How to communicate effectively with Markdown in GitHub
 Aseru Kevin Ziyada
Aseru Kevin Ziyada
GitHub facilitates collaboration, but effective communication is crucial for ensuring all collaborators understand each other clearly. Before proceeding, be sure to check out our previous article on Getting Started with GitHub. In this article, we will explore how using Markdown in GitHub can enhance communication and improve collaborative efforts.
What is Markdown?
A markdown is an easy-to-read, easy-to-right, light weight plain text format that is converted to a structurally valid XHTML/ HTML format.
Basic Markdown Syntax
In case you're unfamiliar with creating a GitHub account or setting up a repository, you can check out this guide for detailed instructions. Click here
Headers
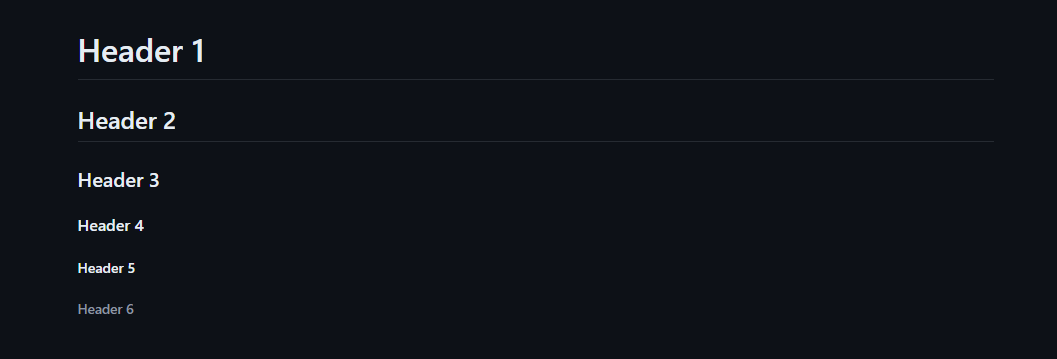
We use (#) to create Headers in markdown, the number of # shows the level of the heading with 6 (#) being the heading of the lowest level as shown below.
# Header 1
## Header 2
### Header 3
#### Header 4
##### Header 5
###### Header 6
Here's how this would appear in the preview.

Emphasis(Bold/Italics)
Bold
Let's start with making text bold. In Markdown, there are two ways to achieve this:
Enclose the text with two asterisks (
**) at the beginning and end.Enclose the text with two underscores (
__)at the beginning and end.
**This is bold**
__This is also bold__
Italics
That was quite interesting! Now, let's move on to italics. There are also two ways to do that:
Enclose the text with a single asterisk (
*) at the beginning and end.Enclose the text with a single underscore (
_) at the beginning and end.
_This is italic_
*This is also italic*
Lists(Ordered / Unordered)
Ordered Lists
Ordered lists are lists of items arranged either numerically or alphabetically. In Markdown, we can utilize numeric ordering as demonstrated below.
1. Item1
2. Item2
3. Item3
Unordered Lists
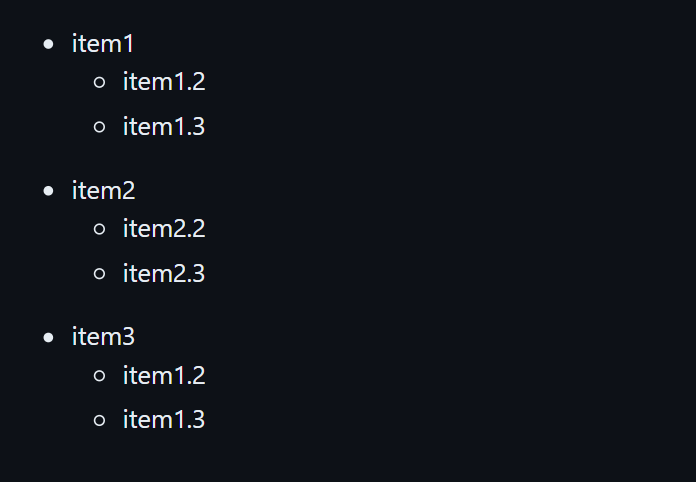
Unordered lists consist of items without a specific order or sequence. They can be created using a hyphen (-), asterisk (*), or plus sign (+). Let's give it a try.
- item1
- item1.2
- item1.3
* item2
* item2.2
* item2.3
+ item3
+ item1.2
+ item1.3
And this would be the output:

Links
Markdown enables the use of links within text using the following syntax: [link text](URL). Here's how it's done:
[Follow me](https://github.com/lucy-kevin)
Images
Markdown also allows us to include images, and here's the syntax for doing so: . Additionally, you can simply drag and drop images directly into the Markdown document. Alt text serves to provide a descriptive caption for an image, while the URL indicates the image's location.

