What Is a Headless Browser?
 BrowserScan
BrowserScanHeadless browsers are transforming the way developers interact with the web. By stripping away the graphical interface, these powerful tools offer a new level of automation and testing capabilities.
Dive into the world of headless browsers to discover how they streamline tasks and why they're becoming an indispensable part of modern web development.
What is a Headless Browser?
We all know that the User Interface (UI) of any software is very important. So, when we talk about headless browsers, it means a browser without a user interface or “head.”
When a browser is headless, the graphical user interface (GUI) is hidden, so you can’t see anything when you use it to visit a website. However, the program still runs in the background.
To explain further, a headless browser is just like any other browser, but nothing shows up on the screen.
A headless browser works like a normal browser. It can open pages, click on links, download files, and do many other things.
But with a normal browser, you can see each step and use the GUI to move forward. With a headless browser, you use commands or a console interface to track what’s happening. This makes it great for automated tasks and testing.
Headless Browser Examples
Chromium
Headless Chrome
Firefox Headless
Apple Safari (Webkit)
Splash
PhantomJS
Zombie.JS
TrifleJS
HTML Unit
What is a headless browser used for?
Despite lacking a GUI, headless browsers load and navigate webpages, interact with elements on the page, execute JavaScript code and render content.
Headless browsers are commonly used for:
Web App Testing: Simulating user interactions to check if web apps work well on different browsers and devices, like phones.
Data Gathering: Automating the process of extracting data from websites without GUI concerns to quickly gather large amounts of information.
Task Automation: Automating repetitive tasks using scripts to save time compared with manual scraping.
Better SEO: Server-side rendering to generate webpages on the server to improve search engine optimization and ensure the page is readable to search engines.
Screenshots: Taking screenshots to monitor the network, track changes to web pages, or generate reports.
PDF Creation: Converting webpages into high-quality PDFs for saving or sharing.
Pros and Cons of Headless Browser
Pros:
Saves Resources: Headless browsers don’t require the resources to render and display web content, like graphical elements and animations. This makes them suitable for environments with limited resources.
Fast: Since they don’t spend time rendering and displaying content, headless browsers can move through pages faster than normal browsers.
Easy to Scale: They are easier to scale because they run in the background and don’t require the computer's graphics capabilities.
Automation: They are ideal for automating tasks on web pages, such as filling out forms, clicking buttons, and navigating through pages.
Cons:
No Visual Feedback: The biggest downside is that it lacks a visual interface. This makes it hard to identify errors.
Limited JavaScript Interactions: Some websites use a lot of JavaScript to show content dynamically. Headless browsers have limitations in handling these dynamic interactions, which means they might not load everything correctly.
Compatibility Issues: Sometimes, headless browsers cannot replicate the behavior of real user agents or GUI-based browsers. This can lead to compatibility issues, where a website functions differently or behaves unexpectedly in a headless browser.
Needs Maintenance: Just like any other software, headless browsers need to be regularly updated to keep up with web technology changes and fix bugs or vulnerabilities.
What is Headless Browser Testing?
Headless browser testing is the process of running automated tests of web applications without the need for a GUI. It's just the same as testing that happens on a regular browser with a GUI.
Yet, headless testing speeds up the process and makes it more efficient, because it doesn't have to render graphics or Hypertext Markup Language. Also, less resources being consumed increases opportunities for scalability, meaning more tests can be run on the same machine with resources that otherwise would be devoted to the GUI.
This kind of testing is particularly well-suited for developers who use continuous integration/continuous delivery (CI/CD) methods, as these CI/CD pipelines can quickly perform automated testing with every code change.
Multiple types of testing can be done in this way. It starts with regression testing, which checks if the application still maintains integrity after any code changes. Other tests include:
Functional testing to analyze specific features and user flows for proper behavior.
Performance testing.
Visual regression testing to examine a website for unexpected layout changes.
When to Use Headless Browser Testing?
Some cases where you may use headless browser testing are:
Automation of HTML responses like form submission, mouse-clicking, etc.
Handling JavaScript execution
Monitoring the network
Handling Ajax Calls
Generating screenshots of webpages
Conclusion
Headless browsers are a game-changer for web testing. They run faster than traditional browsers because they skip loading the visuals. This speed makes them perfect for automatic tests and tasks on websites.
