The UI Testing Panorama: From E2E to Isolation and Everything in Between
 Tally Barak
Tally Barak
In today's digital landscape, user interfaces have evolved far beyond simple forms and basic interactions. Modern UIs are rich tapestries of intricate interactions, micro-animations, advanced gestures, and media-rich content. As users demand smooth, responsive experiences across a multitude of devices and screen sizes, the importance of robust UI component testing has skyrocketed.
This article explores six distinct methods for testing UI components, each with its own strengths and challenges. We'll delve into the practical aspects of each approach, discussing how to implement them and the tools that make them possible.
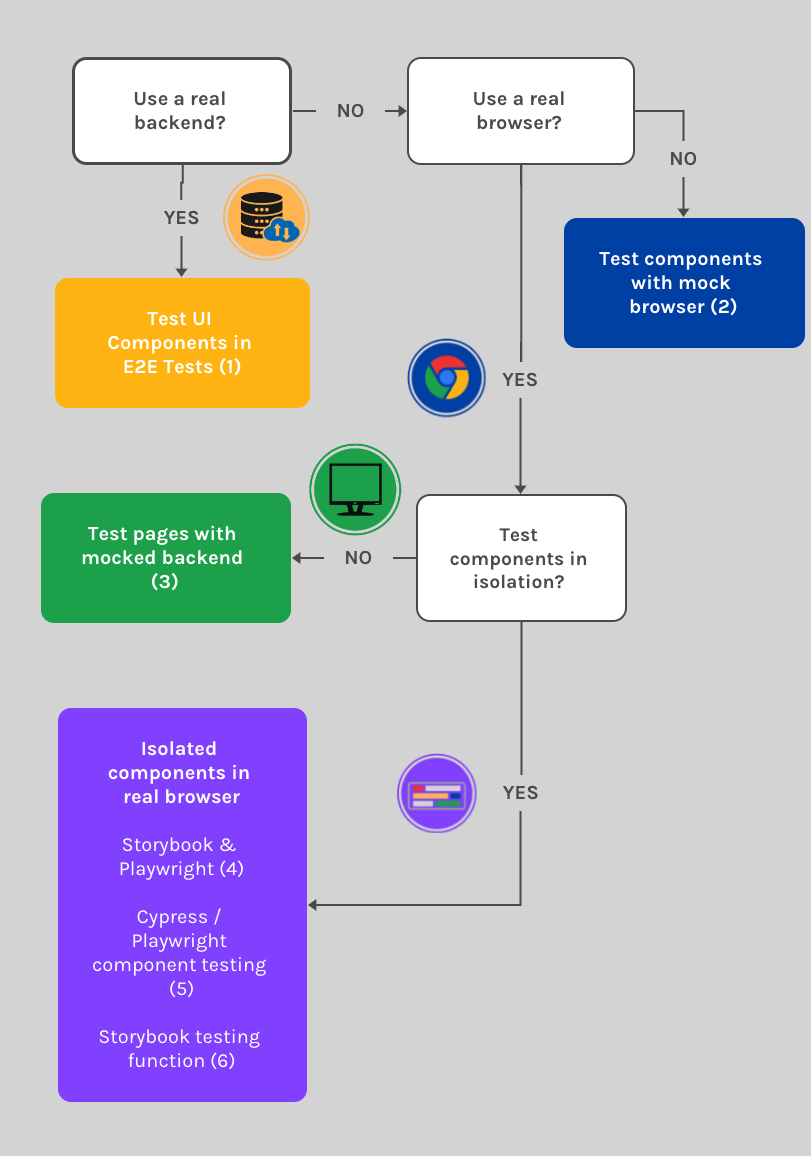
This diagram helps you in navigating between the different options, and understand the decisions you need to make when you select one or more options for your UI testing:

1. The Classic Approach: Testing UI Components as Part of E2E Testing
End-to-end (E2E) testing has long been the gold standard for UI testing, often sitting at the apex of the testing pyramid. This method aims to replicate the user's experience as closely as possible, testing the entire system from front to back.
