Building Blazing-Fast Websites ft. Gatsby 🔥
 Ayush Singh ☁️
Ayush Singh ☁️
Gatsby, put simply, is a static site generator. This means it creates static HTML files that you can load onto a server.
Unlike many traditional websites, which require querying a database or server-side programming to serve web pages, Gatsby pre-configures everything in advance. This results in static HTML files that are ready to be served, but this does not mean the sites are non-interactive or static in the sense of being boring or unchanging.
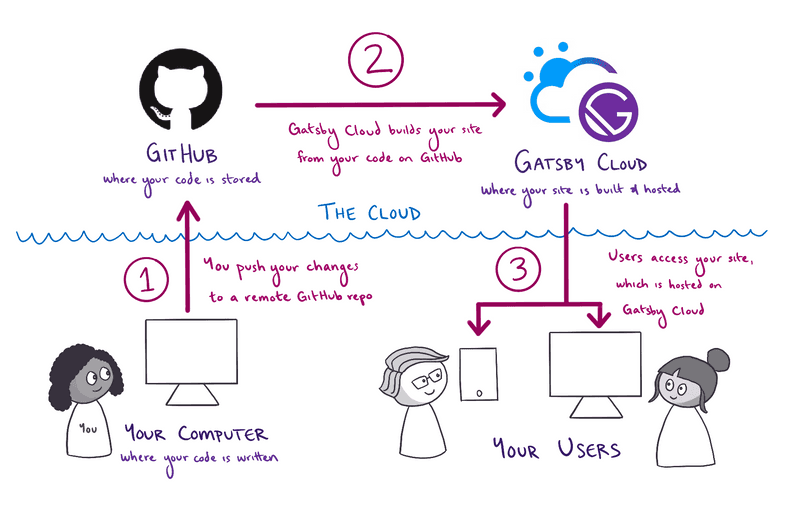
How Gatsby Works
Static Site Generation
Gatsby generates static sites. This process involves taking your content and building it into static HTML, CSS, and JavaScript files. These files are then served directly to users, making the site extremely fast since there's no need for server-side processing each time a page is loaded.
Dynamic Features with Static Sites
Even though Gatsby generates static sites, you can still have dynamic features. By loading JavaScript into your static HTML files, you can make API calls and create interactive, rich experiences for users.
Development and Build Process
When developing a site with Gatsby, you typically run it locally on your computer. You can start by installing the Gatsby CLI and creating a new project:
# Install Gatsby CLI globally
npm install -g gatsby-cli
# Create a new Gatsby site
gatsby new my-gatsby-site
# Navigate into your new site’s directory
cd my-gatsby-site
# Start the development server
gatsby develop
Gatsby uses Node.js to build your site during development. However, once the site is built, it doesn't require Node.js on the server. This is because the final product is just static files, which can be easily deployed. For instance, you can deploy to Netlify with the following commands:
# Build the site for production
gatsby build
# Deploy to Netlify
# Assuming you have the Netlify CLI installed and configured
netlify deploy --prod --dir=public
Key Technologies Behind Gatsby
GraphQL
Gatsby uses GraphQL to fetch data. GraphQL is a query language for APIs that allows you to request exactly the data you need. Here’s an example of a GraphQL query in a Gatsby page component:
import React from "react"
import { graphql } from "gatsby"
export const query = graphql`
{
site {
siteMetadata {
title
}
}
}
`
const IndexPage = ({ data }) => (
<div>
<h1>{data.site.siteMetadata.title}</h1>
<p>Welcome to your new Gatsby site.</p>
</div>
)
export default IndexPage
This makes it easy to pull in data from various sources like Markdown files, databases, CMSs (like WordPress), or even CSV files.
React and CSS
For the user interface, Gatsby uses React, a popular JavaScript library for building user interfaces. Here’s an example of a simple React component used in a Gatsby project:
import React from "react"
const AboutPage = () => (
<div>
<h1>About Us</h1>
<p>This is the about page of our Gatsby site.</p>
</div>
)
export default AboutPage
React handles the templates and components of your site, while CSS is used for styling. This combination allows you to create modern, responsive designs. You can import and use a CSS file in a component like this:
// src/components/layout.css
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background: #f4f4f4;
}
// src/components/layout.js
import React from "react"
import "./layout.css"
const Layout = ({ children }) => (
<div>
<header>
<h1>My Gatsby Site</h1>
</header>
<main>{children}</main>
</div>
)
export default Layout
Plugin Architecture
One of Gatsby's strengths is its plugin architecture. Plugins let you add complex functionality to your site without writing a lot of custom code. For example, you can add and configure a plugin in gatsby-config.js like this:
module.exports = {
siteMetadata: {
title: "My Gatsby Site",
author: "Your Name",
},
plugins: [
// Example of adding a plugin for sourcing content from the filesystem
{
resolve: "gatsby-source-filesystem",
options: {
name: "src",
path: `${__dirname}/src/`,
},
},
// Example of adding a plugin for transforming markdown files
"gatsby-transformer-remark",
],
}
There is a vast ecosystem of plugins available for various tasks, from sourcing data to optimizing images.
Why Use Gatsby?
Speed
Gatsby sites are incredibly fast because they are static. Static files are served directly to users without the need for server-side processing. This makes Gatsby sites faster than many traditional websites, even those with caching.
Security
Static sites are inherently more secure. There is no database or server-side code to hack, reducing the attack surface. This makes it harder for malicious actors to compromise your site.
Developer Experience
Gatsby offers an excellent developer experience. It uses modern tools and languages, which makes development more enjoyable and efficient. The community is active and supportive, and the documentation is thorough and helpful.
Community and Support
Gatsby is open-source and free, supported by a strong community and a dedicated team of professionals. This ensures ongoing development and a wealth of resources for learning and troubleshooting.
Summary

Gatsby is a powerful static site generator that uses GraphQL for data fetching, React for building user interfaces, and a robust plugin system for added functionality. Its primary benefits are speed, security, and a great developer experience. Supported by a solid community and excellent documentation, Gatsby is a fantastic choice for building modern, high-performance websites.
By understanding and leveraging these features, you can create fast, secure, and highly interactive websites with Gatsby. Whether you're a seasoned developer or a beginner, Gatsby provides the tools and support you need to succeed.
Thank You for reading. Please leave a like and if you wish to read more such articles, subscribe to my Newsletter. You can connect with me on Twitter and LinkedIn. 🤠
Subscribe to my newsletter
Read articles from Ayush Singh ☁️ directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ayush Singh ☁️
Ayush Singh ☁️
I am a BTech IT student & an AWS Cloud Club Captain from India. My passion for computers began in 2007 when I acquired my first computer. I actively maintain a blog where I write about both technical and non-technical topics.