PROY59: Chat App CSS Illustration
 Frontend Club
Frontend Club

Bienvenido,
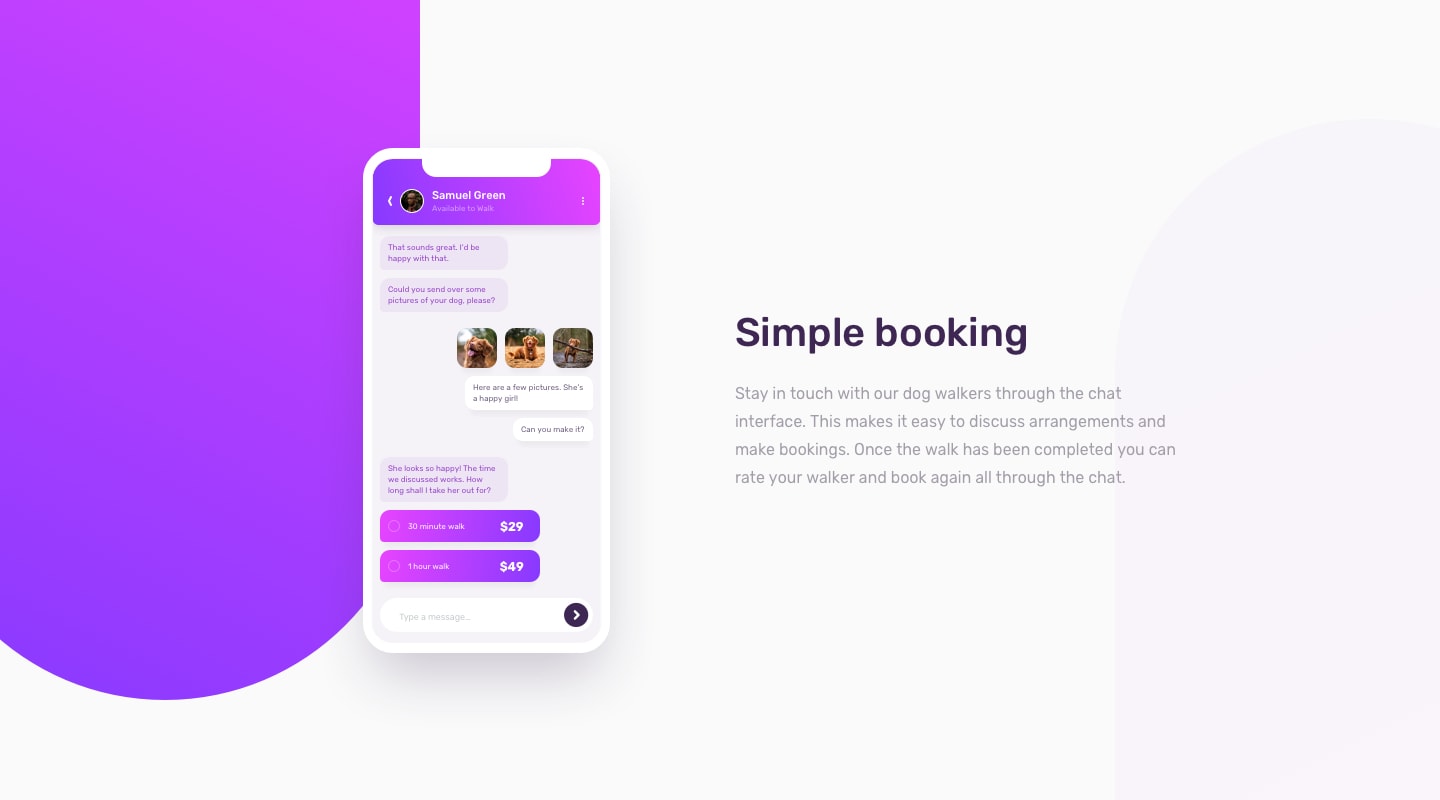
Nuestra misión será crear una ilustración de chat, usando HTML y CSS puro; y lograr que se parezca lo más posible al diseño.
Los usuarios deberían poder:
Mostrar animación (movimiento de iconos) del chat al cargar la página.
Ver un diseño óptimo en pantallas grandes(
1200px) y pequeñas(375px).
Consideraciones:
Agregar icono favicon al proyecto.
Renombrar URL fácil de recordar (ej. chat-app-illustration).
Agregar título al proyecto (ej. Chat App Illustration - Frontend Club).
Bonus: Documenta el proyecto con un archivo readme.md
Recursos
Lista de recursos para ayudarte a completar el reto.
Referencias
Nuestro agradecimiento a las fuentes que hacen posible los recursos y nos inspiran a seguir compartiendo conocimiento.
El diseño de este proyecto es propiedad de: Frontend Mentor
"La mejor manera de aprender a programar es practicando todos los días"
Subscribe to my newsletter
Read articles from Frontend Club directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
