Typography in Angular Material 18
 Dharmen Shah
Dharmen Shah
Angular Material 18 Project
We will simply use the project from my earlier article Angular Material Theming with CSS Variables. You can clone it from GitHub.
The typography-hierarchy mixin
typography-hierarchy mixin includes CSS classes for styling your application. These CSS classes correspond to the typography levels in your typography config. This mixin also emits styles for native header elements scoped within the .mat-typography CSS class.
Let's include it in src/styles.scss:
:root {
@include mat.all-component-themes($angular-material-theming-css-vars-theme);
@include mat.typography-hierarchy($angular-material-theming-css-vars-theme); // 👈 Added
@include mat.system-level-colors($angular-material-theming-css-vars-theme);
@include mat.system-level-typography($angular-material-theming-css-vars-theme);
}
Now if you add header elements, like <h1>, you will notice that it has a set of styling applied it to it. Earlier, <h1> did not have any custom styling. Try to comment out typography-hierarchy to see the difference.
Generated CSS Classes
The typography-hierarchy generates a set of CSS classes based on type scale levels. A type scale is a selection of font styles that can be used across an app.
There are large, medium, and small variations for Display, Headline, Title, Body and Label. You can read more about it here.
The table below lists the CSS classes emitted and the native elements styled:
| CSS class | Typescale level | Native Element |
.mat-display-large | display-large | <h1> |
.mat-display-medium | display-medium | <h2> |
.mat-display-small | display-small | <h3> |
.mat-headline-large | headline-large | <h4> |
.mat-headline-medium | headline-medium | <h5> |
.mat-headline-small | headline-small | <h6> |
.mat-title-large | title-large | None |
.mat-title-medium | title-medium | None |
.mat-title-small | title-small | None |
.mat-body-large | body-large | None |
.mat-body-medium | body-medium | None |
.mat-body-small | body-small | None |
.mat-label-large | label-large | None |
.mat-label-medium | label-medium | None |
.mat-label-small | label-small | None |
Reading typescale properties
There are 2 ways to read:
Through
get-theme-typographySCSS function - You can read more about it hereThrough CSS Variables
Let's see how we can use CSS variables to read typescale properties.
Through CSS Variables
If you take a look at devtools in browser, you will notice many CSS variables for typography. And it may become difficult to explore around so many variables and find the correct one.
To get the needed CSS variable, you can keep 3 things in mind and it will help you get the correct CSS variable:
Pre-typescale levels
displayheadlinetitlebodylabel
Variations
largemediumsmall
Properties
font(The CSS font shorthand, includes all font properties except letter-spacing) - No tokenfont-family-fontfont-size-sizefont-weight-weightline-height-line-heightletter-spacing-tracking
Now, just use below format to get the correct CSS variable:
.some-class {
some-property: var(--sys-<pre_typescale_level>-<variation>-<property_token>);
}
So, for example, to get font of display-large, you would write CSS like below:
.display-large-clone {
font: var(--sys-display-large);
/* As --sys-display-large-font does not include letter-spacing, make sure to include that, too */
letter-spacing: var(--sys-display-large-tracking);
}
One more example, to get font-weight of <h6>, you will write CSS like below:
.h6-font-weight {
font-weight: var(--sys-headline-small-weight)
}
Modifying typescale properties
To modify any of typescale properties, simply override it's CSS variables value.
