Next Js (Routing)
 Chakshu Khanna
Chakshu Khanna
What is Routing?
Before diving into the specifics of Next.js, let's briefly cover what routing means in the context of web development. Routing is the mechanism that allows users to navigate through different pages of a website or application. When you click a link or enter a URL, the router decides which content to display based on the path specified.
File-Based Routing in Next.js
Next.js simplifies routing by using a file-based system. This means the structure of your files and directories directly maps to the routes of your application. Here’s how it works:
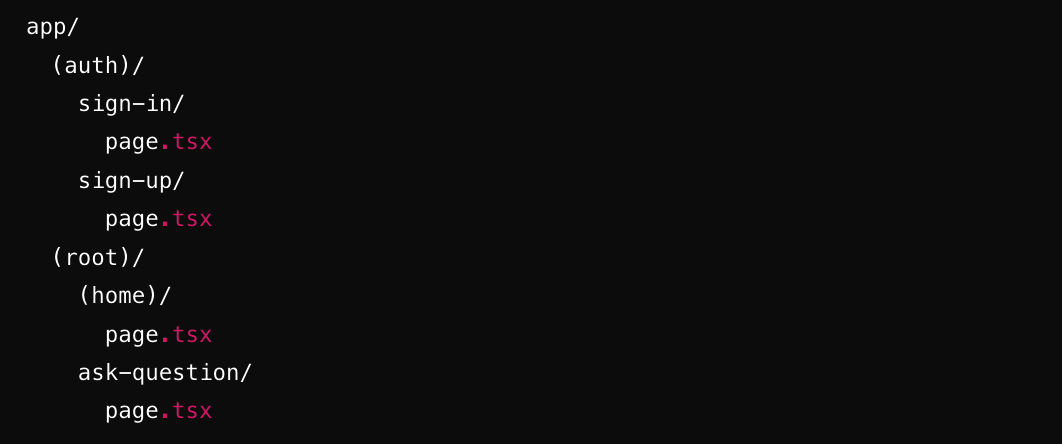
Let's see an example of how file base routing work .Create the following structure in your Next Js application.

When you'll go to /ask-question it will render this page.tsx page.
Dynamic routing in Next Js .

To create dynamic routing in Next Js we can just create a folder with [id] naming and we can dynamically change this id according to our requirements.
Let's take a simple example of how we can dynamically see different products using dynamic routing.
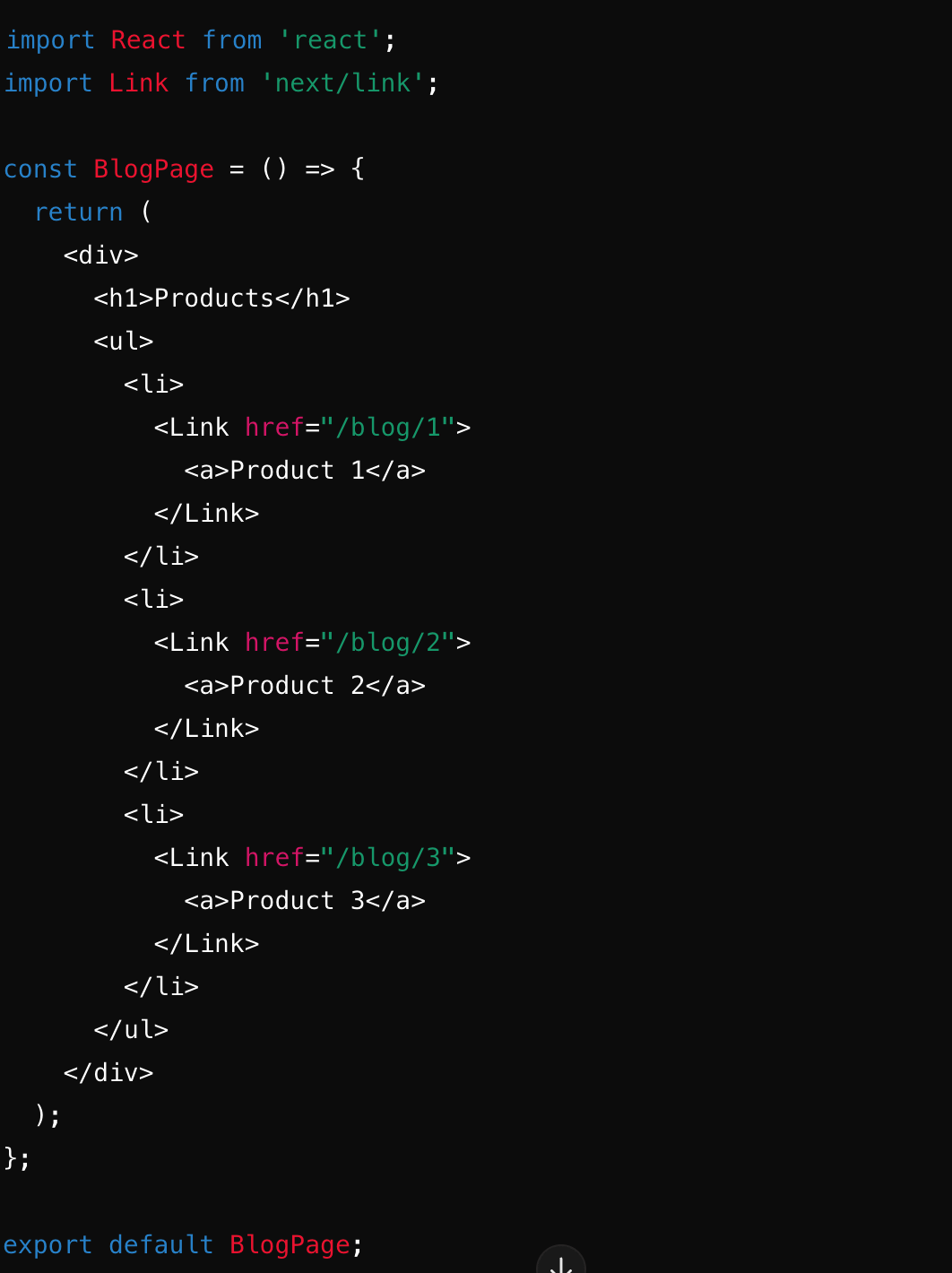
Let us create a blog page to send users to different products based on their id's
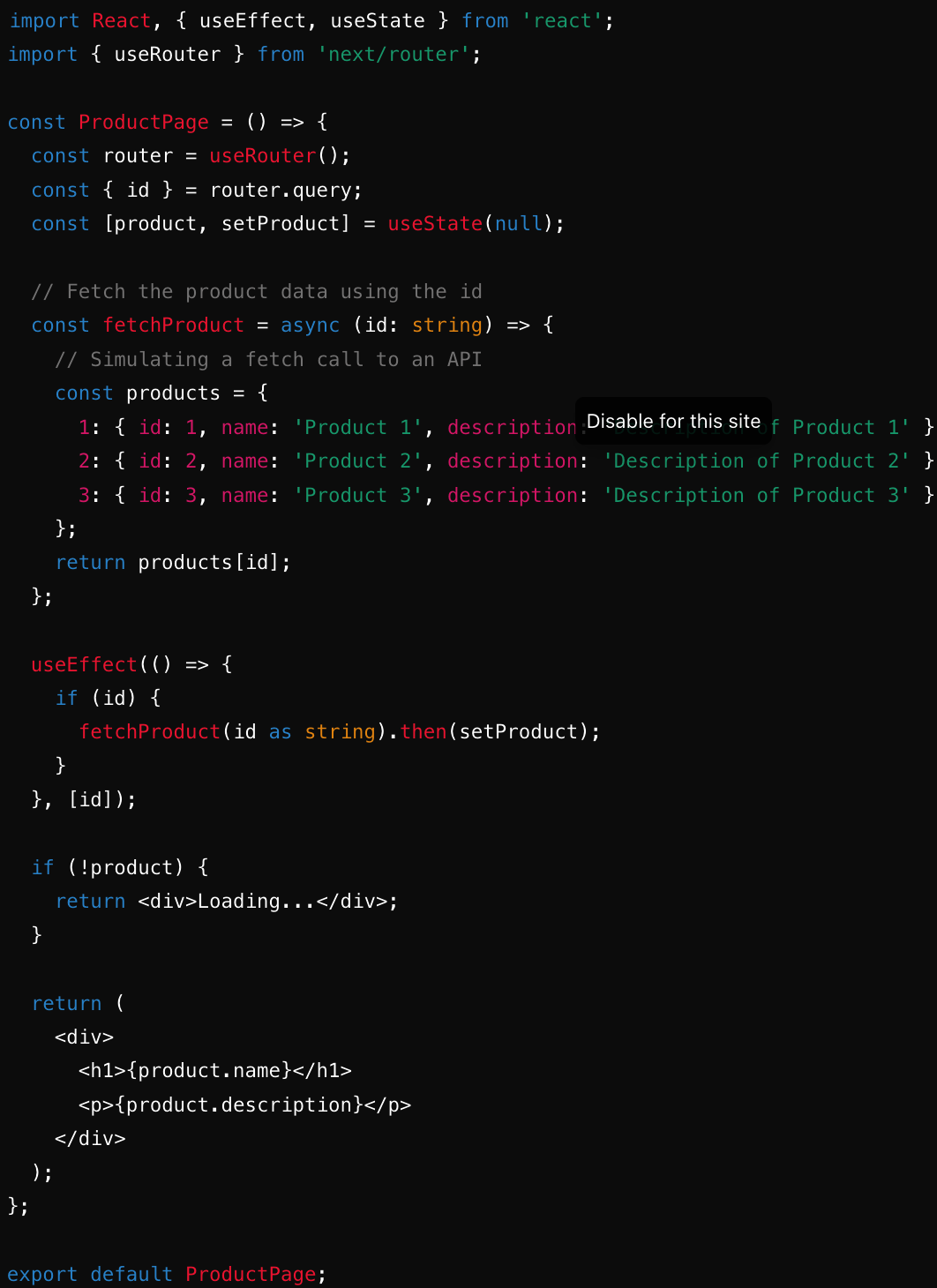
and render only the product with that specific id on the page .


Grouping Pages for Better Code Quality
