How to deploy your Vue 3 App on Heroku with Docker and Github Actions
 Katarzyna Kądziołka
Katarzyna Kądziołka
Heroku is a cheap and simple hosting platform to host your apps. Basic hosting costs around 5$/month for many hours of active app. That means that you can host multiple applications for that cost.
Create your app on Heroku
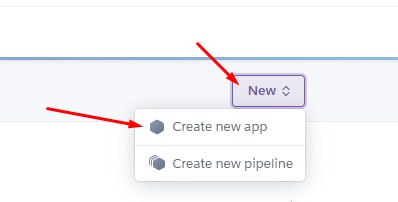
Click "New" and choose "Create new app".

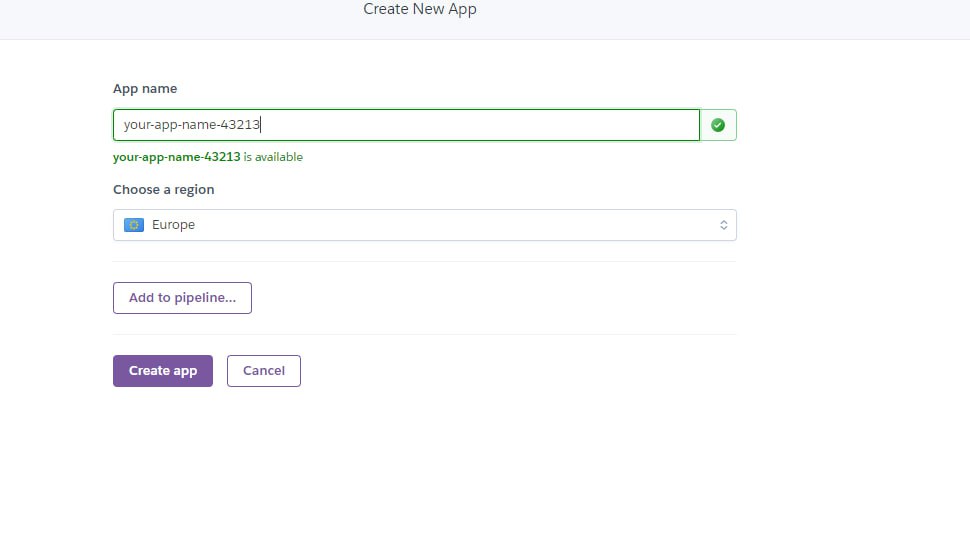
Add "App name", choose a region, and click "Create app".

Create Dockerfile
In your Dockerfile you have to build an app, configure Nginx, and replace $PORT with the actual value.
# Build app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
# Config Nginx
FROM nginx:stable-alpine as production-stage
ENV PORT=80
COPY ./nginx/default.conf /etc/nginx/conf.d/template
COPY --from=build-stage /web/dist /usr/share/nginx/html
# Replace $PORT with the actual value and run Nginx
CMD /bin/sh -c "envsubst '\$PORT' < /etc/nginx/conf.d/template > /etc/nginx/conf.d/default.conf" && nginx -g 'daemon off;'
Create a Nginx configuration file
In your app main directory create folder nginx and file default.conf inside it.
server {
listen ${PORT};
server_name localhost;
root /usr/share/nginx/html;
index index.html index.htm;
location / {
try_files $uri $uri/ /index.html;
}
}
Create a Github Action workflow
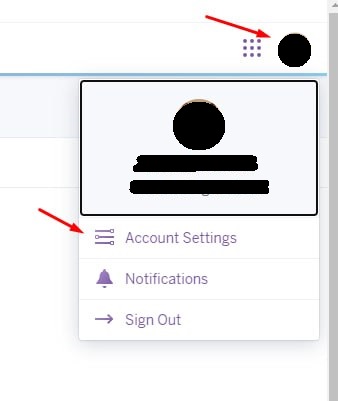
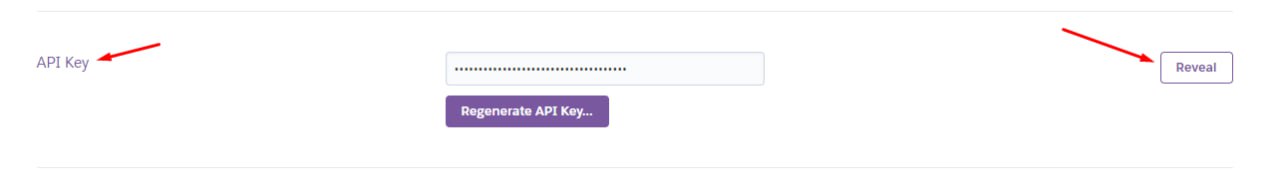
First, you have to get your Heroku API Key. Go to your "Account Settings" in Heroku.

