Understanding Cross-Origin Resource Sharing (CORS)
 Riyaz Nabiyulla
Riyaz Nabiyulla
Introduction
In the realm of web development, security is paramount. One critical security feature implemented by web browsers is Cross-Origin Resource Sharing (CORS). This mechanism is essential for protecting users and ensuring that web applications interact with resources securely. Let's see what CORS is, why it’s important, and how it works.
What is CORS?
CORS stands for Cross-Origin Resource Sharing. It is a security feature that allows servers to specify who can access their resources by adding specific HTTP headers to their responses. CORS defines a way for servers to declare which origins are permitted to access their resources and which HTTP methods can be used for cross-origin requests.
Same-Origin Policy
Before diving into CORS, it’s important to understand the Same-Origin Policy, a fundamental security concept in web development. The Same-Origin Policy restricts web pages from making requests to domains different from the one from which they originated. This policy helps prevent malicious websites from accessing sensitive data or performing unauthorized actions on behalf of users. However, this restriction can be too rigid, especially when legitimate applications need to interact with resources from different domains. This is where CORS comes into play.
Cross-Origin Requests
A cross-origin request occurs when a web page hosted on one domain makes a request to a resource hosted on another domain. Common examples of cross-origin requests include:
XMLHttpRequest (XHR)
Fetch API requests initiated by client-side JavaScript
CORS Workflow
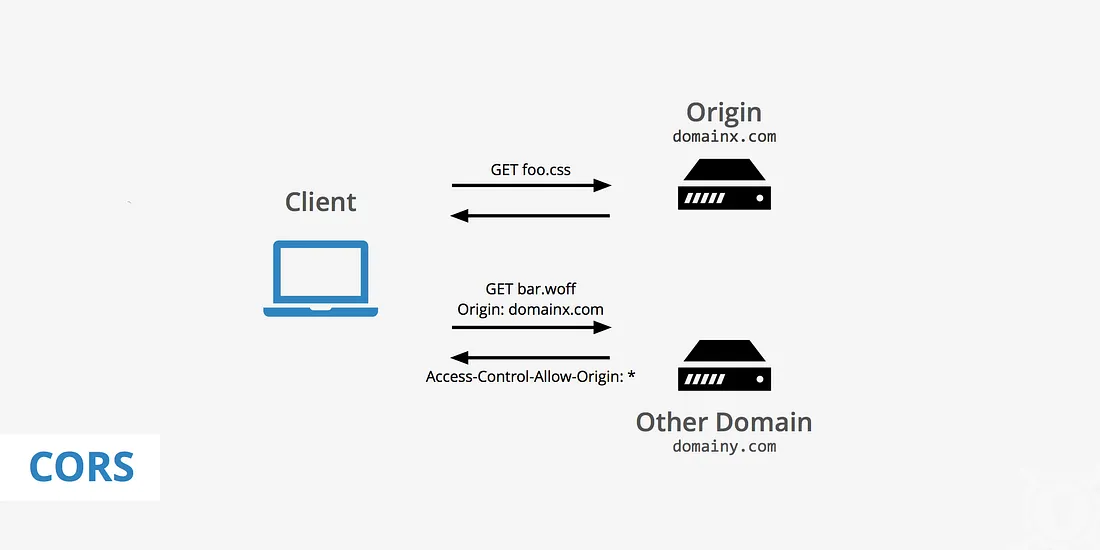
When a web application makes a cross-origin request, the browser initiates a preflight request to the server. This preflight request uses the OPTIONS HTTP method to determine if the actual request (GET, POST, etc.) is allowed. Here’s a step-by-step breakdown of the CORS workflow:
Preflight Request: The browser sends an OPTIONS request to the server, including headers that describe the actual request's method and headers.
Server Response: The server responds with CORS headers indicating whether the request is allowed. These headers include
Access-Control-Allow-Origin,Access-Control-Allow-Methods, and others.Actual Request: If the preflight request is successful and the server allows the request, the browser sends the actual request.
CORS Headers
CORS headers are included in HTTP responses to control access to resources from different origins. Key CORS headers include:
Access-Control-Allow-Origin: Specifies which origins are allowed to access the resource. This can be a specific origin, "*", or "null".
Access-Control-Allow-Methods: Indicates which HTTP methods (e.g., GET, POST) are permitted for cross-origin requests.
Access-Control-Allow-Headers: Lists the HTTP headers that can be used in the actual request.
Access-Control-Allow-Credentials: Specifies whether cookies and other credentials should be included in cross-origin requests.
Handling CORS Errors
When a cross-origin request is made without the proper CORS headers or if the server does not allow the request, the browser blocks the request and generates a CORS error. Developers can handle these errors by configuring the server to include appropriate CORS headers or by proxying requests through their own server.
Security Implications
CORS is crucial for mitigating security risks associated with cross-origin requests. By providing a mechanism for servers to control access to their resources, CORS helps prevent unauthorized access to sensitive data and resources. Properly configuring CORS policies reduces the risk of attacks such as Cross-Site Scripting (XSS) and Cross-Site Request Forgery (CSRF).
Conclusion
Cross-Origin Resource Sharing (CORS) is an essential security feature in web development. It balances the need for security with the flexibility required for modern web applications to interact with resources across different domains. By understanding and correctly implementing CORS, developers can ensure their applications remain secure while providing a seamless user experience.
Whether you are developing a new web application or maintaining an existing one, understanding CORS and its implications is crucial for securing your application's interactions with external resources.
Subscribe to my newsletter
Read articles from Riyaz Nabiyulla directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Riyaz Nabiyulla
Riyaz Nabiyulla
Tech enthusiast and full-time worker 🚀 Learning DSA in Java to unlock new coding adventures! ☕ Passionate about solving puzzles and embracing continuous learning. Let's connect and build a brighter tech future together!