Understanding JavaScript - Microqueue vs Macroqueue
 Animesh Kumar
Animesh Kumar
JavaScript is a powerful and dynamic programming language widely used for web development. It helps bring web pages to life with interactive features. One of the important aspects of JavaScript is understanding how it handles asynchronous tasks. Two key concepts in this area are the microqueue and macroqueue. Let's break these down into simple terms and relate them to real-life scenarios.
What is the Event Loop?
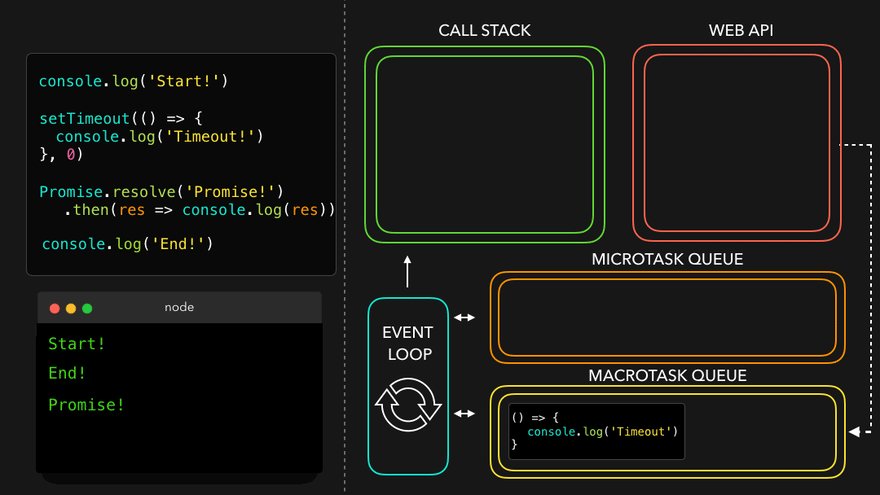
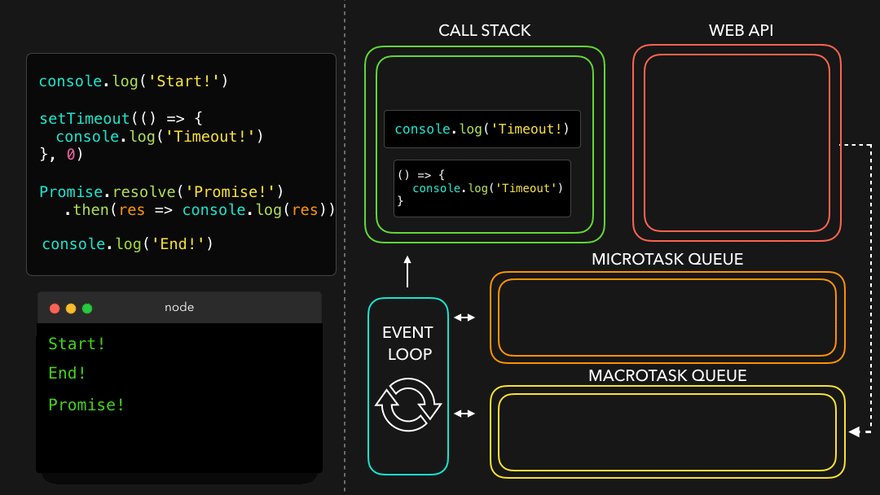
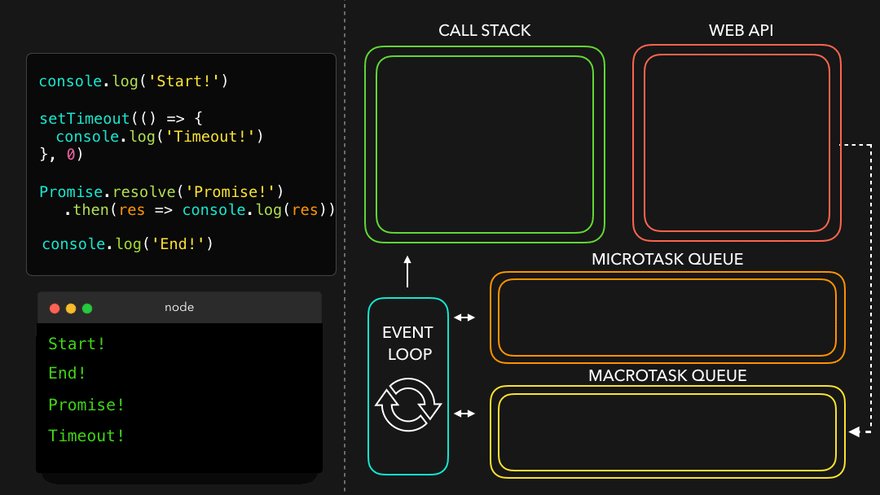
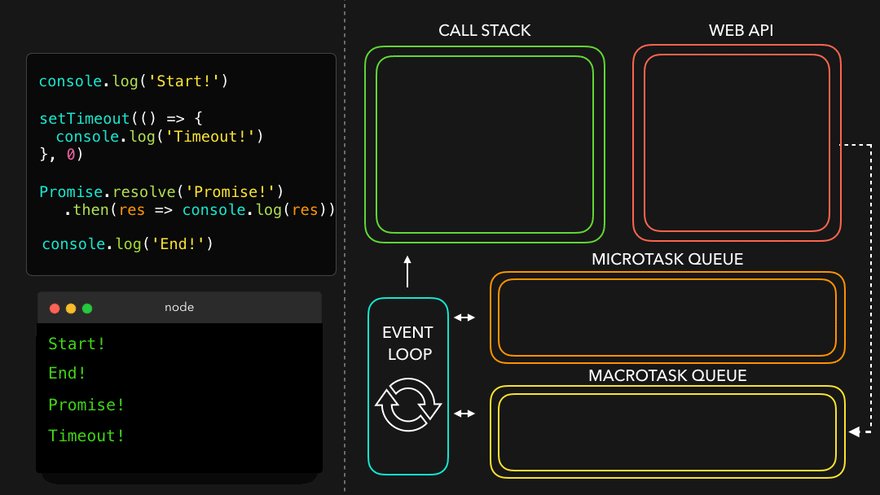
Before diving into microqueue and macroqueue, we need to understand the event loop. The event loop is like a diligent worker who manages tasks. Imagine you have a receptionist in a busy office who checks a list (the call stack) and processes tasks one by one. When the list is empty, the receptionist looks at other lists (queues) to find more tasks to complete. This is how the event loop works in JavaScript. It ensures that tasks are handled efficiently and in the right order.
Macroqueue: The Main Tasks List
The macroqueue, also known as the task queue, is where most tasks are queued. These tasks include things like handling user inputs (clicks, key presses), setTimeout callbacks, and setInterval callbacks. Think of the macroqueue as a list of regular tasks that our diligent receptionist processes throughout the day.
Real-Life Example of Macroqueue
Imagine you are a receptionist at a busy office. Throughout the day, you handle various tasks like answering phone calls, greeting visitors, and sorting mail. These tasks come in continuously, and you handle them one by one as they come up. This is similar to how the macroqueue works in JavaScript. Regular tasks like phone calls and visitors are added to the macroqueue, and you handle them as you get to them.
Microqueue: The Priority Tasks List
The microqueue, also known as the microtask queue, holds tasks that need to be handled more urgently. These tasks include promises and mutation observer callbacks. The microqueue is processed before the macroqueue, ensuring that high-priority tasks are handled first.
Real-Life Example of Microqueue