Then reveal your API Key.

Next, you have to add a repository secret.

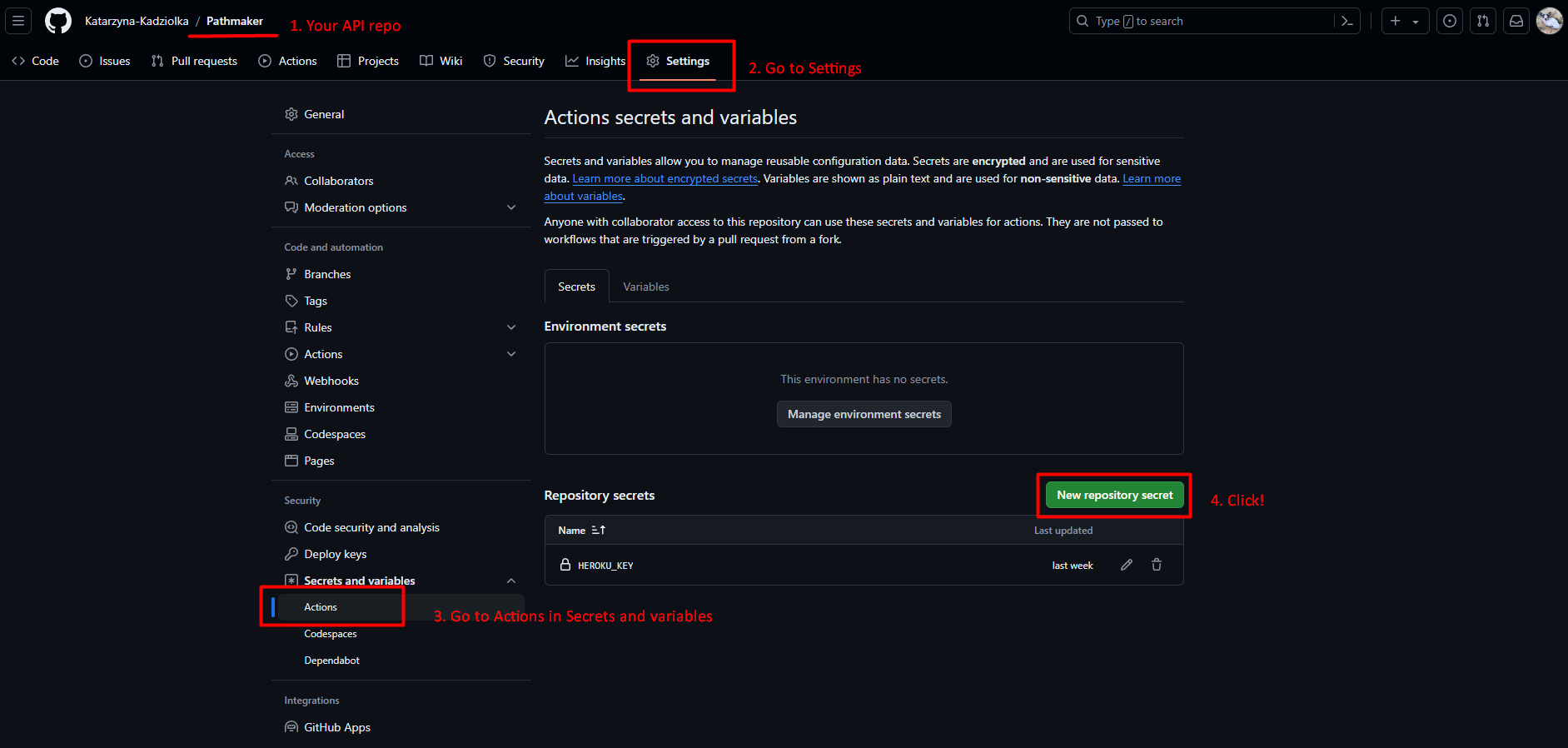
Go to your API repository, next "Settings", then "Action" in "Secrets and variables". Click "New repository secret".