So, for example, to change font-size and line-height of <h1>, you can write below CSS
:root {
--sys-display-large-size: 128px;
--sys-display-large-line-height: 1.25;
/* <h1> (and display-large) uses --sys-display-large, hence we also need to update that variable to see the changes */
--sys-display-large: 400 var(--sys-display-large-size) / var(--sys-display-large-line-height) Roboto, sans-serif
}
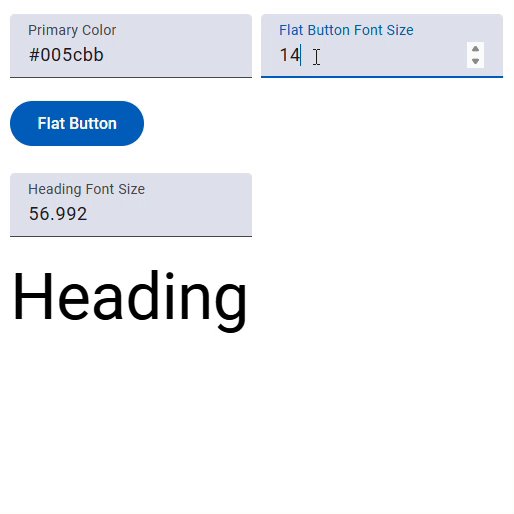
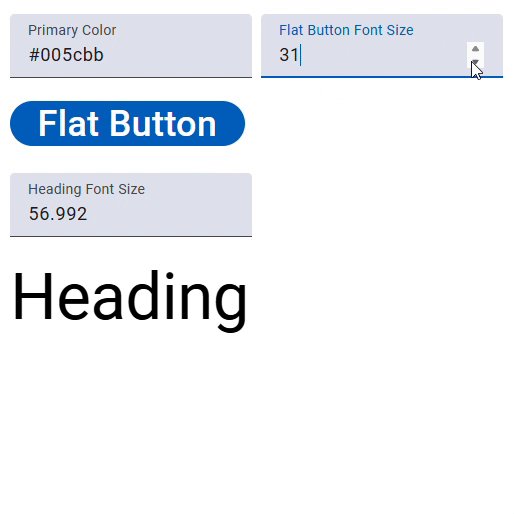
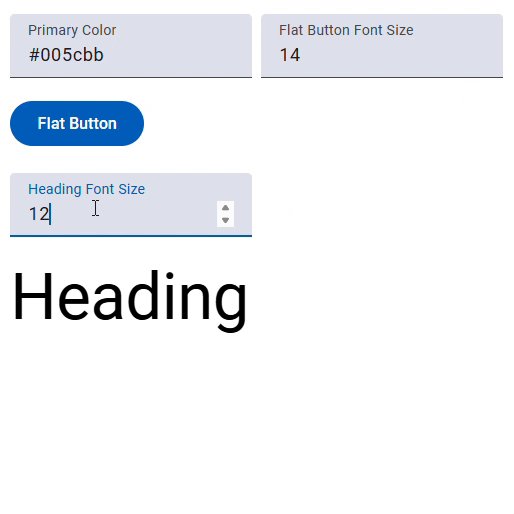
Let's create an input through which user can change the font-sizes of button labels and headings.
<mat-form-field>
<mat-label>Flat Button Font Size</mat-label>
<input
type="number"
matInput
[defaultValue]="14"
(change)="changeFlatButtonFontSize($event)"
/>
</mat-form-field>
<mat-form-field>
<mat-label>Heading Font Size</mat-label>
<input
type="number"
matInput
[defaultValue]="'56.992'"
(change)="changeHeadingFontSize($event)"
/>
</mat-form-field>
changeFlatButtonFontSize(ev: Event) {
const size = (ev.target as HTMLInputElement).value ?? '14';
const targetElement = document.documentElement;
targetElement.style.setProperty('--sys-label-large-size', size + 'px');
}
changeHeadingFontSize(ev: Event) {
const size = (ev.target as HTMLInputElement).value ?? '56.992';
const targetElement = document.documentElement;
targetElement.style.setProperty('--sys-display-large-size', size + 'px');
// setting the line-height relationally
targetElement.style.setProperty('--sys-display-large-line-height', '1.25');
// <h1> (and display-large) uses --sys-display-large, hence we also need to update that variable to see the changes
targetElement.style.setProperty(
'--sys-display-large',
'400 var(--sys-display-large-size) / var(--sys-display-large-line-height) Roboto, sans-serif'
);
}
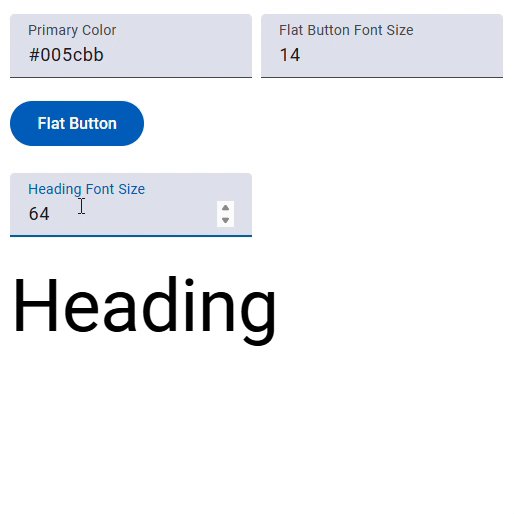
Once you make above changes, the output will look like below:

Live Playground
Subscribe to my newsletter
Read articles from Dharmen Shah directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dharmen Shah
Dharmen Shah
I am a 👔👨🏻💻 Front-end Developer. I like to work on 💻 Web stuff (HTML, CSS, JS), 🅰️ Angular, ⚛️ React, 🖌️ Bootstrap. I also love 🤗 to contribute to 👐 Open-Source Projects and sometime ✒️ write 📜 articles.