To implement E2E testing, you'll need to set up your entire application stack, including backend services and databases, mirroring your production environment as closely as possible. Tools like Selenium, Playwright, or Cypress are your go-to for automating browser interactions. These powerful tools allow you to script user flows, mimicking real-world usage scenarios. Playwright and Cypress come with their own test runners, while a vast number of options exist when using Selenium, like Webdriverio or NightWatch.
E2E tests shine in their comprehensiveness. They validate the entire system, from UI to backend, providing a high level of confidence in your application's functionality. They're particularly adept at uncovering integration issues that might slip through the cracks of more focused testing methods.
However, this approach is not without its challenges. E2E tests can be time-consuming to set up and run, often requiring significant computational resources. They can also be fragile, breaking due to changes in any part of the system. As your application grows, maintaining E2E tests can become increasingly complex, potentially slowing down rapid development cycles.
2. The Lightweight Alternative: Testing UI Components with a Mock Browser
For teams looking for a faster, more lightweight approach to UI testing, mock browser environments like jsdom or Happy DOM offer an intriguing alternative. These tools provide JavaScript implementations of web standards, allowing you to render and interact with UI components in a Node.js environment.
To get started with this approach, you'll set up a mock browser environment in your Node.js context. Jest or Vitest serve as excellent test runners, while Testing Library provides utilities for interacting with your rendered components. You'll write tests focusing on component logic, structure, and basic DOM interactions.
The perceived speed of this method can be misleading. While tests initially appear to run lightning-fast compared to full-browser tests due to the absence of browser launch time, this advantage can diminish with complex scenarios. For instance, when dealing with a large DOM, style calculations performed in JavaScript rather than native browser code can significantly slow down the tests. It's worth noting that modern tools like Playwright have evolved to keep browsers running between test executions, providing very fast feedback that can rival or even surpass mock browser environments in certain situations. Despite these considerations, mock browser tests remain lightweight and are particularly easy to integrate into continuous integration pipelines, making them a valuable tool in many development workflows.
However, this approach has its limitations. Mock browsers don't perfectly replicate all browser behaviors, especially when it comes to rendering and layout. You won't be able to test visual appearance or catch browser-specific issues. Complex user interactions and advanced CSS features may also be challenging to test accurately. Moreover, browser mocking often falls short when it comes to specialized functionalities like canvas operations or media loading lifecycle events, which are crucial for many modern web applications.
3. The Hybrid Solution: Testing UI Pages with Data Mocking and Browser Automation
This method strikes a balance between realism and control, running your front-end application in a real browser while mocking backend APIs. It's an excellent choice for teams who want to focus on UI behavior without the complexity of managing a full backend environment.
To implement this approach, you'll run your front-end application in a real browser environment. Tools like Mock Service Worker (MSW) come in handy for intercepting and mocking API requests. You'll then use browser automation tools like Playwright or Cypress to simulate user interactions and verify UI behavior.
This method offers the best of both worlds: the high fidelity of a real browser environment and the control of mocked data. It's particularly useful for testing various data scenarios, including edge cases and error states. Cross-browser testing becomes more manageable, and you can implement visual testing through screenshot comparisons.
The main challenges of this approach are multifaceted. Firstly, the setup is complex, requiring configuration of both browser automation and API mocking tools. Once set up, maintaining the mocks becomes an ongoing task; you'll need to keep them updated as your backend evolves. Browser automation itself can be finicky, often encountering timing issues that lead to flaky tests, especially for complex UI interactions. Performance can also be a concern: testing specific components may be slow if numerous steps are required to access them, and system processing can cause unexpected delays, resulting in long loading times even when attempting to access components directly. These challenges require careful consideration and ongoing attention to ensure effective and reliable UI testing.
4. The Isolation Technique: Testing Components in Real Browsers
Component isolation testing allows you to focus on individual UI elements, from small widgets to full pages, rendering them independently in a real browser environment. This approach is particularly valuable for teams working with reusable component libraries.
For this method, you'll use a tool like Storybook to isolate and render your UI components in a browser. You can then employ browser automation tools to interact with and test these isolated components. This setup allows for thorough testing of individual components across different states and scenarios.
