Line height
 Jalaj Singhal
Jalaj SinghalTable of contents

As seen earlier we know that to give margin or indent we use the property on margin or padding.
To give a particular height to the line without giving space is given by line height,
CSS line-height values
Some property values are used with CSS line-height property.
| value | description |
| normal | This is a default value. it specifies a normal line-height. |
| number | It specifies a number that is multiplied by the current font size to set the line height. |
| length | It is used to set the line height in px, pt, cm, etc. |
| % | It specifies the line height in percent of the current font. |
| initial | It sets this property to its default value. |
| inherit | It inherits this property from its parent element. |
Syntax
line-height: value;
Example with a code:
<!DOCTYPE html>
<html>
<head>
<style>
h3.small {
line-height: 70%;
}
h3.big {
line-height: 200%;
}
</style>
</head>
<body>
<h3>
This is a heading with a standard line-height.<br>
This is a heading with a standard line-height.<br>
The default line height in most browsers is about 110% to 120%.<br>
</h3>
<h3 class="small">
This is a heading with a smaller line-height.<br>
This is a heading with a smaller line-height.<br>
This is a heading with a smaller line-height.<br>
This is a heading with a smaller line-height.<br>
</h3>
<h3 class="big">
This is a heading with a bigger line-height.<br>
This is a heading with a bigger line-height.<br>
This is a heading with a bigger line-height.<br>
This is a heading with a bigger line-height.<br>
</h3>
</body>
</html>
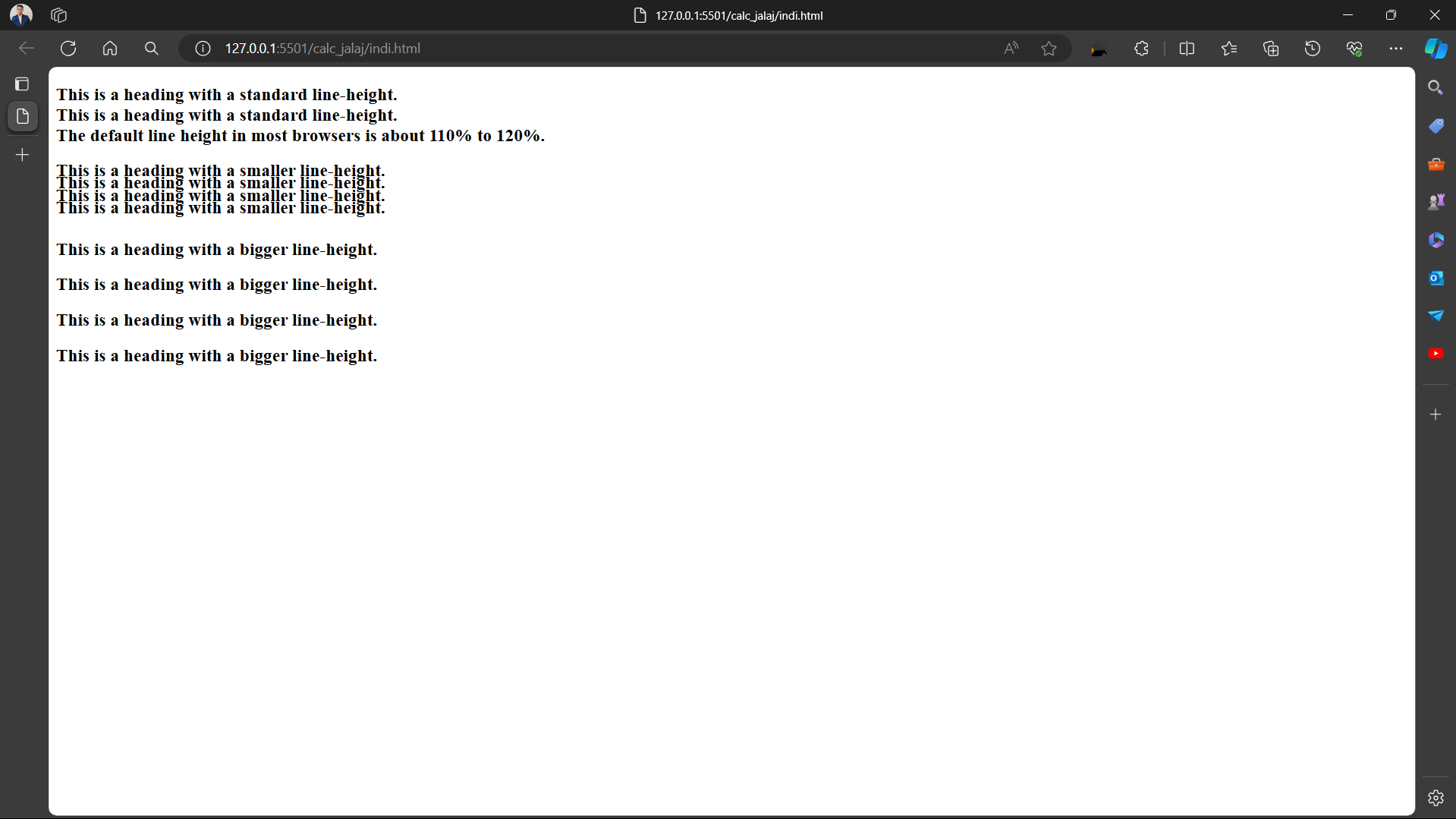
OUTPUT:

