PROY55: Fylo Dark Theme Landing Page
 Frontend Club
Frontend Club

Bienvenido,
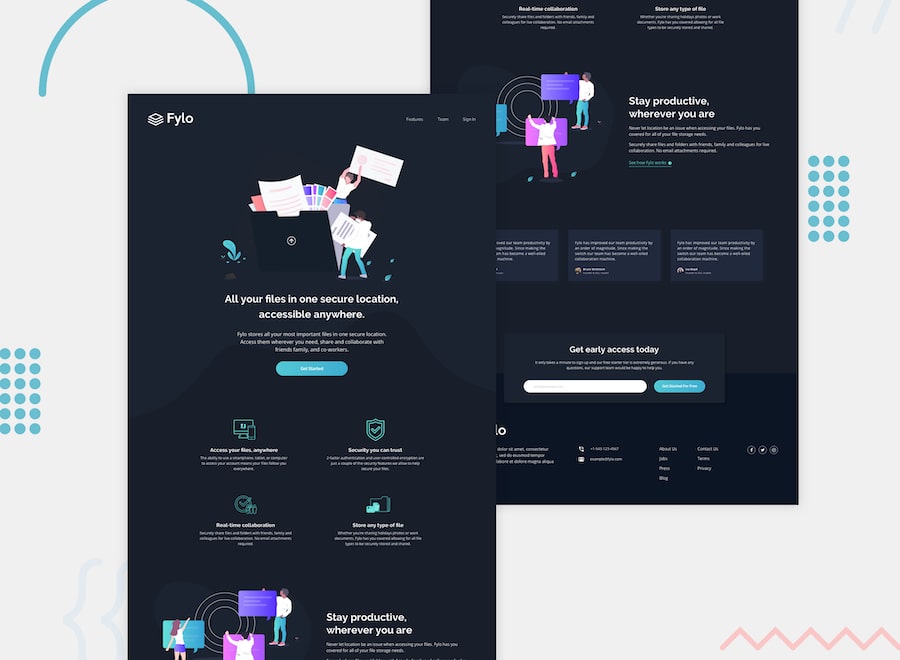
Nuestra misión será crear una Landing Page Fylo Dark, usando HTML y CSS; y lograr que se parezca lo más posible al diseño.
Los usuarios deberían poder:
Ver un mensaje de error si se envía el campo correo vacío.
Ver un mensaje de error si el campo correo tiene formato incorrecto.
Ver un diseño óptimo en pantallas grandes(
1200px) y pequeñas(375px).Ver ícono hamburguesa en móviles.
Consideraciones:
Agregar icono favicon al proyecto.
Renombrar URL fácil de recordar (ej. fylo-dark-theme-landing-page).
Agregar título al proyecto (ej. Fylo Dark Theme Landing Page - Frontend Club).
Bonus: Documenta el proyecto con un archivo readme.md
Recursos
Lista de recursos para ayudarte a completar el reto.
Referencias
Nuestro agradecimiento a las fuentes que hacen posible los recursos y nos inspiran a seguir compartiendo conocimiento.
El diseño de este proyecto es propiedad de: Frontend Mentor
"La mejor manera de aprender a programar es practicando todos los días"
Subscribe to my newsletter
Read articles from Frontend Club directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Frontend Club
Frontend Club
La mejor manera de aprender a programar es practicando todos los días.