Generate documentation for your Angular application with Compodoc
 Rubén Peregrina
Rubén PeregrinaTable of contents

One of the tasks that every developer hates is documenting. We know that it is very important and could be helpful in the future, but it's a tedious task.
Documentation is another part of development, the same as taking the recruitment, development, QA, etc. Documenting our application helps with onboarding new teammates, fixing future issues and better understanding the project. In this article, we will learn about what Compodoc is, its main features, how to set it up and more.
What is Compodoc?
Compodoc is a documentation tool for Angular applications. It generates static documentation of your application automatically. Once it is configured, you don't have to do anything more.
Compodoc has support for Angular, NestJS, and Stencil, 8 themes with integrated dark mode, support for 12 languages, and many more features.
Installation and configure
The installation is easy; we just run the following command:
Angular CLI:
ng add @compodoc/compodoc
or NPM:
npm install -g @compodoc/compodoc
This command will create a tsconfig.doc.json file. In this file, we have to decide which parts of our application we want to include or exclude.
{
"include": ["src/**/*.ts"],
"exclude": ["src/test.ts", "src/**/*.spec.ts", "src/app/file-to-exclude.ts"]
}
Also, we can add a few scripts to execute our documentation:
"compodoc:build": "compodoc -p tsconfig.doc.json",
"compodoc:build-and-serve": "compodoc -p tsconfig.doc.json -s",
"compodoc:serve": "compodoc -s"
The results
Once we have installed and configured our project, everything is done. We just need to run the serve script and see what Compodoc builds. Let's take a look at a few examples:

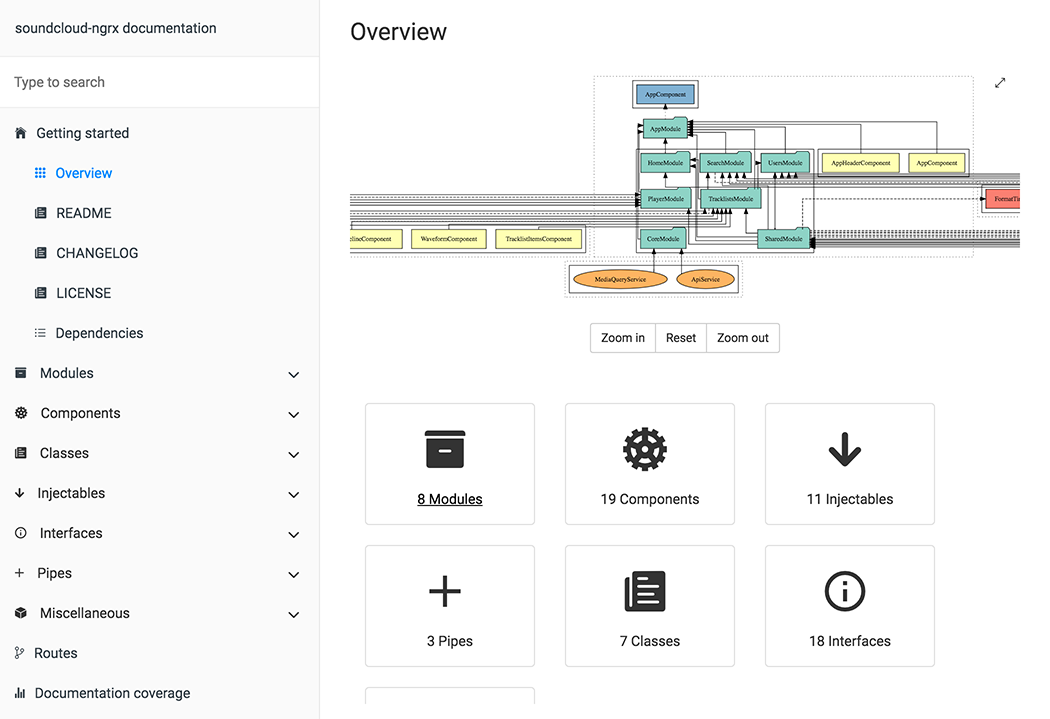
In the project overview, we have a sidebar menu with all of our modules, components, classes, interfaces, etc.