Advanced Markdown Features
Markdown offers advanced features that enhance collaboration and enable more efficient communication among collaborators. Let's dive straight into discussing code blocks and inline code in Markdown.
Inline code and Code blocks
Inline Code
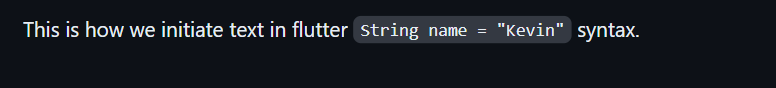
In Markdown documents, writing inline code is done by enclosing the code snippet with a single backtick (`). Here's how it's done:
This is how we initiate text in flutter `String name = "Kevin"` syntax.
And this is how it is rendered

Code Blocks
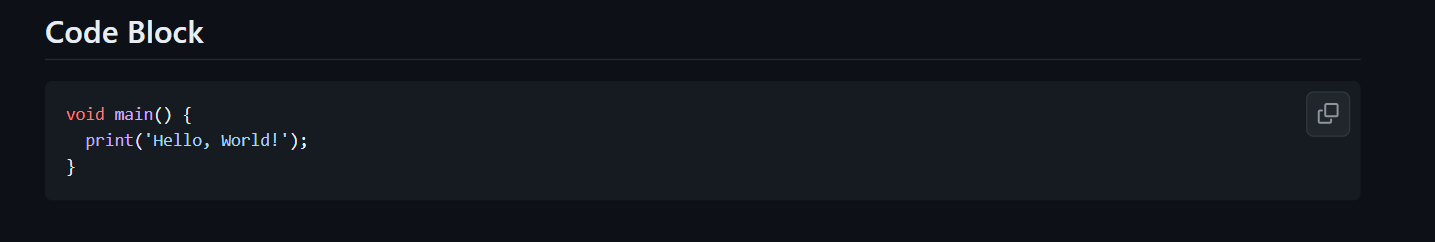
To create a code block in markdown documents, you start with three backticks (```), optionally followed by the name of the programming language, and then the code block content. To close the code block, you can again use three backticks (```).
```dart
void main() {
print('Hello, World!');
}
```
And it would be rendered as shown below:

Tables
Tables in Markdown are created with the use of combination of pipes(|) and hyphens (-). as shown below.
| Heading 1 | Heading 2 |Heading 3 |
|-----------|-----------|----------|
|Content 1 |Content 2 |Content 3 |
|Content 4 |Content 5 |Content 6 |
|Content 7 |Content 8 |Content 9 |
|Content 10 |Content 11 |Content 12|
Blockquotes
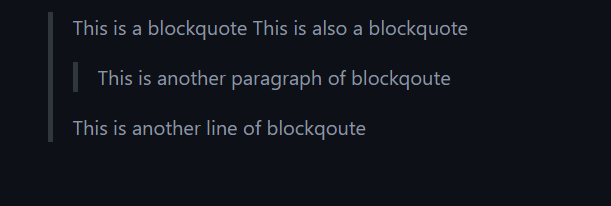
Blockquotes are done by starting the line with a greater than sign > as shown below. You can also next the quotes.
> This is a blockquote
>
> This is also a blockquote
>
> > This is another paragraph of blockqoute
>
> Back to the main block
This how it will be rendered:

Task lists
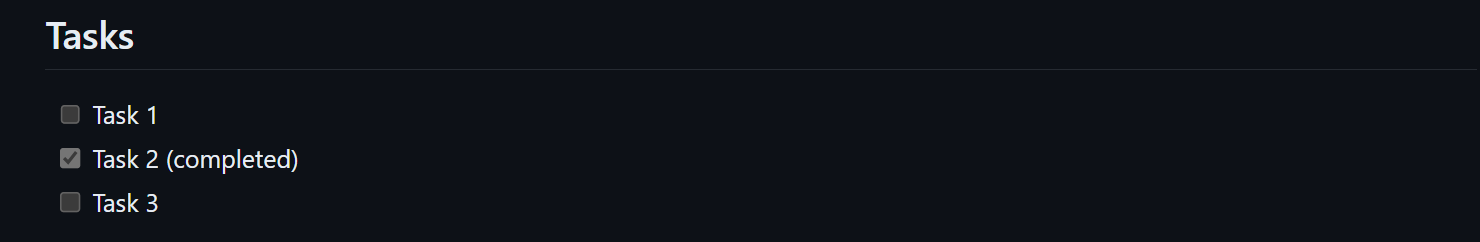
Task lists are created using square brackets ([ ]) and either asterisks (*) or hyphens (-). Here's how it's done:
markdownCopy code
- [ ] Task 1
- [x] Task 2 (completed)
- [ ] Task 3
The - can be replaced by * and the followed by [ ] for an unchecked task and [x] for a checked task. This Markdown code will render as:

Markdown in GitHub-Specific Contexts
You may now be wondering how Markdown can be applied in GitHub collaboration. Let's explore this in detail.
README Files
The README file is the first thing people see when they open a repository. It provides an overview of the project, installation instructions, usage examples, and other essential information.
Pull Requests
Markdown helps provide clear instructions about the changes being proposed in a pull request.
GitHub Actions
Markdown is used in YAML files to provide descriptions and document the workflow of a project.
Best Practices for Effective Communication
Clear and precise writing.
Maintain consistence in writing.
Use Markdown features.
Provide links to resources.
Use visuals such as images or videos.
Keep it updated.
Conclusion
The journey of exploring GitHub through the All in Africa program has been enlightening and enriching. We've delved into the core functionalities of GitHub, learned how Markdown can enhance communication and collaboration, and explored various Markdown features and best practices. As we conclude this article, we're equipped with a deeper understanding of how Markdown can be leveraged in GitHub-specific contexts to streamline workflows, improve documentation, and facilitate effective communication among collaborators. With this knowledge in hand, we're ready to take our GitHub collaboration to the next level. Stay tuned for our next article, where we'll dive into the exciting world of GitHub Pages.
Subscribe to my newsletter
Read articles from Aseru Kevin Ziyada directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Aseru Kevin Ziyada
Aseru Kevin Ziyada
Recent grad exploring the realms of software engineering, with a passion for crafting seamless user experiences. 🚀 Currently delving into the world of open source and diving headfirst into Flutter development from scratch. Let's connect, learn, and build together! 💻✨ #SoftwareEngineering #UIUX #OpenSource #Flutter