Evolution of Airbnb's Design Language System
 Shubham Singh
Shubham Singh
Airbnb's digital platforms are prime examples of outstanding UX/UI design. Its website and mobile app are frequently lauded by users and designers alike for their user-friendliness, aesthetic appeal, and seamless functionality. Today we will go over the inception of the design system at Airbnb and its subsequent revisions.
What is a design system?
A design system is a collection of reusable components, guidelines, and assets that help teams build cohesive products. Many organisations choose to build and maintain their custom design systems tailored to their specific needs and branding. This approach allows for greater control and uniqueness in the design language used across their products.
At the core, the Design system helps us to make accessible websites and to maintain brand consistency. Having a suite of accessible, robust and scalable components with standards for spacing, colour and typography helps developers ship the product faster without worrying about the consistency throughout the application.
The Inception
In 2016, Airbnb Experiences had just launched publicly. There was a fundamental shift in how the site was going to operate, focusing less on just accommodations and more on the in-between of the trip. This was something that the team at Airbnb hoped to do via a change to their design language.This led the team to do more thorough research in not only the technical landscape but the business side of things as well.
Issues faced by the team :
Fragmentation: Multiple frameworks and libraries existed within the application, leading to a divided ecosystem, everything was built with whatever framework the engineer was most familiar with at the time. In 2016 Airbnb as an organization decided to bet on React as their choice for front-end library which meant most of the site had to be rewritten.
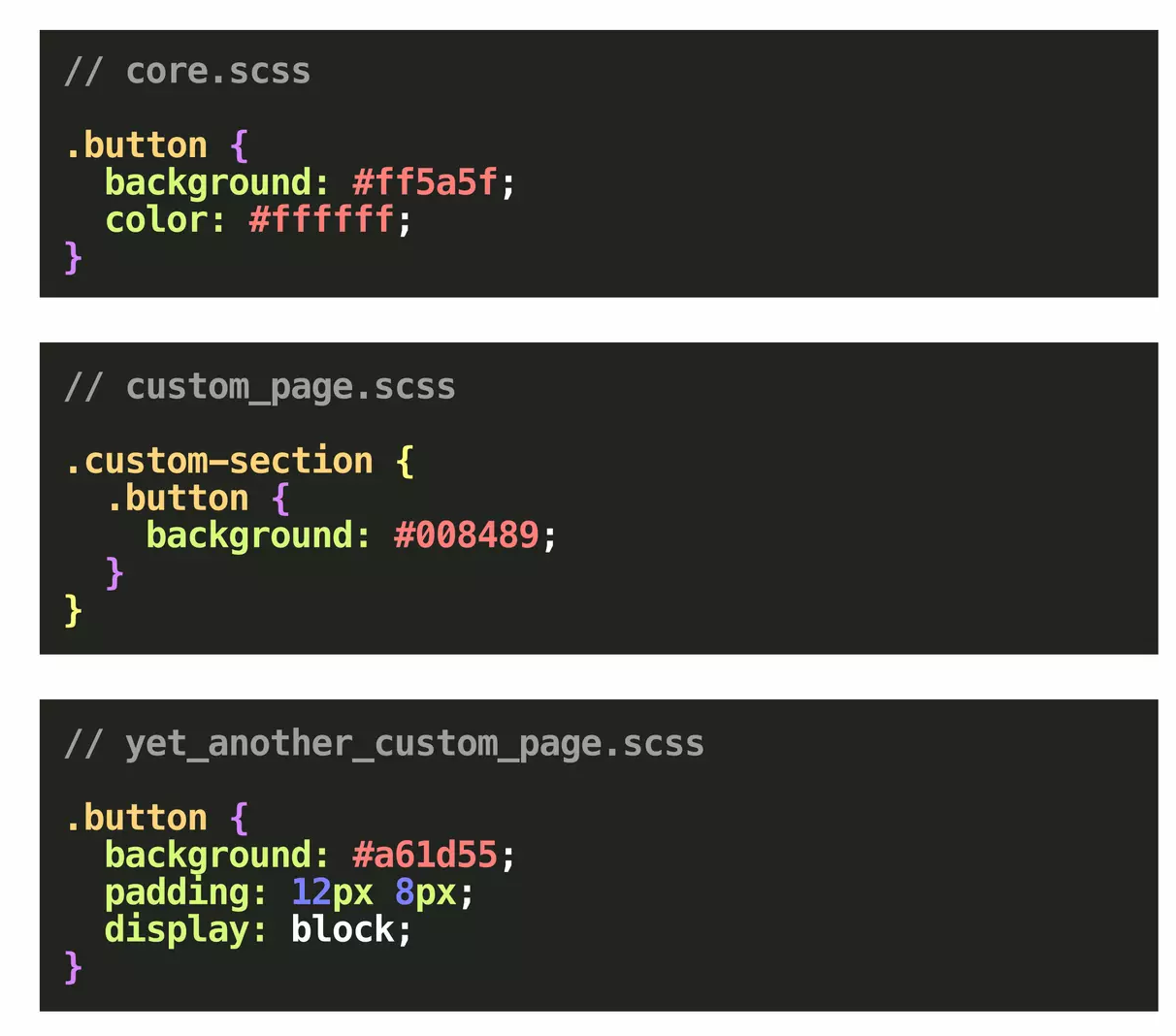
Complexity: There was a global stylesheet but it looked like the engineers were continuously overriding a lot of these styles on different pages which introduced a lot of challenges when new styles had to be introduced in the global stylesheets. The team wasn't confident that the changes introduced would work uniformly on all the different pages throughout the site.

Performance: There were tools to optimize JS but none were available for CSS, which meant the amount of unused CSS kept growing.
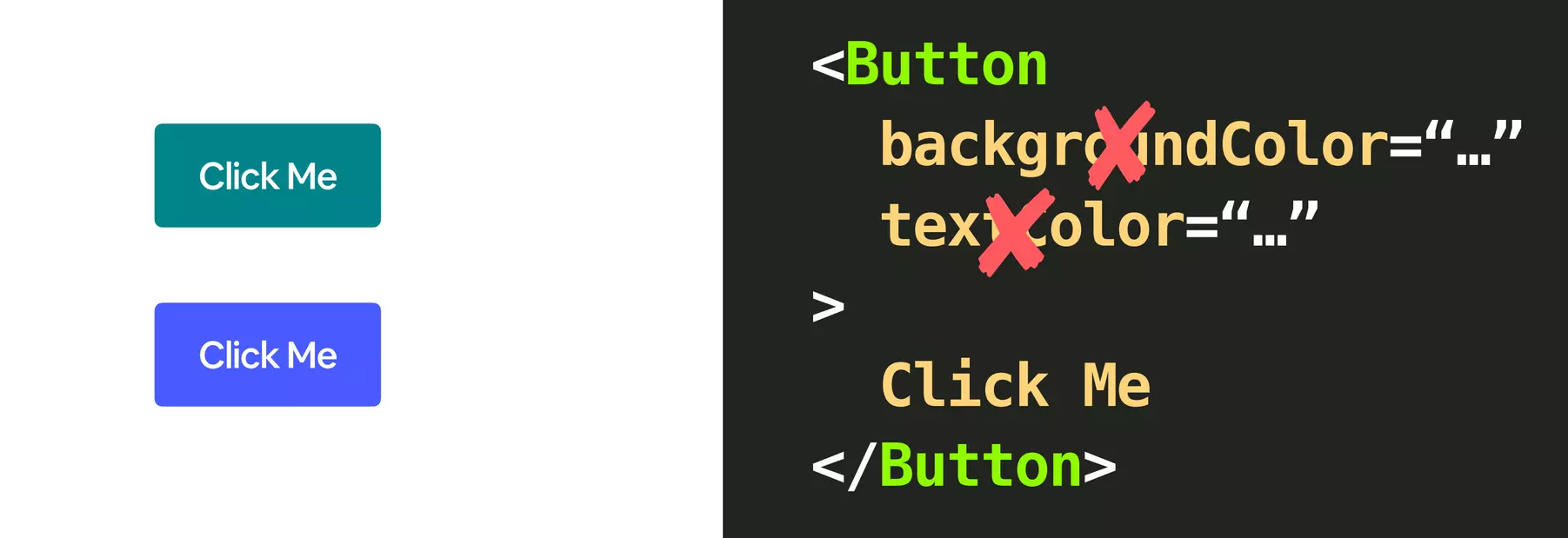
To solve complexity & performance issues and to increase the confidence of the developers when they introduced new changes to CSS, the team decided to go down the route of writing styles in line with the components. This made it easy to add, update & remove styles without the previous unwanted consequences. The second thing they introduced was to disable styles to be overwritten i.e. you couldn't pass any class names, or pass style properties like background colour, text colour etc.