In a large application, it’s beneficial to keep related components, pages, or features grouped together. This makes the codebase easier to navigate and maintain. Here’s how you can do that in Next.js, especially using the app directory introduced in Next.js 13.

Grouping Without Creating Routes:
Not every folder inside the
appdirectory has to correspond to a route. By using parentheses(), you can group pages and components without affecting the URL structure.For example,
(auth)and(root)are groupings that don’t create routes. They help in organizing files without impacting the routing.
Authentication Group:
(auth)/sign-in/page.tsxand(auth)/sign-up/page.tsxare grouped under(auth)to keep all authentication-related pages together.- This means you can easily manage all authentication logic in one place.
Root Group:
(root)/(home)/page.tsxand(root)/ask-question/page.tsxare grouped under(root).The
(home)group within(root)helps in further organizing the home-related pages.
How It Works in Next.js
Routes Creation:
app/(auth)/sign-in/page.tsxwill create a route/sign-in.app/(auth)/sign-up/page.tsxwill create a route/sign-up.app/(root)/(home)/page.tsxwill create a route/.app/(root)/ask-question/page.tsxwill create a route/ask-question.
Group Folders:
The folders
(auth)and(root)are used purely for organizational purposes and do not appear in the URLs.This keeps your URL structure clean and simple while maintaining a well-organized file structure.
Benefits
Maintainability: By grouping related files together, it becomes easier to find and maintain code.
Scalability: As your application grows, you can add more groups without cluttering the root of the
appdirectory.Readability: Other developers (or future you) can easily understand the structure and purpose of different parts of your application.
Conclusion of Next.js Routing
Next.js simplifies routing by using the file system, making it intuitive and powerful. Here’s a quick rundown:
Static Routes: Create a file in the
pagesdirectory, and it becomes a route. Example:about/page.jsxmaps to/about.Dynamic Routes: Use square brackets for dynamic parameters. Example: about/
blog/[id].jshandles/blog/1,/blog/2, etc.App Directory: Next.js 13 introduces the
appdirectory for advanced features:Layouts: Define consistent layouts.
Grouping and Ignoring: Use parentheses
()to group files for better organization without affecting routes.
Organizing: Group related pages and components for maintainability and scalability. For example:
(auth)/sign-in/page.tsxfor authentication pages.(root)/home/page.tsxfor main content.
Next.js routing is designed to be both powerful and user-friendly, helping you build scalable, maintainable web applications effortlessly.
Subscribe to my newsletter
Read articles from Chakshu Khanna directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