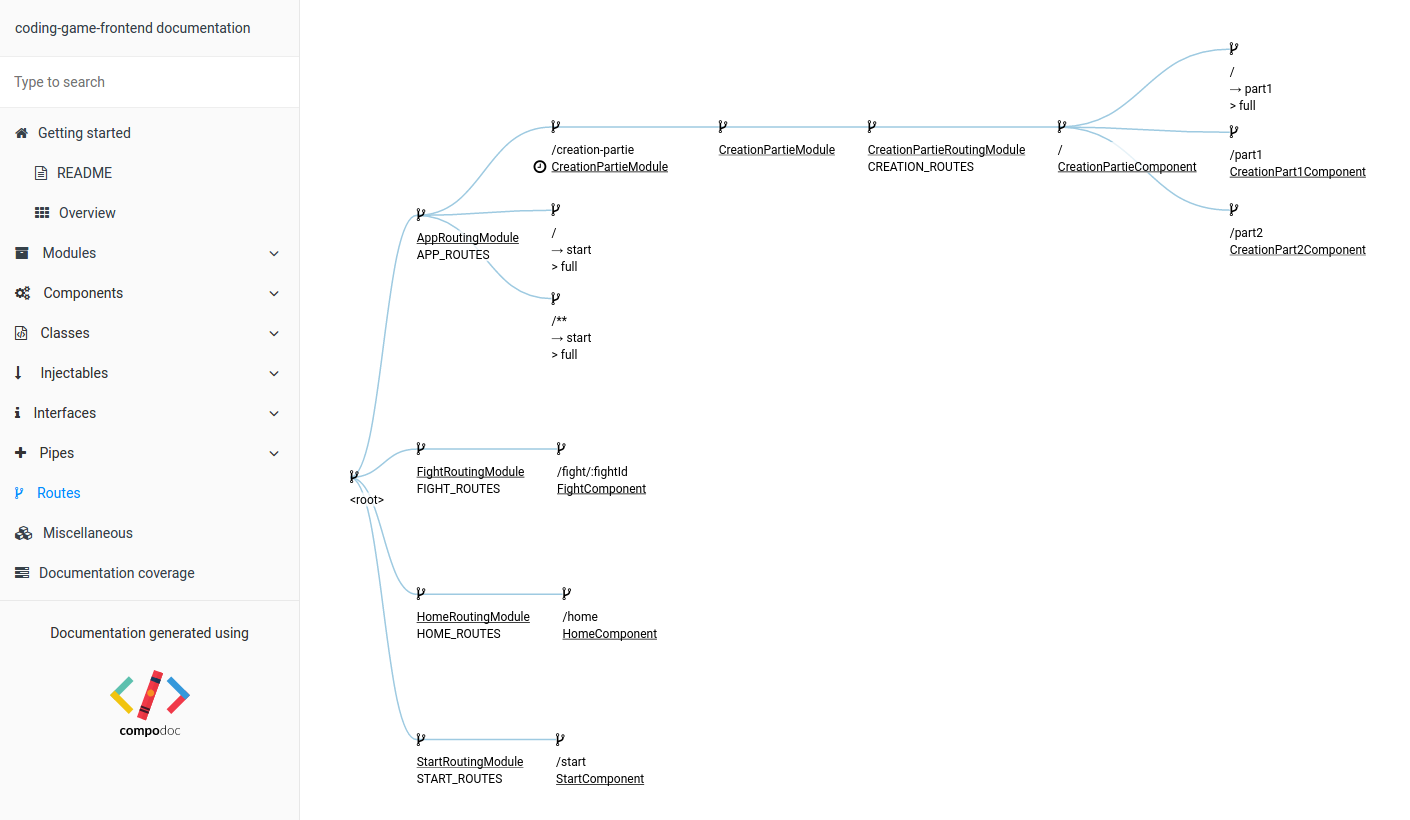
Routing overview, we have a detailed map with all of our routes.