This is how Airbnb's Design Language System was introduced, the constrained behaviour of this DLS (eg. not allowing to overwrite styles) was good for some time as the adoption of the design system within Airbnb skyrocketed which in turn decreased fragmentation. It looked brilliant after the initial implementation and was lauded by the Product Engineers and the developers of Airbnb.
The catch with this approach is that the teams would expect the centralised design system to anticipate any incoming design need of the company.
The Interlude
In 2018 Airbnb's product expanded significantly in various domains, adding a lot of new features, and pages. This meant they needed different typography, different colours, different layouts etc, while still providing a consistent experience throughout the site. Since the components were pretty constrained the only way was to keep adding the new styles and the logic in the component whenever a new variant was introduced. This meant that the components in the design system which started as super small grew exponentially over time both in logic and style which can do a whole lot but is super hard to use and maintain, also as its size grew it was a deterrent to performance. Due to the component API (props) growing, it in turn complicated internal logic.
Another shortcoming was that the current design system only considered a handful of use cases and as the breadth of the product grew and evolved quickly, friction started appearing between the creators and those attempting to leverage the single shared component library which led to developers creating new versions of the design system that better suited their specific needs using different strategies, which ultimately led to the failure of the current design system in place.
So the issues we saw earlier Fragmentation, Complexity, and Performance were again experienced by the team just in different forms this time.
DLS 2.0 maybe?
The Future
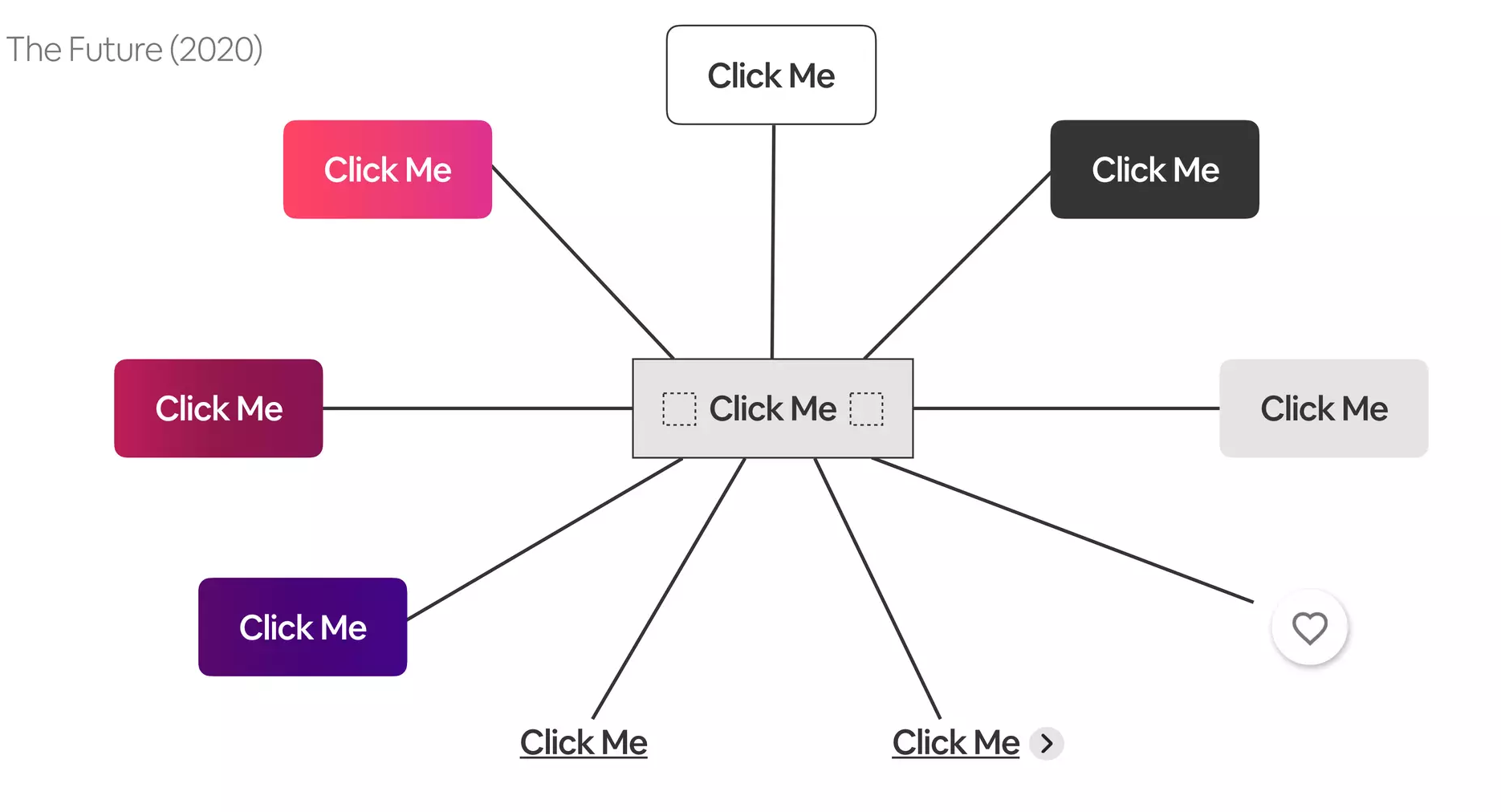
