Understanding HTML: A Quick Start Guide
 Saurav Swain
Saurav Swain
Introduction
HTML ( Hyper Text Markup Language) is a standard markup language use to create the structure/ backbone of every web page in the internet. HTML uses a system of tags to denote different element like headings, paragraphs, links, image, and more. It is often assisted by technologies such as Cascading Style Sheets and scripting languages such as JavaScript.
History of HTML
From the early days of the World Wide Web, there have been many versions of HTML:
| YEAR | VERSION |
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
A Simple HTML Document
<!DOCTYPE html>
<html>
<head>
<title>index</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
The HTML code looks like in the browsers

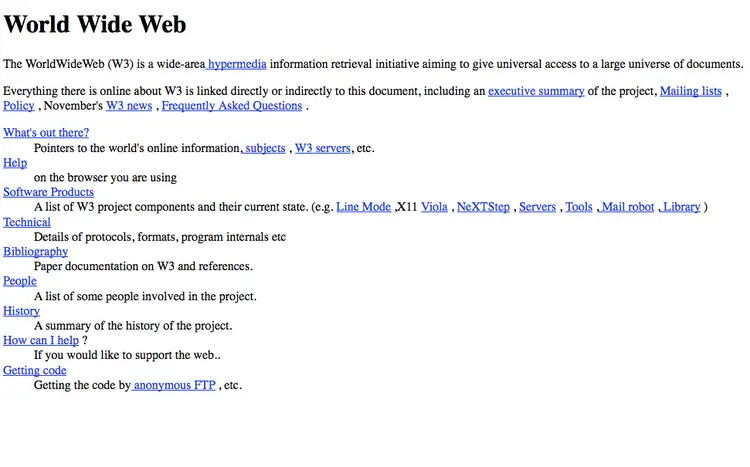
First HTML page on Internet
The first web page address was http://info.cern.ch/hypertext/WWW/TheProject.html. It outlined how to create Web pages and explained more about hypertext. Here's what it looked like in 1992 (below).

Subscribe to my newsletter
Read articles from Saurav Swain directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
