Bootstrap Lesson: Text & Spacing
 Keep Coding
Keep Coding
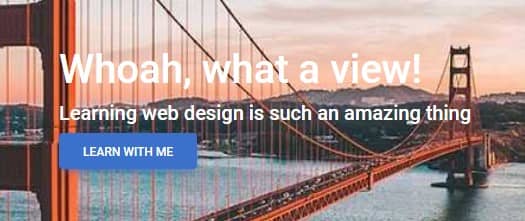
At the end of the previous lesson, we finally managed to place the Call to action elements perfectly in the center of our Hero Image. But the result is far from satisfactory.
First of all, you can hardly see anything here!

Step 1 - change the color of the text
Changing the text color in Bootstrap is simple. To change it, for example, to white, just add the text-white class to the element.
Then all elements that are its children will take this property. So add text-white class to the parent element of our Call to action:
Note: If you want to see all the available options for text color have a look at the color documentation page.
<!-- Call to action -->
<div class="text-white">
<h1>Whoah, what a view!</h1>
<h5>Learning web design is such an amazing thing</h5>
<a class="btn btn-primary" href="#" role="button">Learn with me</a>
</div>

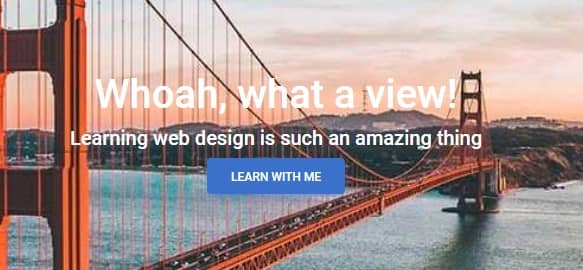
Slightly better, but still the contrast against the background is too weak. We'll get to that soon. Now let's try to improve the position of the text a bit.
Step 2 - center the text
It is true that we managed to center the Call to action in relation to the Hero Image, but still elements such as headings or the button are pressed to the left edge of the Call to Action. It would be nice if they were fully centered.
This is also very easy to do in Bootstrap. Just add the text-center class to the Call to action element.
Note: If you want to see all the available options for text alignment have a look at text utilities documentation page.
<!-- Call to action -->
<div class="text-white text-center">
<h1>Whoah, what a view!</h1>
<h5>Learning web design is such an amazing thing</h5>
<a class="btn btn-primary" href="#" role="button">Learn with me</a>
</div>

As you can see, the text-center class centered not only the text but also the button.
Step 3 - add spacing
The elements in Call to action are very close to each other, which makes them seem squeezed. I don't know about you, but I have the impression that they are asking for some space and breath.
This is exactly what Bootstrap's spacing utilities classes are for - they allow us to offset elements in 4 directions - up, down, left and right.
For example - if you want to add a bottom margin to an <h1> element you can add class mb- ("m" for "margin" and "b" for "bottom") to it and choose a unit between 1 to 5.
So let's add mb-3 to <h1> and mb-4 to <h5>:
<!-- Call to action -->
<div class="text-white text-center">
<h1 class="mb-3">Whoah, what a view!</h1>
<h5 class="mb-4">Learning web design is such an amazing thing</h5>
<a class="btn btn-primary" href="#" role="button">Learn with me</a>
</div>
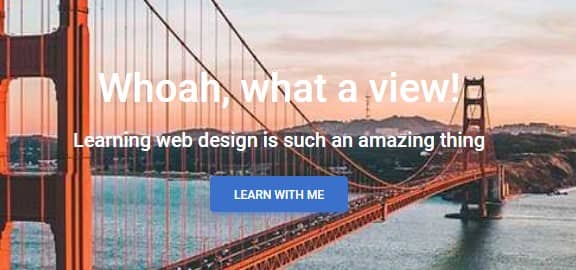
Now they can breathe freely!

You may have guessed that if you need to use the mb- class to add a bottom margin, you need to add the mt- class to add a top margin. And you will be right.
So you further conclude that to add a margin on the right you would use mr- class and a margin on the left you would use ml- class.
And here I have to disappoint you. Bootstrap creators decided to unify their spacing utilities with flexbox utilities.
This means that if instead of "right" we use the word "end" (or the letter e for short) and instead of "left" we use the word "start" (or the letter s for short).
For example:
ms-2 to add some margin to the left
me-4 to add some margin to the right
Below is an example using classes for the right margin with a visual representation of their sizes. The same sizes apply to all directions (left, right, top, bottom) and for both margins and padding.
| Class name | Size | Visual representation |
.me-1 | 0.25rem | |
.me-2 | 0.5rem | |
.me-3 | 1rem | |
.me-4 | 1.5rem | |
.me-5 | 3rem |
Note: The same scheme for margins applies to padding - so for example, pt-4 to add some top padding, ps-5 to add some left padding, and so on.
If you want to learn more about margins, padding and spacing utilities read spacing utilities documentation page.
Demo & source code for this lesson
Subscribe to my newsletter
Read articles from Keep Coding directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
