Exploring AuditJS: Enhancing JavaScript Dependency Security
 Cloud Tuned
Cloud Tuned
Exploring AuditJS: Enhancing JavaScript Dependency Security
Introduction
As modern web applications rely heavily on third-party dependencies, ensuring the security of these dependencies has become a critical concern for developers. AuditJS is a powerful tool designed to help developers identify and remediate security vulnerabilities in their JavaScript dependencies. This article explores what AuditJS is, how it works, and why it's an essential tool for securing JavaScript projects.
What is AuditJS?
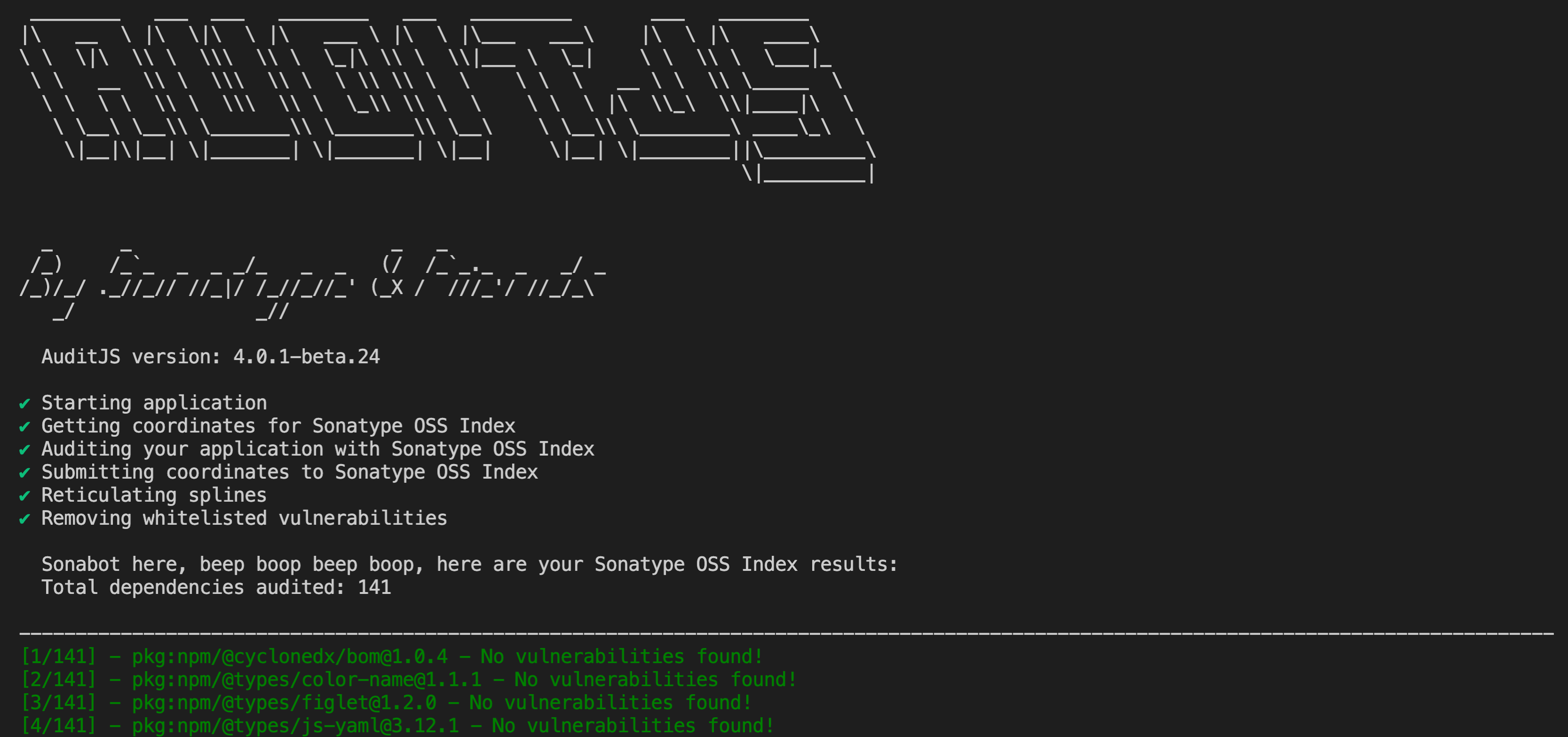
AuditJS is an open-source security tool that scans JavaScript projects for known vulnerabilities in their dependencies. It leverages the npm audit command provided by npm, the package manager for JavaScript, to analyze dependencies and identify security issues. AuditJS provides developers with actionable insights and recommendations for remediation, helping them proactively address security vulnerabilities in their projects.
How AuditJS Works
AuditJS operates by leveraging the npm audit command to scan JavaScript projects for security vulnerabilities. Here's how it works:
1. Dependency Scanning: AuditJS analyzes the package.json file of a JavaScript project to identify its dependencies. It then uses the npm audit command to check each dependency for known security vulnerabilities.
2. Vulnerability Detection: npm audit compares the versions of dependencies used in a project against a database of known vulnerabilities. It identifies security issues such as outdated versions, vulnerable packages, and potential exploits.
3. Actionable Insights: AuditJS provides developers with detailed reports highlighting the identified vulnerabilities. These reports include information about the severity of each issue, affected packages, and recommendations for remediation.
4. Integration with Development Workflow: AuditJS integrates seamlessly with npm and popular development tools such as npm scripts and CI/CD pipelines. This allows developers to incorporate security checks into their existing workflows and address vulnerabilities early in the development lifecycle.
Benefits of Using AuditJS
Proactive Security
AuditJS helps developers identify and address security vulnerabilities early in the development process. By scanning dependencies for known vulnerabilities, it allows for proactive security measures, reducing the risk of vulnerabilities being exploited in production.
Comprehensive Coverage
AuditJS provides comprehensive coverage of known security vulnerabilities in JavaScript dependencies. Its integration with npm's vulnerability database ensures that a wide range of vulnerabilities are detected, including those related to package versions, dependency trees, and potential exploits.
Ease of Use
With straightforward integration into npm and existing development workflows, AuditJS is easy to use and requires minimal setup. Developers can quickly start scanning their JavaScript projects and receive actionable insights into security vulnerabilities.
Continuous Monitoring
By integrating AuditJS into CI/CD pipelines, organizations can achieve continuous security monitoring. Automated scans on each commit or deployment help maintain a high level of security throughout the development lifecycle.
Actionable Reports
AuditJS generates detailed reports with actionable insights and recommendations for remediation. These reports empower developers to prioritize and address security vulnerabilities efficiently, improving the overall security posture of their projects.
Conclusion
AuditJS is an essential tool for JavaScript developers seeking to enhance the security of their projects. Its ability to identify and remediate security vulnerabilities in JavaScript dependencies, combined with its ease of use and integration with existing development workflows, makes it a valuable asset for modern development practices. By leveraging AuditJS, organizations can proactively address security vulnerabilities and build more secure and resilient JavaScript applications.
If you found this article helpful and want to stay updated with more content like this, please leave a comment below and subscribe to our blog newsletter. Stay informed about the latest in JavaScript security and development practices!
We value your feedback! Please share your thoughts in the comments section and don't forget to subscribe to our newsletter for more informative articles and updates.
Subscribe to my newsletter
Read articles from Cloud Tuned directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
