Anchor tag within anchor tag
 James Bhatta
James Bhatta1 min read

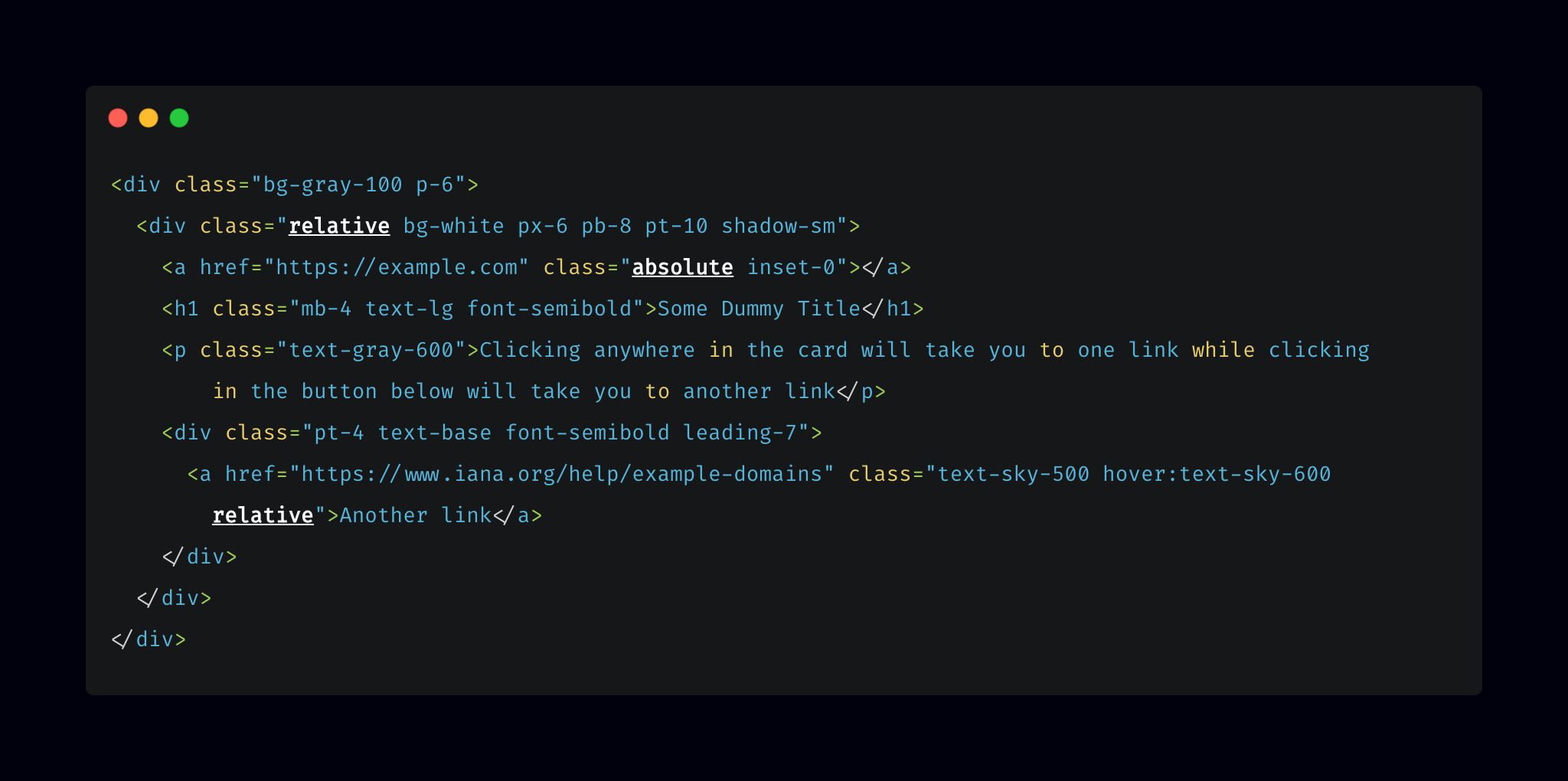
To place an link within a link, you can set the outer element's position to relative and then create an empty a tag with css property position: absolute and inset: 0 . This will be the target link for the whole card. Any other links within this element can be made clickable by setting position: relative . Here's a tailwindcss example:
<div class="bg-gray-100 p-6">
<div class="relative bg-white px-6 pb-8 pt-10 shadow-sm">
<a href="https://example.com" class="absolute inset-0"></a>
<h1 class="mb-4 text-lg font-semibold">Some Dummy Title</h1>
<p class="text-gray-600">Clicking anywhere in the card will take you to one link while clicking in the button below will take you to another link</p>
<div class="pt-4 text-base font-semibold leading-7">
<a href="https://www.iana.org/help/example-domains" class="text-sky-500 hover:text-sky-600 relative">Another link</a>
</div>
</div>
</div>
Source: https://laracasts.com/series/jeffreys-larabits/episodes/38
0
Subscribe to my newsletter
Read articles from James Bhatta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
