Day 27 React with Me
 Piyush
PiyushUser Authentication with firebase
User authentication is an essential feature for most web applications. Firebase provides a robust and straightforward way to handle authentication.
First step is to go to the firebase site and create an account, there you'll have a console of yours where you can manage your projects. Go to the Firebase Console, click "Add project", and follow the instructions to create a new project.
Second is to enable Authentication: In your Firebase project, navigate to the "Authentication" section and enable the sign-in methods you want to use (e.g., Email/Password, Google, Facebook).
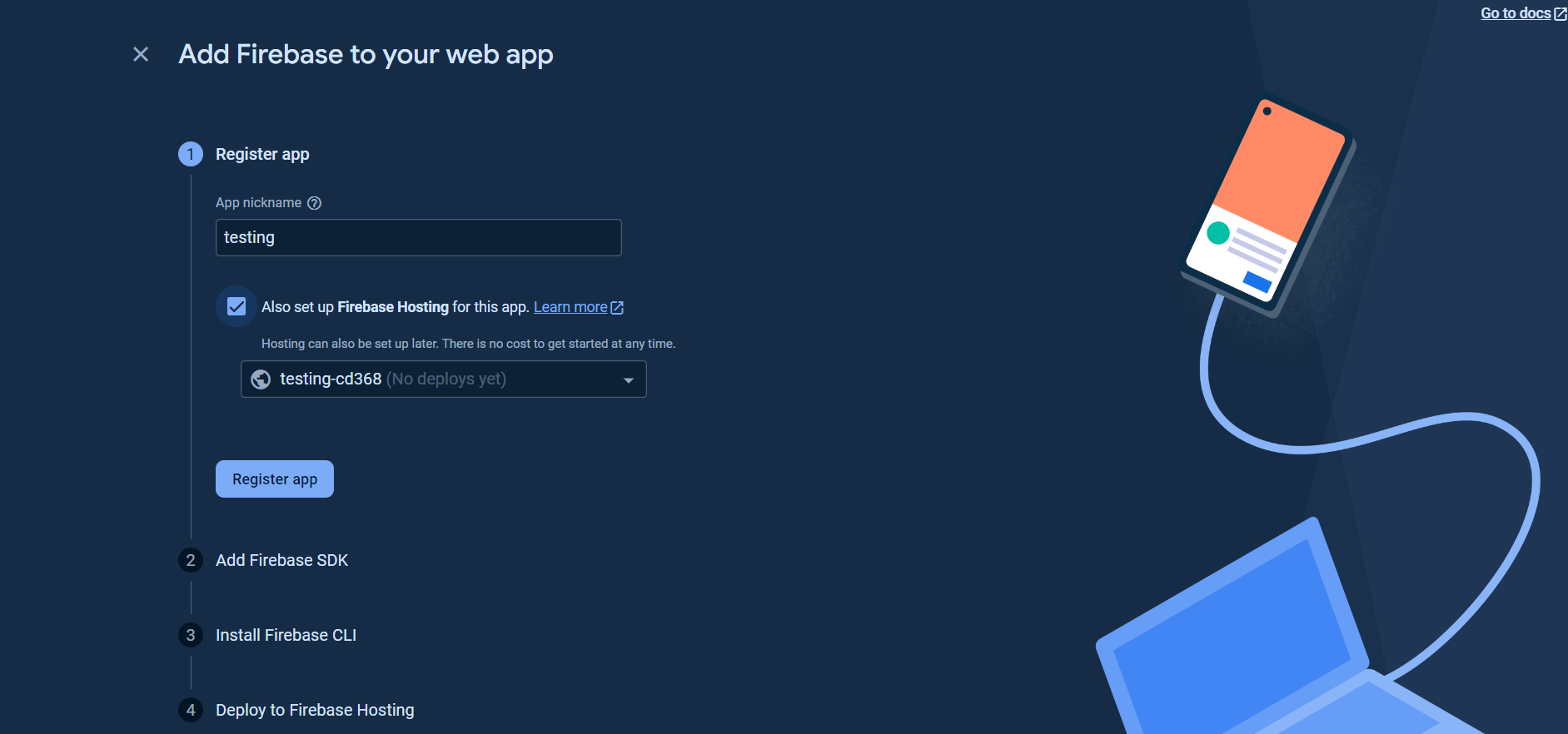
Select iOS, android or web app in which you want to add authentication or hosting etc. Fill out details like the app name.