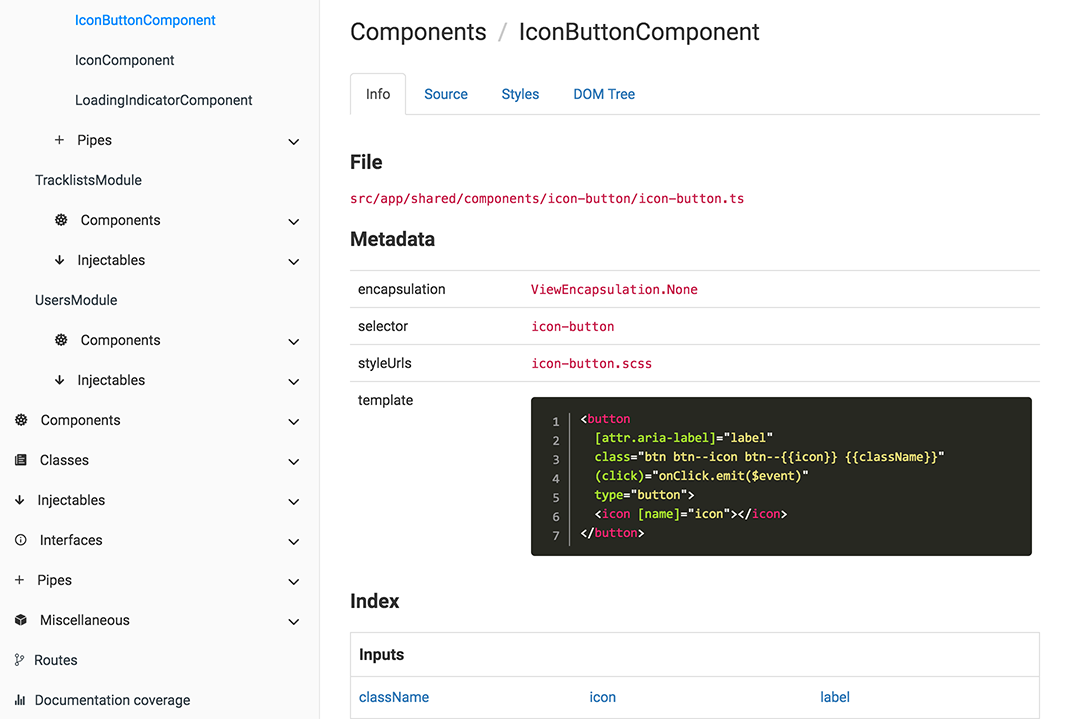
Component overview, detailed information of each component.

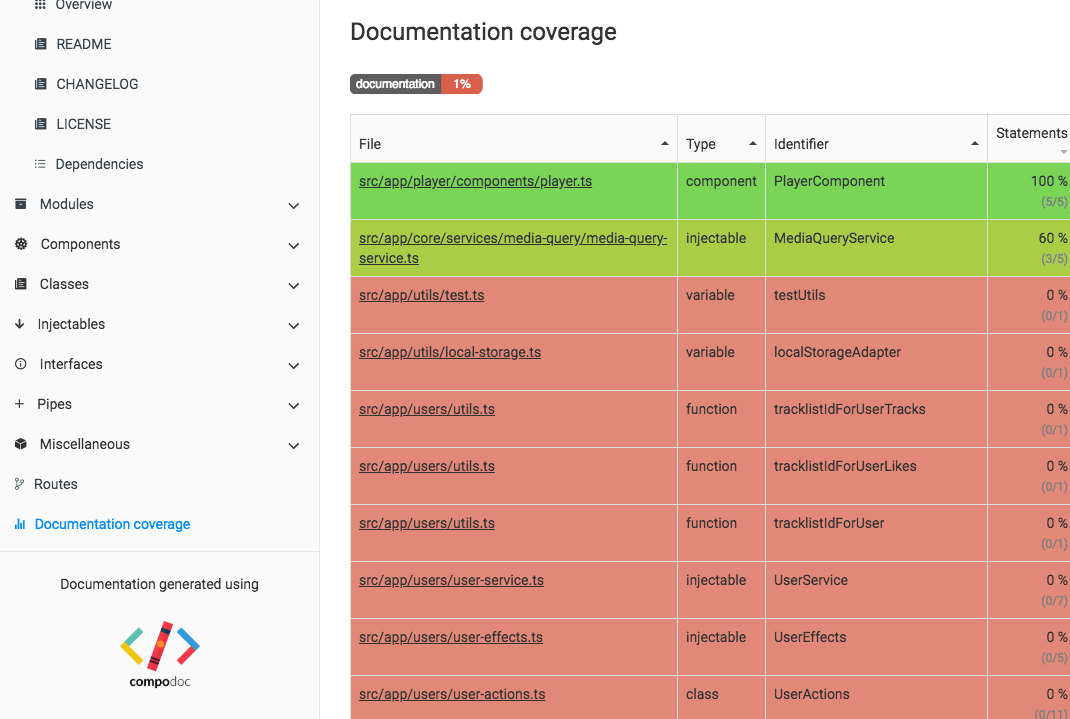
Documentation coverage to have the knowledge of which percentage we have documented.
Conclusion
We just built our project documentation in a few steps. Compodoc, as you can see, is a great tool, fully automated to create your project documentation. We only saw a few features, but Compodoc has a lot more. We will talk more about Compodoc in the next articles.
I have attached the official page below.
Subscribe to my newsletter
Read articles from Rubén Peregrina directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Rubén Peregrina
Rubén Peregrina
Front-end software engineer and I specialise in Angular🤖. I've been working with it since Angular JS and I like to keep up with new technologies. I love to write about Angular, TypeScript, JavaScript and more 📰. My hobbies are travelling around Southeast Asia ✈️, cars and technology.