With many businesses within the company, it was important the team could spin up these businesses efficiently and cheaply. The Airbnb design team started working on a design refresh to move away from the bubbly colourful look to a more monochromatic design which will allow their businesses to differentiate themselves through colour. Using this opportunity Product engineers started to rethink and rebuild the design system in a Modular architecture approach.

Now to solve the different issues they encountered earlier, they started using the base & variant approach, which starts by separating the core logic from the design aspect of a component this leaves us with a base and many variants. This means that all the variations have their component which contains logic for their variations and extends to base component to include all the core component logic. What this leaves us with is a Base component built for general purpose, with core logic which is highly extendable.

The developers would import and use the variant component. For this system to succeed it was important not to tie any design logic to your base. In these variant components there's no branching logic to deal with at all, forget about everyone else's code and focus on your own. Also, the bundle sizes of the components remained consistently low,previously they would have to import code with all variants, just to get that one style which costed a lot of blow as you never end up using it all, now when they imported a variant component they only got what they needed with smaller bundle sizes.
Here’s the link to the React conference talk given by Airbnb’s engineers, offering an in-depth look into the Design Language System (DLS) at Airbnb: https://www.youtube.com/watch?v=fHQ1WSx41CA.
Thanks for Reading!
Subscribe to my newsletter
Read articles from Shubham Singh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shubham Singh
Shubham Singh
👋 I am Frontend Web Developer from India with 5+ years of experience. Passionate about building scalable, efficient, and user-friendly applications with React. Sharing insights and project experiences with the developer community.