Then go to your project and run command
npm install firebase // in your terminal
Create a firebase file in your utils folder
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyCGbm-ZDoOnA5ukJJMWwbsCSh826xxxxxxx", // YOUR_API_KEY
authDomain: "xxxxxx-cd368.firebaseapp.com",// YOUR_AUTH_DOMAIN
projectId: "xxxxxx-cd368",// YOUR_PROJECT_ID
storageBucket: "xxxxxxx-cd368.appspot.com",// YOUR_STORAGE_BUCKET
messagingSenderId: "xxxx61998650",// YOUR_MESSAGING_SENDER_ID
appId: "1:xxxxx1998650:web:xxxxxce95c9f6eb1f9b903",// YOUR_APP_ID
measurementId: "G-xxxxxSWYXB"// YOUR_MEASUREMENT_ID
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
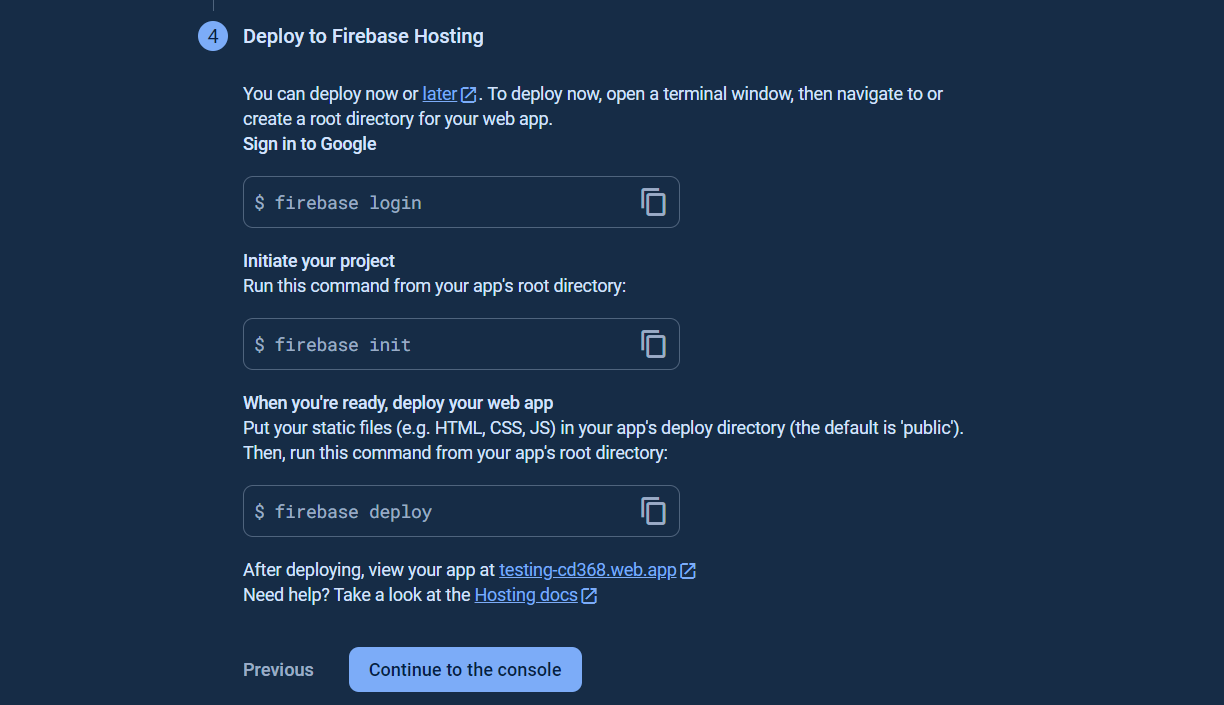
Then run
npm install -g firebase-tools //
Follow the next two command and third also if you want to deploy your site as well on firebase and then press continue on to console.

