My Journey Through CS50 2023: What I Learned from Harvard's Renowned Computer Science Course
 Onyewuchi Esther chikamso
Onyewuchi Esther chikamso
INTRODUCTION
As a techie who has been so afraid of writing code, I was quite surprised when I came across the CS50 course from Harvard University on YouTube. I am going to tell you though, I did not just stumble upon it outta the blues; the course is essential to acing a programme I would love to get into. Not that I am complaining or anything…
Anyway, the reason I put this out here is to document my journey through the course as I found it pretty interesting. I would like to help anyone who might come across this but has not heard of the CS50 course or has heard of it and does not know what it is about.
The CS50 or “Introduction to Computer Science” is an introductory computer science course designed to teach students the foundation of computer science and programming. The CS50 course was introduced at Harvard University in the year 1989 but was significantly transformed when Dr. David J. Malan became the instructor. The course material is available online for free on the EdX platform and YouTube.
The course content is as follows;
Lecture 0 - Scratch
Lecture 1 - C
Lecture 2 - Arrays
Lecture 3 - Algorithms
Lecture 4 - Memory
Lecture 5 - Data Structures
Lecture 6 - Python
Lecture 7 - SQL
Lecture 8 - HTML, CSS, JavaScript
Lecture 9 - Flask
Lecture 10 - Emoji
Cybersecurity
Lecture 0
This week, I was introduced to the world of computer programming. I was reminded of basic elementary maths, knowledge of the things computers only understand; zero (0) and one (1). This is a system known as the binary system; one bit is either zero (0) or one (1) and 8 bits make up one byte. This knowledge is the very foundation of computer programming, we will look further into it in the coming lectures.
I also learnt this week that computer programming is all about solving a problem. There is an input and output, everything that happens between the input and output is called the algorithm
Image 1: Computer input and output
Scratch
The next thing I learnt is how to use the visual programming language called Scratch which was developed by MIT. I would say it was designed with absolute beginners in mind because the software helps young learners or beginners understand the fundamentals of programming through the use of an intuitive, block-based interface that their uses can be easily identified as they are separated with colors; purple, orange, light purple, light and dark blue, burnt orange). There are characters called sprites. You can program the sprite to move, make sounds and interact with its environment.
The sprite is the cat on the right side of the screen, the blocks are on the left panel as seen in the image below. The backdrop (background) is the city behind the cat. You can choose as many sprites or backdrop as you wish.
Image 2: Inside Scratch Canvas
The blue motion blocks are called functions in the real programming sense. Usually used to control object properties
The equivalent of the orange control blocks is the condition. The condition controls flow statements such as loop, conditional and waits.
The green operators are the mathematical, logical and string operators.
It was challenging to use Scratch because I found the downloaded version a bit difficult to navigate, so I gave up and just used the web version instead. When Dr. David was using scratch, it felt exciting to build something with it and I decided to build a game. I spent lotssss of hours watching YouTube videos on how to bring my masterpiece to life. It was especially challenging because I would do every single thing the video said to do, but it just wouldn't work! The frustration I felt was intense, but with persistent effort, I eventually overcame the challenges. After many hours of trying, I successfully built something
The picture below is a snippet of my work. To view the full project, check out my link: https://scratch.mit.edu/projects/1037236748
Image 3: Snippet of my project on Scratch
Lecture 1: C
The lecture this week introduced me to the world of C. The compiler used is Visual Code, (VS code). Compiling in the world of computer programming is the transformation of source code (usually written by humans) to machine code which the computer understands. The processing of compiling includes;
Preprocessing: This is simply where all the header commands in the code and replaced with the appropriate function e.g '#include'
Compilation: this is where the preprocessed code is translated into assembly language.
Assembly: this is where the assembly code is then converted to the machine code. This code is what the computer understands.
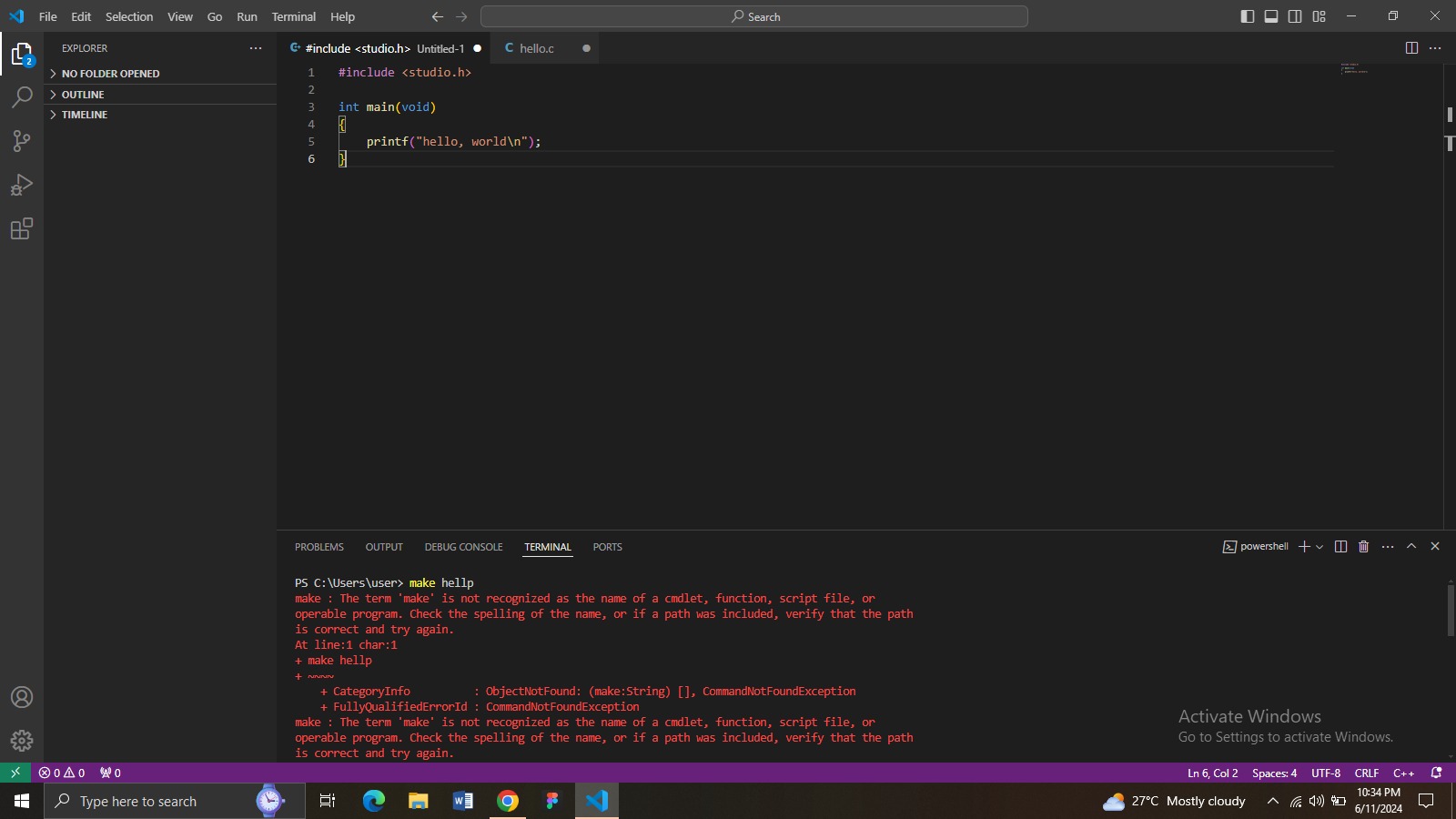
All of the above did not make sense to me, but I just followed Dr. David's instructions to make my first 'hello world' in C programming language. Although I followed all of his instructions, I noticed I missed adding the semi-colon (;) and other characters and I saw a lot of errors like the one below

