli
Step 2: Configure your Flutter app to use Firebase
Go to your Flutter project directory, and run the following command to start with the configuration:
your-flutter-project$ flutterfire configure
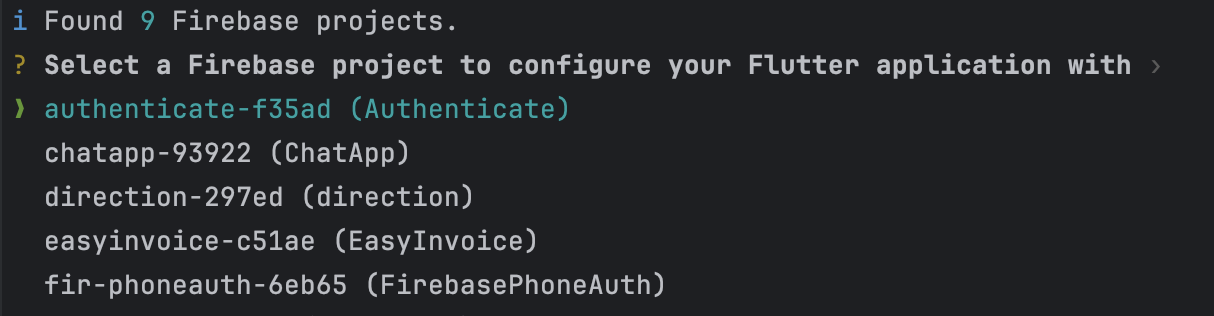
It will fetch available projects on your Firebase account. Select the project you created before step 1.

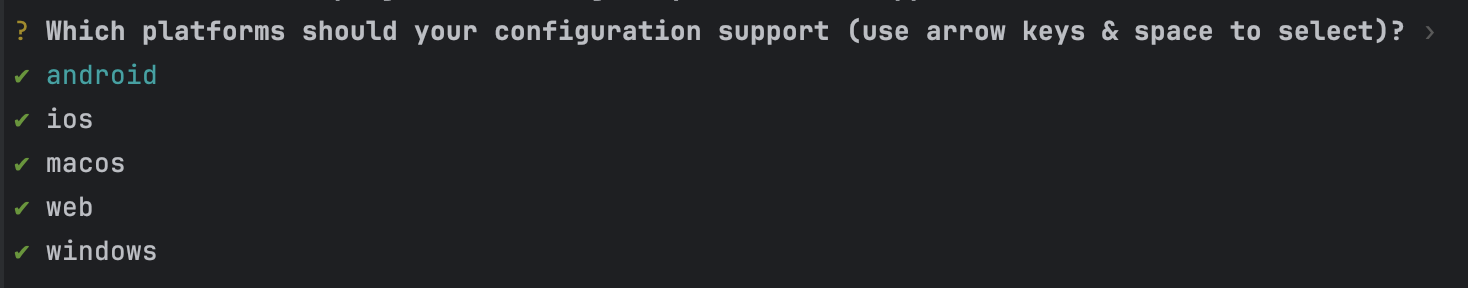
Select the platform for which you want configuration support. Press the arrow down key to select all platforms and hit enter.

Type the Android ID or package name you want to set or else let it be as default and hit the enter button.
It will automatically register your Flutter app for Android, iOS, macOS, web, and Windows. Wait for Flutter CLI to complete its tasks.
After a while, you'll see something like this on your terminal.

Go to firebase console > project settings. You'll get to see that you now have 4 registered apps for your project.
Navigate to the android > app directory, google-services.json file would be there. Similarly, check if your ios > Runner directory contains GoogleServices-Info.plist
Along with this, FlutterCLI automatically creates a firebase_options.dart file. If you're fretting by seeing some errors, worry not. Just run the following command to add a missing plugin.
$ flutter pub add firebase_core
In your lib > main.dart, add the following code to initialize Firebase.
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
void main() async {
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}
Run $ flutter run in the terminal to check everything is working fine.
And that's it. The Firebase setup is no more a headache for Flutter developers.
Forget the pain of adding google-services.json, GoogleService-Info.plist files manually, making changes to build.gradle file and facing build issues.
This is how I did the Firebase setup for my app via the easiest way and you too can do it.
Thanks for reading till the end. I hope this blog has been helpful to you.
Happy Coding!
Subscribe to my newsletter
Read articles from Prachi Jamdade directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Prachi Jamdade
Prachi Jamdade
Code 👩💻, Content ✍️ and Community 🤝