So, using this we can give line height. lets see some more example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Line Height Example</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: black;
color: aliceblue;
}
.numeric-line-height {
line-height: 1.5; /* Numeric value */
}
.percentage-line-height {
line-height: 150%; /* Percentage value */
}
.unitless-line-height {
line-height: 1.5; /* Unitless value */
}
.normal-line-height {
line-height: normal; /* Normal value */
}
</style>
</head>
<body>
<p class="numeric-line-height">This paragraph has a numeric line height.</p>
<p class="numeric-line-height">This paragraph has a numeric line height.</p><br>
<p class="percentage-line-height">This paragraph has a percentage line height.</p>
<p class="percentage-line-height">This paragraph has a percentage line height.</p><br>
<p class="unitless-line-height">This paragraph has a unitless line height.</p>
<p class="unitless-line-height">This paragraph has a unitless line height.</p><br>
<p class="normal-line-height">This paragraph has a normal line height.</p>
<p class="normal-line-height">This paragraph has a normal line height.</p>
</body>
</html>
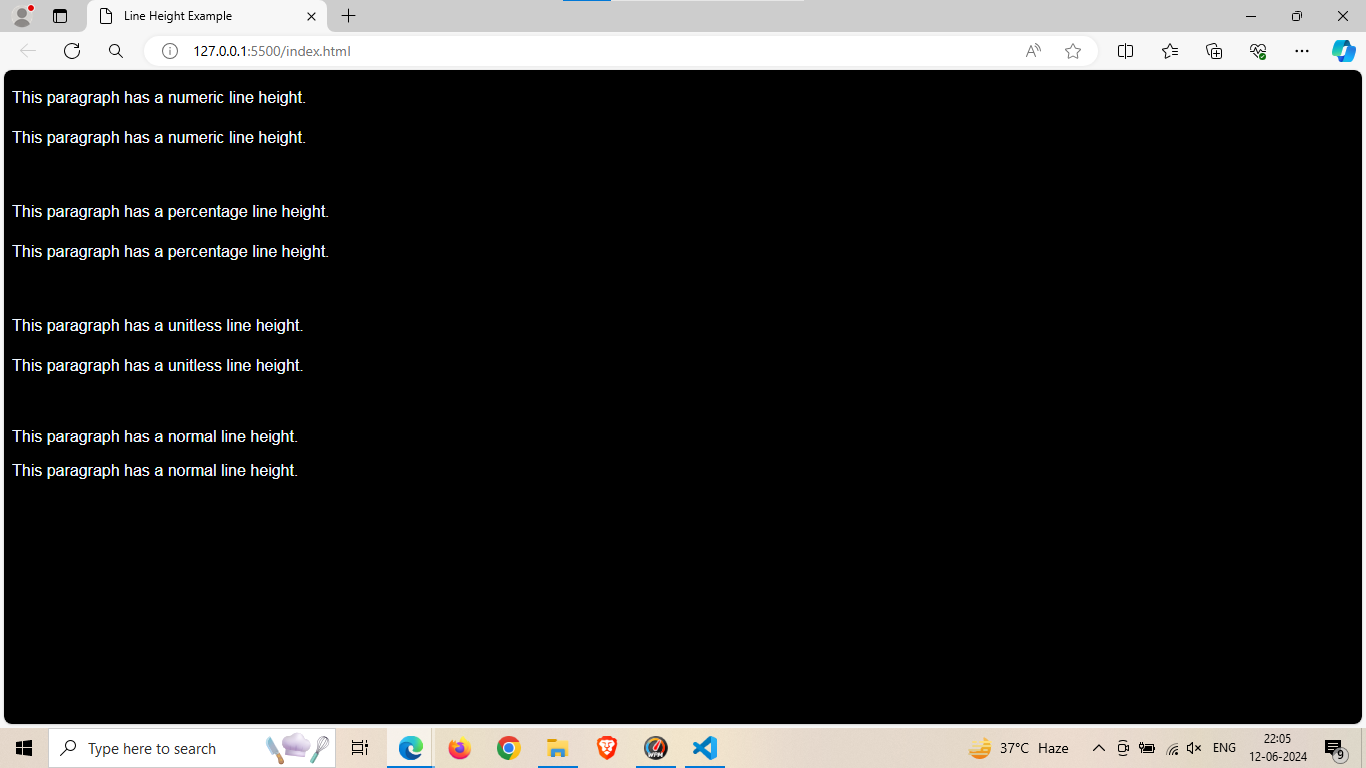
OUTPUT:

Subscribe to my newsletter
Read articles from Jalaj Singhal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jalaj Singhal
Jalaj Singhal
👋 Greetings, Jalaj Singhal here! 🚀 I'm an enthusiastic blogger who enjoys delving into the world of technology and imparting my knowledge to the community. 📃 Having experience in HTML and CSS, I enjoy creating interesting and educational content that demystifies difficult ideas and gives readers the tools they need to advance their knowledge. 🌐 I try to contribute to the active tech community and encourage relevant discussions on Hash Node, where you can find my writings on the subject of web development. 💡 Together, let's connect and go out on this fascinating path of invention and learning!