Understanding Class Components and State in React
 Itachidevs
Itachidevs 
When I started learning JavaScript, I built small projects where I often changed properties like color, background color, and display dynamically.
On this page, let's discuss how to build a dynamic page using React.
Let's dive in!.
Components 🧩
Generally, there are functional components and class components.Functional Components
Functional Components are JavaScript functions that receive props as a parameter, if necessary, and return a JSX element.
Ex :
const Welcome = () => <h1>Hello, World</h1>;
export default Welcome
Class Components ✨
These components are built using ES6 classes.
How do we create a class in React?
import {Component} from 'react'
class Welcome extends Component
{
render(){
return <h1>Hello, World</h1>
}
}
🎯 Here, you should use Pascal Case when declaring the class..
The
extendskeyword is used to extend any class.The
render()method is a required method that returns a JSX element.
Here, you might wonder 🤔 how to access and use information (props) in a class component, just like we did in a functional component.
Using this keyword we can access and use props. this keyword refers to the object related to the class.
Ex :
import {Component} from 'react'
class Welcome extends Component
{
const {name}=this.props
render(){
return <h1>Hello, {name}</h1>
}
}
Here, name is the information passed and stored in the props object.
Events 🎇
When we talk about dynamic user interactions, we use JavaScript. We can also build dynamic web pages using React, which is similar to working with DOM elements, but there are some differences.
In JavaScript, we use lowercase for events like
onclickandonkeyup.In React, we use camelCase for events likeonClickandonBlur.In JavaScript, we pass functions as strings. In React, we pass a function name instead of a string.
Ex :
<button onclick="changeState()">Click Me!!</button>
But In react..
<button onClick={changeState}>Click Me!!</button>
🎯 Here, we should not use ( ) after the function name because we are not calling the function; we are passing it as a reference. This way, the function is not called every time the component renders.
🎯 To maintain the context, we need to pass an arrow function.
Ex :
class MyComponent extends Component {
handleClick = () => {
console.log(this) // MyComponent {...}
}
render() {
return <button onClick={this.handleClick}>Click Me</button>
}
}
this refers to the present class.
State 💎
So far, we have learn the basics. Let's start dynamic rendering.
The state is a JavaScript object where we store the component's data that changes over time.
When the state object changes, the component re-renders.
Updating state 💍
We can use setState( ) method to update the state. We can provide object or function to the method.
Syntax:
this.setState( prevState => ({... }) )
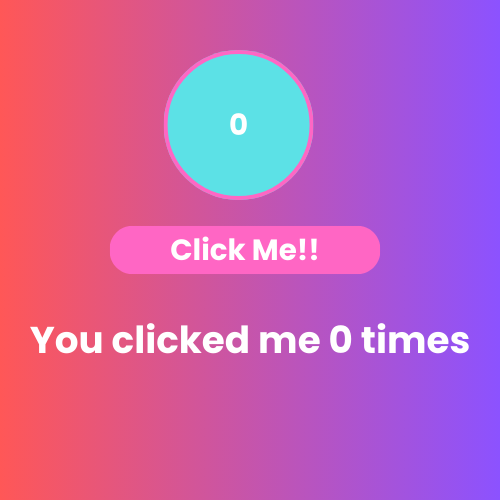
Click Counter Application 👒
Let's start handy Practice.
Our goal is to create a counter application.

Here, we need a container that holds all the shapes and text elements mentioned above.
Create a class that defines the template and functionality. Create a state object with a key called
count.Add a button and an onClick event to the button.
Before rendering, destructure the object to a
countvariable so you can use it wherever needed.Define a function above the render method that changes the state using the
setStatemethod.Finally, export the function and use it in your App.js file.
Try it out!! You can find similar solution here.
Conclusion 🎉
Component is of two types functional and class. Class component is for complex problems.
Events in react are similar to DOM in JS.
The state is a JavaScript object where we store the component's data that changes over time, and when the state object changes, the component re-renders.
setState( ) method is used to change the previous state of the object.
Happy Coding!! 💻✨
Subscribe to my newsletter
Read articles from Itachidevs directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Itachidevs
Itachidevs
Hi, Iam a Full stack developer trainee, learning full stack development in Netwave technologies I always love to write code in an innovative way. I love to code and build dynamic webpages.