How to Use Lists and Keys Effectively in React
 Itachidevs
Itachidevs Table of contents

In the previous article we have discussed about the Component in react.
So when we are working with more than one component it is difficult to identify each one. Let's explore.!!
Keys 🔑
Keys 🔑 help React identify which items have changed, been added, or removed. They should be assigned to elements inside the array to keep their identity stable.
To uniquly identify a string I think it is better practice to use a string that uniquly identifies an item in the list of components.
Let us take a example.
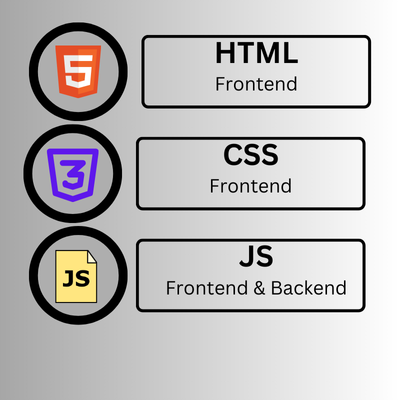
Assume we are developing a page that look like

Now, If we observe every profile is same design but the text is different that's it.
Instead of creating three profiles for each language, it's better to have a template for the container. This way, we can easily add more details to the design.
For each container, the language name and purpose are changing.
So let's create an object that stores the details of each container, such as the language name, image URL, and purpose.
const languageDetails=
{
uniqueNo: 1,
imageUrl:
'HTML_IMAGE_URL',
name: 'HTML',
role: 'Frontend'
}
If you observe, I have given a unique key to uniquely identify it.
Now simply we store details all three languages using a list like..
const languageDetailsList= [
{
uniqueNo: 1,
imageUrl:
'HTML_IMAGE_URL',
name: 'HTML',
role: 'Frontend'
},
{
uniqueNo: 2,
imageUrl:
'CSS_IMAGE_URL',
name: 'HTML',
role: 'Frontend'
},
{
uniqueNo: 3,
imageUrl:
'JS_IMAGE_URL',
name: 'HTML',
role: 'Frontend and Backend'
}
]
Now we can easily identify each container in our project.
Create a Template file which contains the template of the container and export the component
template.js
Now in the main App.js import the template.js and call it whencer it is neccessary and pass a key unique_no from the above list. You can use map () :) .
🎯 Keys used within arrays should be unique among their siblings. However, they don't need to be unique across the entire application.
Keys as Props
Remember, Keys don't get passed as props to the components.
If we need the same value in the component, pass it explicitly as a prop with a different name.
Ex. DON'T DO
const UserProfile = props => {
const {userDetails} = props
const {imageUrl, name, role, key} = userDetails
console.log(key) // undefined
return (
<li className="user-card-container">
<img src={imageUrl} className="avatar" alt="avatar" />
<div className="user-details-container">
<h1 className="user-name"> {name} </h1>
<p className="user-designation"> {role} </p>
</div>
</li>
)
}
export default UserProfile
Do like.
const UsersList = userDetailsList.map((userDetails) =>
<UserProfile
key={userDetails.uniqueNo}
uniqueNo={userDetails.uniqueNo}
name={userDetails.name} />
);
You can find the similar solution for above example in my github profile.
Conclusion 🎉
Keys allow react to uniquly identify each item in the list.
Keys should be unique among their siblings, but they need not be unique in the entire application.
Keys cannot be passed as props.
Happy Coding 💻✨
Subscribe to my newsletter
Read articles from Itachidevs directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Itachidevs
Itachidevs
Hi, Iam a Full stack developer trainee, learning full stack development in Netwave technologies I always love to write code in an innovative way. I love to code and build dynamic webpages.