Bootstrap Lesson: Buttons
 Keep Coding
Keep Coding
Buttons are one of the most popular and searched Bootstrap components. They offer many options, forms and functionalities and in this lesson we will explore some of them.
First, let's look at the button from our Call to Action.
<a class="btn btn-primary" href="#" role="button">Learn with me</a>

Basics
We have 2 classes here.
The first btn class is the so-called base class. It defines the basic properties of the button and is present in every button, regardless of its type. Remember to always include it.
The second btn-primary class is the so-called modifier class. It defines a specific appearance for a given button. In this case -primary means the characteristic blue color which is the main design color of the MDB system.
Note that we're using the <a> element here. The .btn classes are designed to be used with the <button> element. However, you can also use these classes on <a> if you want to use them as a links. Just remember to add an additional role="button" attribute to them.
Colors
You can easily change the button color by changing the modifier class.
Contextual
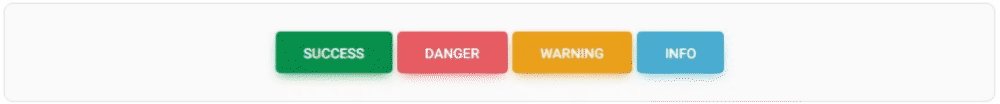
For example, MDB includes several predefined button styles, each serving its own semantic purpose.

<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
Neutral
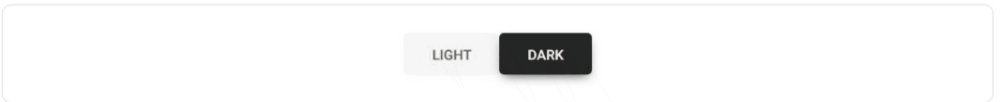
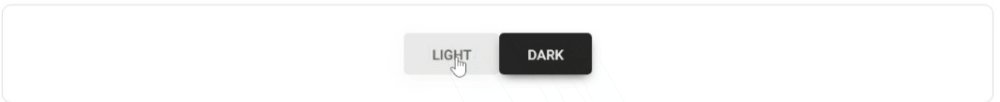
Neutral buttons provide additional light and dark colors.

<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
Link
Link button is similar to the tertiary button mentioned below (and often is used as a substitute). The difference is, that the link button has a background on hover and also has a default padding.

<button type="button" class="btn btn-link">Link</button>
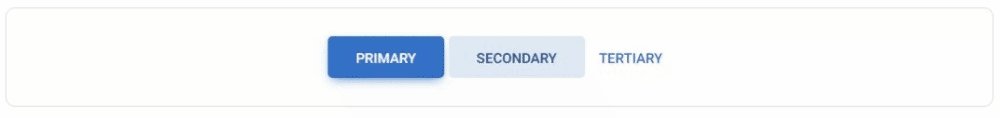
Hierarchy
Buttons, as one of the key UI elements, must have their own hierarchy. This means that the user should be able to easily identify which button is the most important (primary button), which is less important (secondary button) and which presents completely additional information (tertiary button).
Elements with strong, filled backgrounds and shadows attract attention the most, which is why button primary is built in this way.
A delicate background without shadows is less engaging, so it is well suited for button secondary.
The lack of background and shadow makes the element the least visible. These features characterize the button tertiary.
Note: Button tertiary may require additional margins. Without extra margins, the button edge will be flush with adjacent elements (which is sometimes the desired result). If you need margin - simply add margin utility classes like mx-2.

<button type="button" class="btn btn-primary me-1">Primary</button>
<button type="button" class="btn btn-secondary me-1">Secondary</button>
<button type="button" class="btn btn-tertiary mx-2" >Tertiary</button>
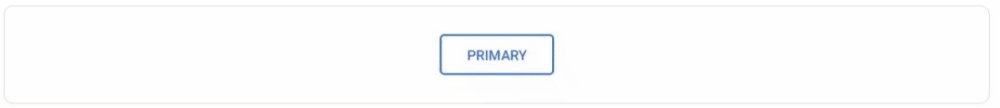
Outline
In need of a button, but not the hefty background colors they bring? Replace the default modifier classes with the .btn-outline-* ones to remove all background images and colors on any button.