Continuing with the receptionist analogy, imagine you also have a list of urgent tasks, like delivering a critical message to your boss or handling an emergency situation. Whenever such an urgent task arises, you prioritize it over regular tasks. This urgent list is like the microqueue in JavaScript, which is processed before the regular tasks in the macroqueue. If a critical message arrives, you handle it immediately before going back to answering phone calls.
How They Work Together
When the event loop runs, it first checks if there are any tasks in the call stack. If the call stack is empty, it processes tasks from the microqueue first. Only after the microqueue is empty does it move on to the macroqueue. This ensures that high-priority tasks are always handled promptly.
Real-Life Workflow
Call Stack: The receptionist is currently handling a visitor.
Microqueue: An urgent email arrives that needs immediate attention.
Macroqueue: There are regular tasks like sorting mail and answering phone calls waiting.
In this scenario, the receptionist finishes attending to the visitor (emptying the call stack), then immediately handles the urgent email (processing the microqueue), and finally gets back to the regular tasks (processing the macroqueue). This workflow ensures that urgent tasks are addressed swiftly while regular tasks are handled in due time.
Conclusion
Understanding the microqueue and macroqueue in JavaScript helps developers manage asynchronous tasks more effectively. Just like in real life, where prioritizing urgent tasks ensures a smooth workflow, JavaScript uses these queues to handle tasks efficiently. By grasping these concepts, you can write more efficient and responsive JavaScript code, ensuring your web applications run smoothly. Imagine your code running like a well-organized office, with high-priority tasks addressed immediately and regular tasks handled methodically.
If you enjoyed this blog, please like, comment, follow, and subscribe to my newsletter for more updates!
Subscribe to my newsletter
Read articles from Animesh Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Animesh Kumar
Animesh Kumar
I’m a software developer who loves problem-solving, data structures, algorithms, and competitive coding. I’ve a keen interest in product development. I’m passionate about AI, ML, and Python. I love exploring new ideas and enjoy innovating with advanced tech. I am eager to learn and contribute effectively to teams.