But several attempts later, I was able to create my first "hello world" with C!

Lecture 2: Arrays
Cipher text is the art of encrypting some piece of information. Cryptography is all around us. It is what we use in our phones, laptops, banks etc
Arrays are a way of storing data back-to-back in memory such that the data is easily accessible. A typical example is the 'int function'.

A string is an array of characters so if the name of the variable is '-o' then with the compiler 'clang -o hello hello.c'
Lecture 4: Memory
Images are static pictures on a computer. When enhanced to its maximum capacity it can no longer be zoomed in, you would see the little squares around it. At this point, that image is pixelated (the little rectangles that you see are called pixels). A bitmap is a type of image, it is a map of bits in the sense that you have this coordinate system from top to down. If the zero represents black for instance and one represents white, the zeros and ones can be arranged in a way that would look like an emoji.
![]()
In hexadecimal systems, it is 16 digits because alphabets are included. When we start to count from 0123456789ABCDEF. They are all single digits, you can use both upper case and lower case to represent the digits. It is also known as base 16.
I have written some of the things I attempted and understood while taking this course. I hope you find it informative. Thank you!
Subscribe to my newsletter
Read articles from Onyewuchi Esther chikamso directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Onyewuchi Esther chikamso
Onyewuchi Esther chikamso
I am a UI/UX designer from Nigeria. I love to design digital experiences that don’t just solve problems, but make you wonder why it wasn’t always this easy. I blend curiosity, creativity, and a bit of humor to craft designs that feel as good as they look