Some of the most popular web browsers, including Chrome and Mozilla Firefox come in headless mode.
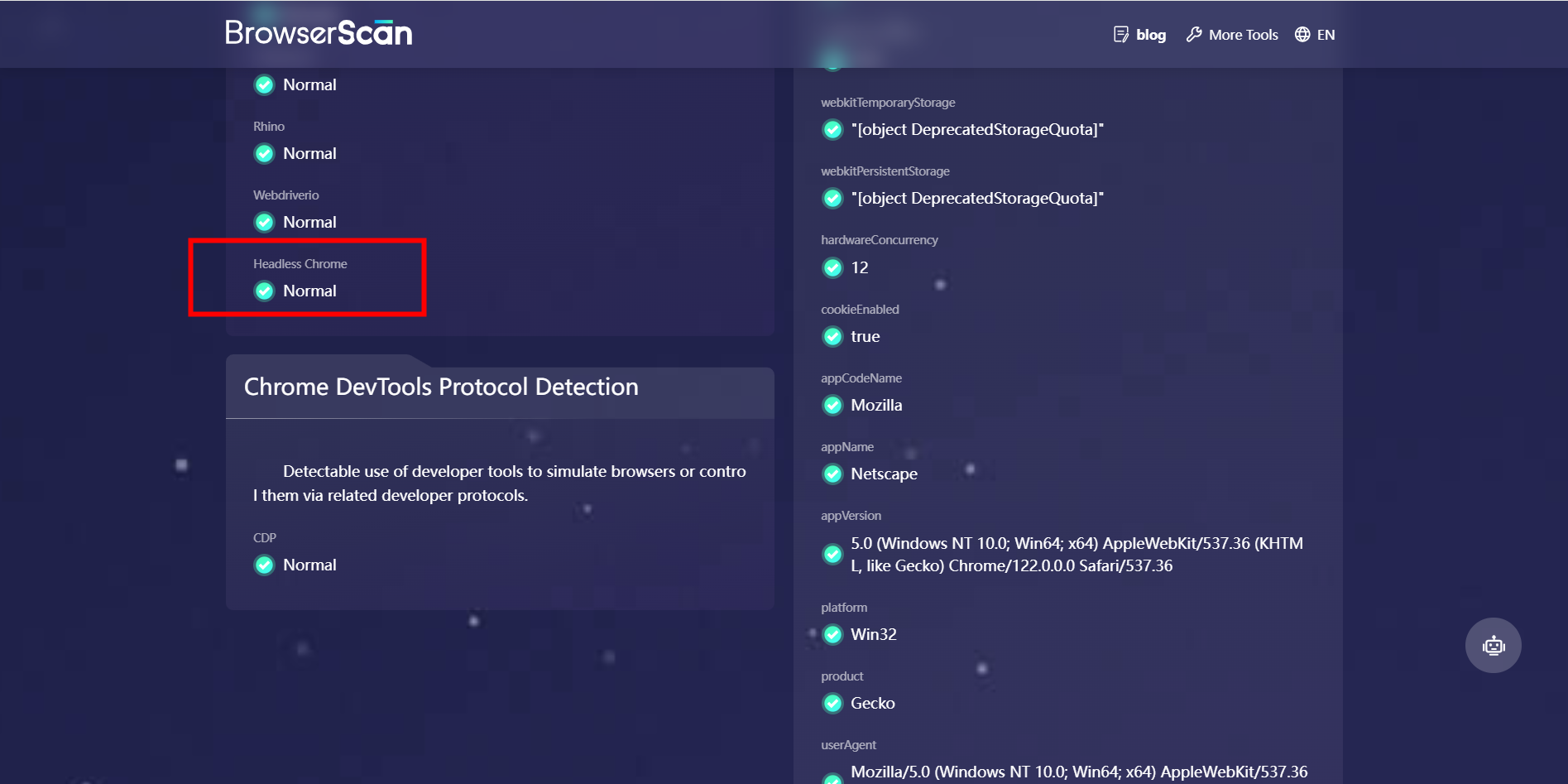
If you want to verify that your Headless Chrome is displaying correctly, you can check it using BrowserScan's bot detection interface.

Subscribe to my newsletter
Read articles from BrowserScan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

BrowserScan
BrowserScan
Am I 100% anonymous? Check your browser fingerprints and IP address to find how your online identity looks👉www.browserscan.net