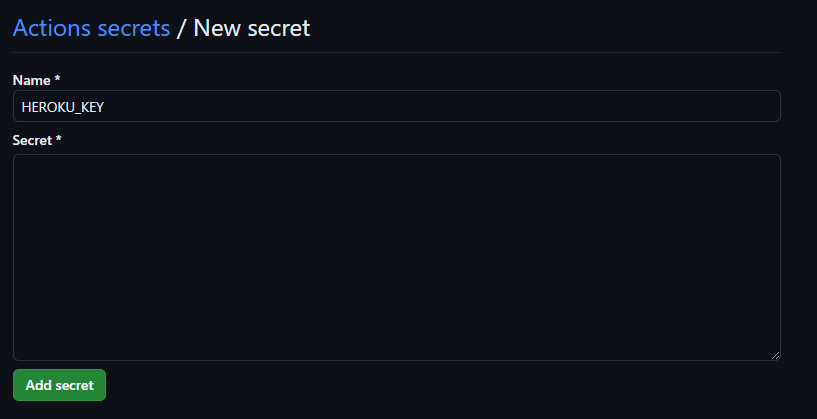
The name is up to you, In the Secret field paste your Heroku API Key. Click "Add secret".
Now, you can create a Github Action file.

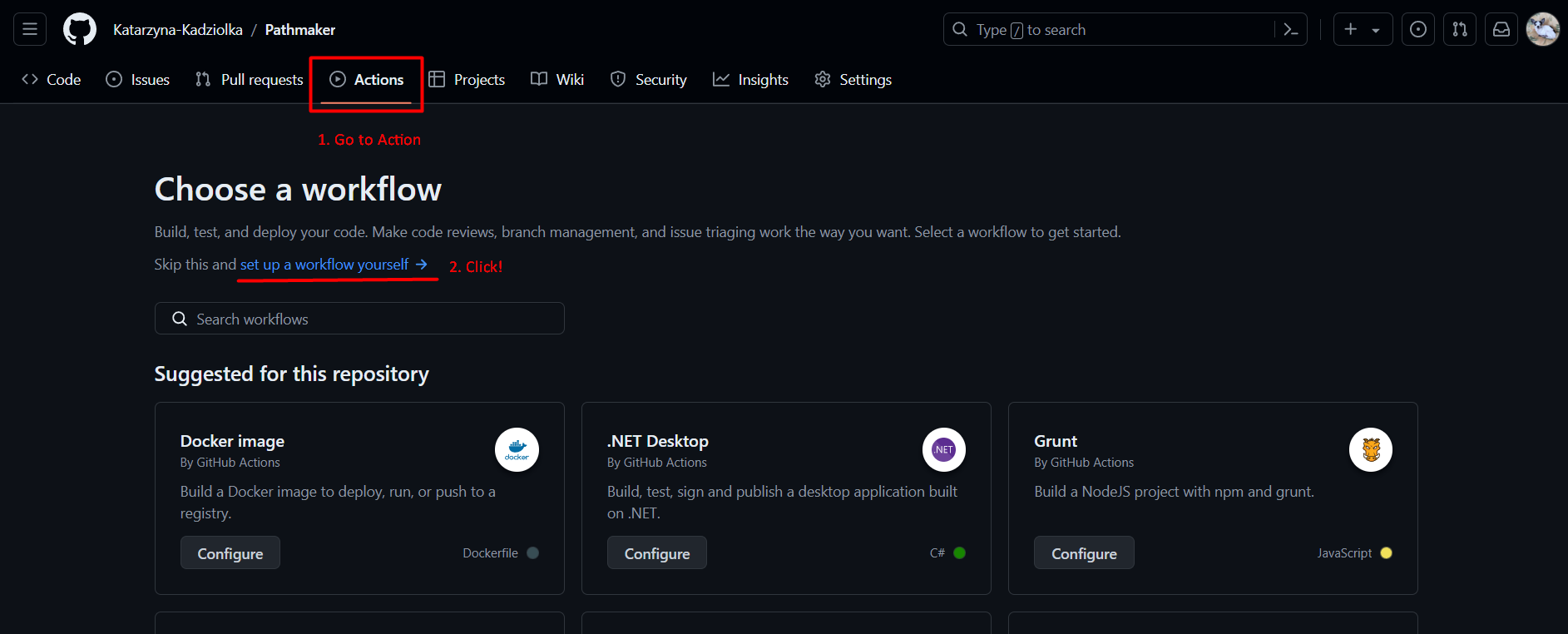
Go to "Action" and choose "Set up a workflow yourself".
name: Deploy - Web
# Action will be trigger manually (worflow_dispatch) or by pushing on main brach
on:
push:
branches:
- main
workflow_dispatch:
jobs:
build-app:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Deploy to Heroku
uses: akhileshns/heroku-deploy@v3.12.12 # This is the action
with:
# Name of the secret you have added in your repo
heroku_api_key: ${{secrets.HEROKU_KEY}}
heroku_app_name: your-heroku-app-name
heroku_email: your-heroku-account@email.com
usedocker: true
appdir: path/to/your/Dockerfile/directory
And... that's it :) After deployment, your app will be hosted on Heroku.
Subscribe to my newsletter
Read articles from Katarzyna Kądziołka directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