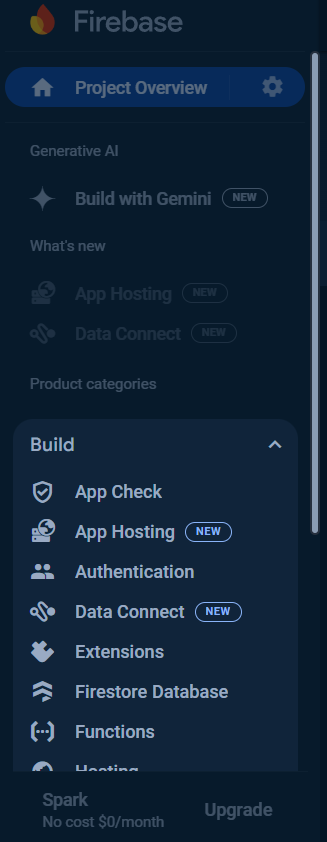
Then under the build tab go to Authentication.

Then you can go read the documentation of firebase authentication for iOS, android . here ill tell you for web.
Authenticate with Firebase using Password-Based Accounts using Javascript
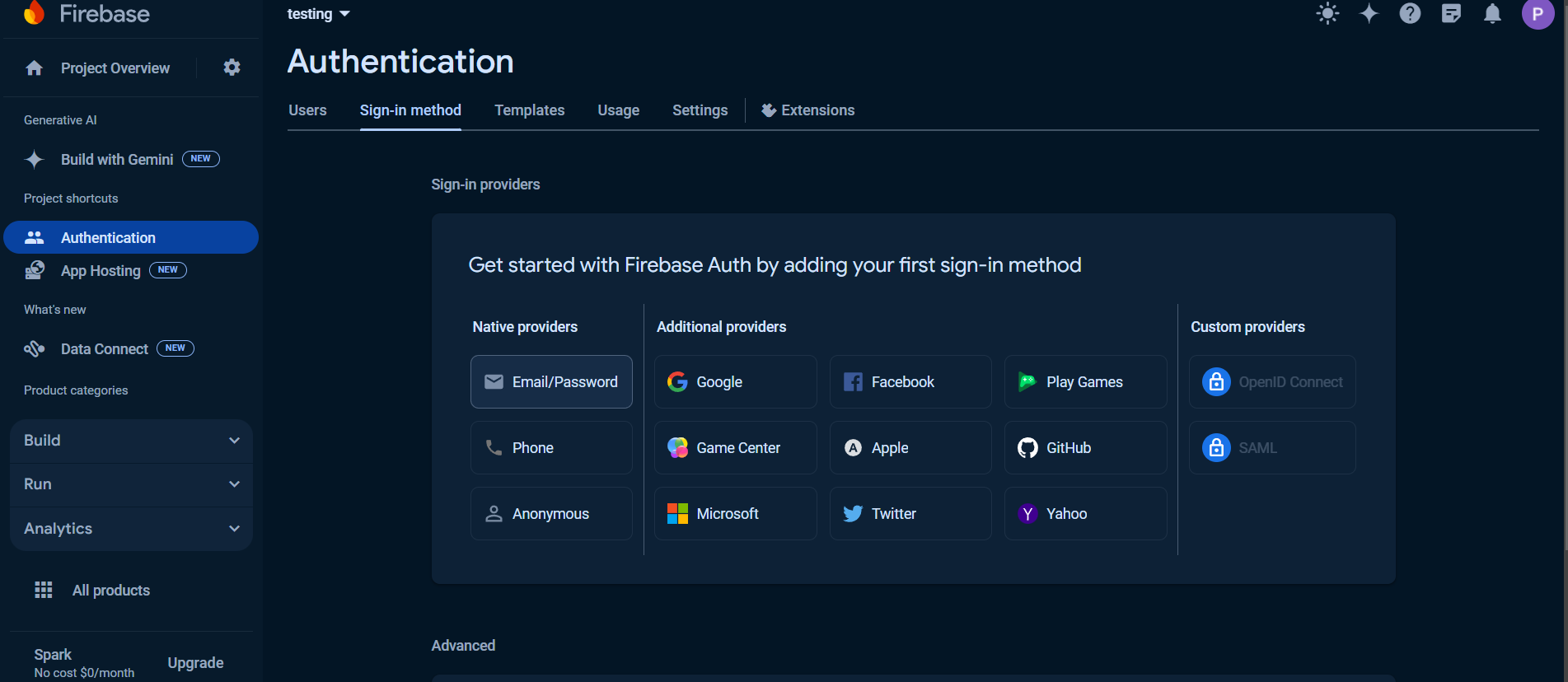
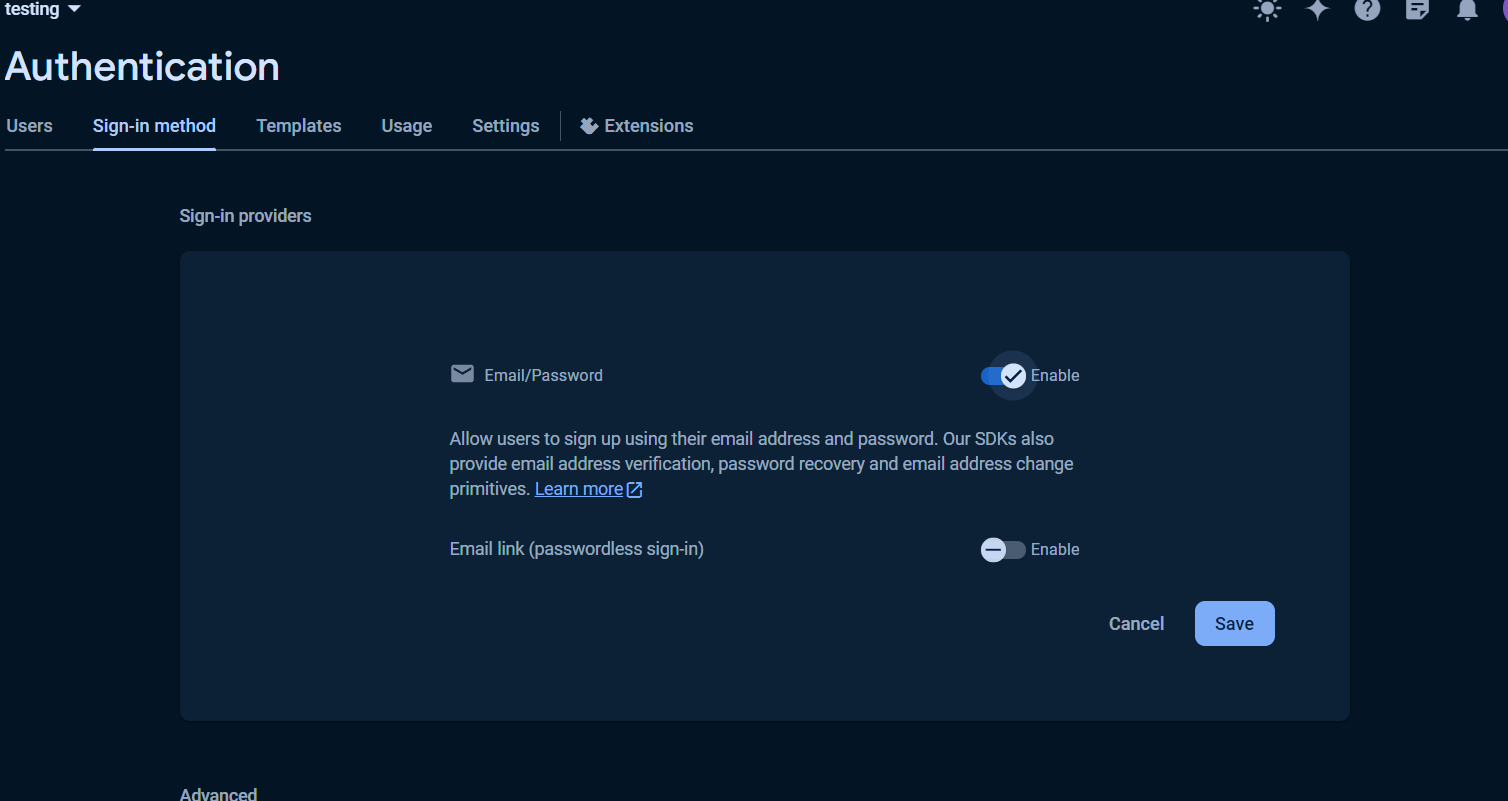
1) Enable Email/Password sign-in:
In the Firebase console, open the Auth section.