<button type="button" class="btn btn-outline-primary">
Primary
</button>
Rounded
Add .btn-rounded class to make the button rounded.

<button type="button" class="btn btn-primary btn-rounded">Primary</button>
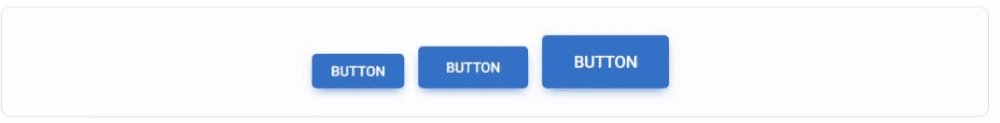
Sizes
Fancy larger or smaller buttons? Add .btn-lg or .btn-sm for additional sizes.

<button type="button" class="btn btn-primary btn-sm">Button</button>
<button type="button" class="btn btn-primary">Button</button>
<button type="button" class="btn btn-primary btn-lg">Button</button>
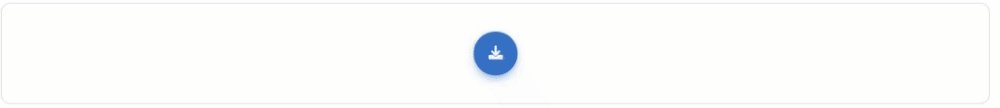
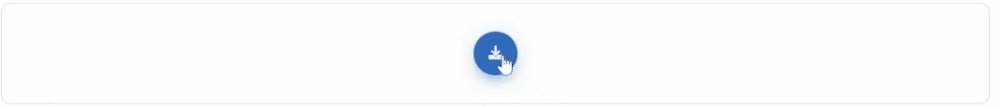
Floating
Use .btn-floating class to make a circle button.
To make it works properly you have to put an icon inside. The text will not fit in. You can find hundreds of available icons in our icons docs.

<button type="button" class="btn btn-primary btn-floating">
<i class="fas fa-download"></i>
</button>
Ripple
By adding data-mdb-ripple-init attribute to the button you can add cute wave effect (click the button below to see it).

<button type="button" class="btn btn-primary" data-mdb-ripple-init>Primary</button>
This is the so-called "ripple effect", characteristic of Material Design. By default, it has a white color however, we can manipulate it.
For example, if you want to change the color of a ripple, you can do so by adding the data-mdb-ripple-color attribute to the button and then defining the color.
<button data-mdb-ripple-init data-mdb-ripple-color="danger" type="button" class="btn btn-primary">Primary</button>
Now it's red!
Note: Ripple has many options and we will learn about them in future lessons. However, if you want to experiment with it now, check out the ripple documentation page.
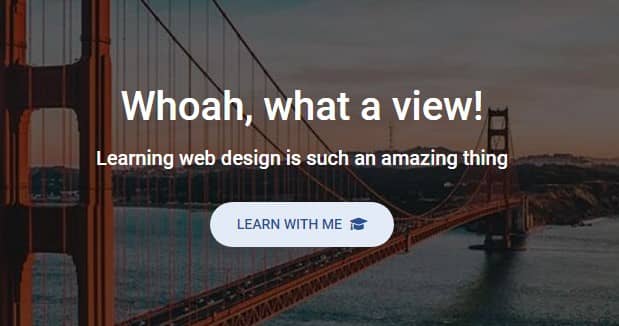
Okay, let's go back to our project now. I would like a button in our Call to Action:
Had a slightly lighter color (
btn-secondaryclass should do the trick)Was rounded (we'll use the
btn-roundedclass)Had ripple effect in primary color (we will use
data-mdb-ripple-colorattribute)Had an icon (we'll use a nice student hat icon, from the MDB icon collection )
Modify the button code in your project as follows:
<a class="btn btn-secondary btn-rounded btn-lg m-2" data-mdb-ripple-init data-ripple-color="primary" href="#" role="button">Learn with me<i class="fas fa-graduation-cap ms-2"></i></a>

Alright, it looks good! If you want to learn more about buttons have a look at the buttons documentation page.
Subscribe to my newsletter
Read articles from Keep Coding directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