The beauty of this approach lies in its focus and reusability. You can test components thoroughly without the complexity of the entire application. It's faster than full application testing and makes debugging straightforward, as it is clear which component is malfunctioning. As an added bonus, your isolated component showcase can serve as living documentation for your UI library.
While this approach offers many benefits, it's not without its challenges. The primary drawback is the limited real-world context; testing components in isolation may miss issues that only surface when components interact within the full application environment. This includes potential discrepancies between isolated behavior and behavior in the complete app, limited ability to test complex component interactions, and difficulty in simulating all possible states a component might encounter in real usage. Additionally, there's extra development effort required to set up the isolation environment, which can be particularly challenging for components deeply integrated into the application. Maintenance becomes another consideration; as components evolve, you'll need to keep the isolation setup updated, which can be time-consuming. Lastly, while individual components may work flawlessly in isolation, this approach doesn't guarantee seamless integration in complete user journeys, potentially leaving gaps in your testing coverage.
5. The Newcomer: Cypress and Playwright Component Testing
Cypress and Playwright, traditionally known for E2E testing, have recently introduced component testing features. This approach allows you to render and test UI components in isolation directly in the browser as part of the test execution.
To use this method, you'll leverage the component testing features of Cypress or Playwright. These tools allow you to render components in isolation during test execution and interact with them using their powerful APIs. You'll write tests that focus on component behavior, leveraging the full capabilities of these robust testing frameworks.
This approach combines the benefits of component isolation with the power of established E2E testing tools. You get a real browser environment, fast execution, and powerful debugging capabilities. It's particularly appealing for teams already using these tools for E2E testing, as it allows for a unified testing approach.
The main challenges stem from the relative newness of these features. They may lack some advanced capabilities found in more established component isolation tools such as Storybook. There can also be a learning curve for teams not familiar with these frameworks, and you might face some limitations in styling and state management compared to your full application environment.
6. The All-in-One Approach: Storybook Test Function
This method leverages Storybook's built-in test function, allowing you to write and run tests directly within your Storybook environment. You'll create stories for your components as usual, then add test functions to these stories to verify their behavior.
Using Storybook for both component development and testing offers a streamlined workflow. It provides all the advantages of isolated component testing while keeping everything within a single, familiar tool. Your tests run in the same environment where you develop and showcase your components, ensuring consistency.
However, this approach isn't without its limitations. Storybook's test function uses Testing Library under the hood, which, while excellent for many scenarios, may not fully replicate real browser behavior for more complex interactions. Additionally, the structure of having a single test function per story can lead to less flexible test organization. You might find yourself creating "dummy" stories solely for the purpose of testing, which can clutter your Storybook.
Conclusion: Crafting Your UI Testing Strategy
As we've explored, each approach to UI component testing has its strengths and challenges. The best choice depends on your specific needs, resources, and the nature of your application. Often, a comprehensive testing strategy involves a combination of these methods.
You might use isolated component testing with Storybook for rapid development and feedback, combine it with Cypress or Playwright component tests for more integrated scenarios, and cap it off with a suite of E2E tests using Selenium or Playwright for critical user journeys.
Remember, the goal of UI component testing is twofold: to ensure a smooth, bug-free experience for your users, and to maintain developer productivity. By understanding these different approaches and leveraging the right tools, you can craft a testing strategy that helps you build robust, reliable user interfaces efficiently.
In the ever-evolving landscape of web development, staying adaptive in your testing approach is key. Keep exploring new tools and methods, and don't be afraid to adjust your strategy as your application and team needs change. Happy testing!
Subscribe to my newsletter
Read articles from Tally Barak directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Tally Barak
Tally Barak
I have been around since the 90's (that's 1990) and even before as a geek girl. I have done development, product management, consulting, and system analysis, but my ultimate passion is system architecture and good coding practices. Today I work as an architect responsible for all the Frontend design, tooling, testing, and DevOps processes. I love Javascript and its ecosystem and will happily share this knowledge with fellow developers. Also, I am a Playwright Ambassador.