On the Sign in method tab, enable the Email/password sign-in method and click Save.


Implement Authentication Logic
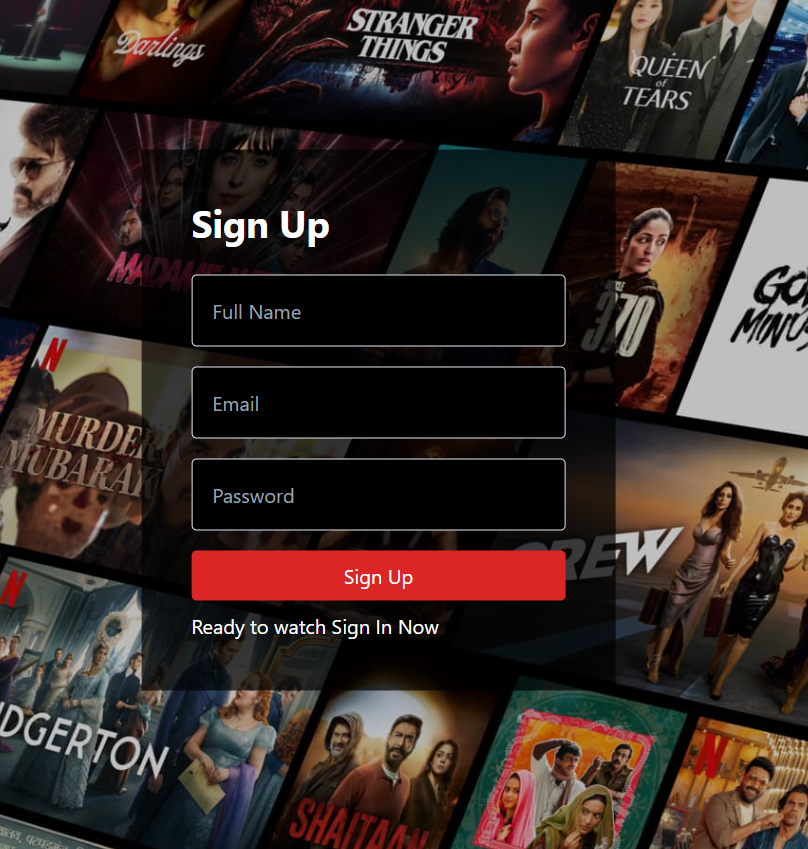
Create a Login component to handle user sign-in and sign-up:
Login Component Structure
Imports: Import necessary modules and components.
State and References: Set up state for managing sign-in/sign-up toggle, error messages, and input references.
Firebase Authentication: Implement functions for signing up and signing in users using Firebase Authentication methods.
Form Handling: Handle form submission and validation.
Rendering: Render the form and handle UI interactions.
<div className="flex flex-col">
<h1 className="text-3xl mb-4 font-bold ">
{isSignIn ? "Sign In" : "Sign Up"}
</h1>
{!isSignIn && (
<input
ref={fullName}
type="text"
className="p-4 rounded-sm bg-black border-[1px] my-2 "
placeholder="Full Name"
/>
)}
<input
ref={email} // useRef is used here to store the value
type="text"
className="p-4 rounded-sm bg-black border-[1px] my-2 "
placeholder="Email"
/>
<input
ref={password}
type="password"
className="p-4 rounded-sm bg-black border-[1px] my-2 "
placeholder="Password"
/>
<p className="text-red-500 text-sm">{errorMsg}</p>
<button
onClick={handleButtonClick}
className="bg-red-600 rounded-sm p-2 my-2"
>
{isSignIn ? "Sign In" : "Sign Up"}
</button>
<h1>
{isSignIn ? "New To Netflix?" : "Ready to watch"}
<span
onClick={toggeleSignIn}
className="hover:underline cursor-pointer "
>
{" "}
{isSignIn ? "Sign Up Now" : "Sign In Now"}
</span>
</h1>
</div>

Create a password-based account
To create a new user account with a password, complete the following steps in your app's sign-up page:
When a new user signs up using your app's sign-up form, complete any new account validation steps that your app requires, such as verifying that the new account's password was correctly typed and meets your complexity requirements.
Create a new account by passing the new user's email address and password to
createUserWithEmailAndPassword
import { getAuth, createUserWithEmailAndPassword } from "firebase/auth";
const auth = getAuth();
createUserWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// Signed up
const user = userCredential.user; // you will get an object
// ...
})
.catch((error) => {
const errorCode = error.code;
const errorMessage = error.message;
// ..
});
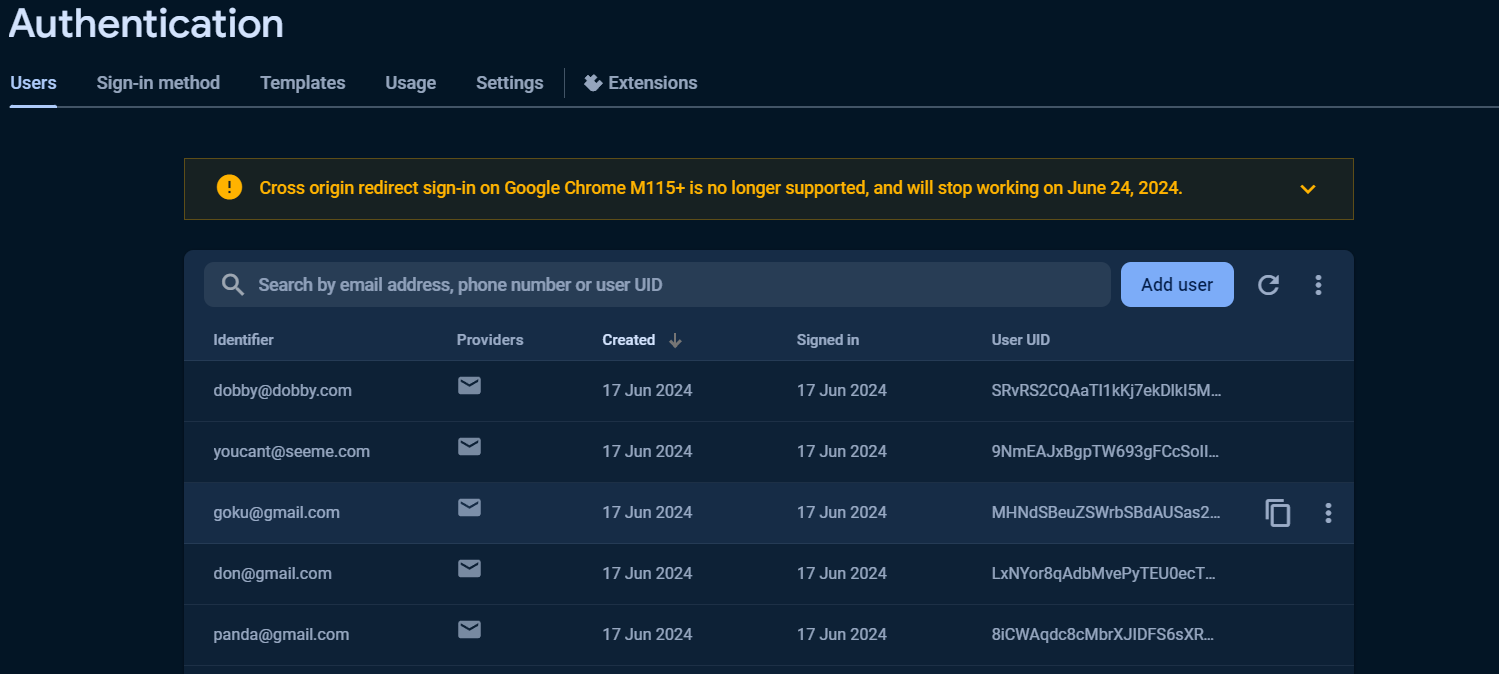
If the new account was created, the user is signed in automatically.
You can go back to the authentication tab and in users to check for the emails who have created an account.

for various methods such as email authentication, managing users and much more.
Subscribe to my newsletter
Read articles from Piyush directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
