Why are you using Heading Tags in HTML?
 Dasireddy harsha vardhan Naidu
Dasireddy harsha vardhan Naidu
Heading Tags are using for website inside body middle of the heading name. use headings important in document structure.
There are six tags in heading tags
H1, H2, H3, H4, H5, H6
<h1>Document</h1> (<h1>-open tag, </h1>-close tag)
<h2>After</h2> (<h2>-open tag, </h2>-close tag)
<h3>Between</h3> (<h3>-open tag, </h3>-close tag)
<h4>Because</h4> (<h4>-open tag, </h4>-close tag)
<h5>Different</h5> (<h5>-open tag, </h5>-close tag)
<h6>Detail</h6> (<h6>-open tag, </h6>-close tag)
<h1> is the Highest Heading size and <h6> is the least Heading size in Heading Tags
Example code :
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta name = "viewport"
content = "width = width-name, intial-scale=1.0">
<title>Character</title>
</head>
<body>
<h1>Document</h1>
<h2>After</h2>
<h3>Between</h3>
<h4>Because</h4>
<h5>Different</h5>
<h6>Detail</h6>
</body>
</html>
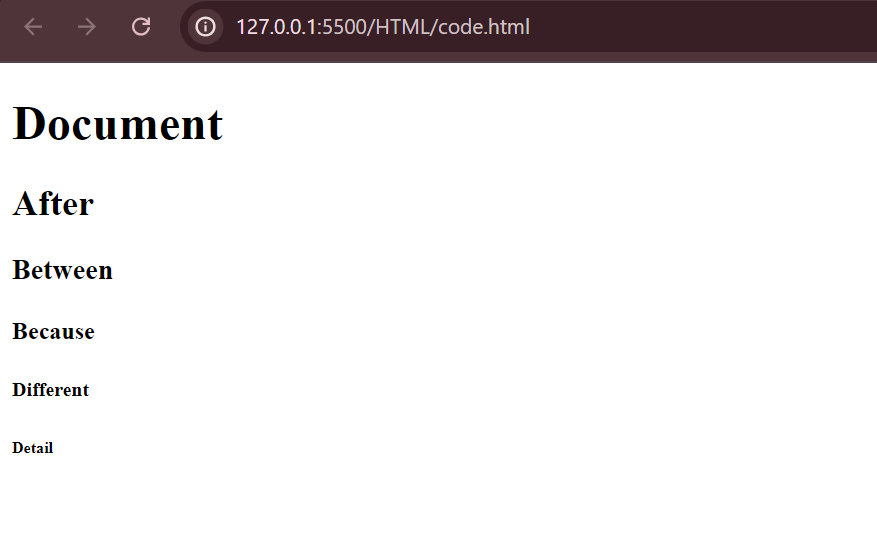
OUTPUT:

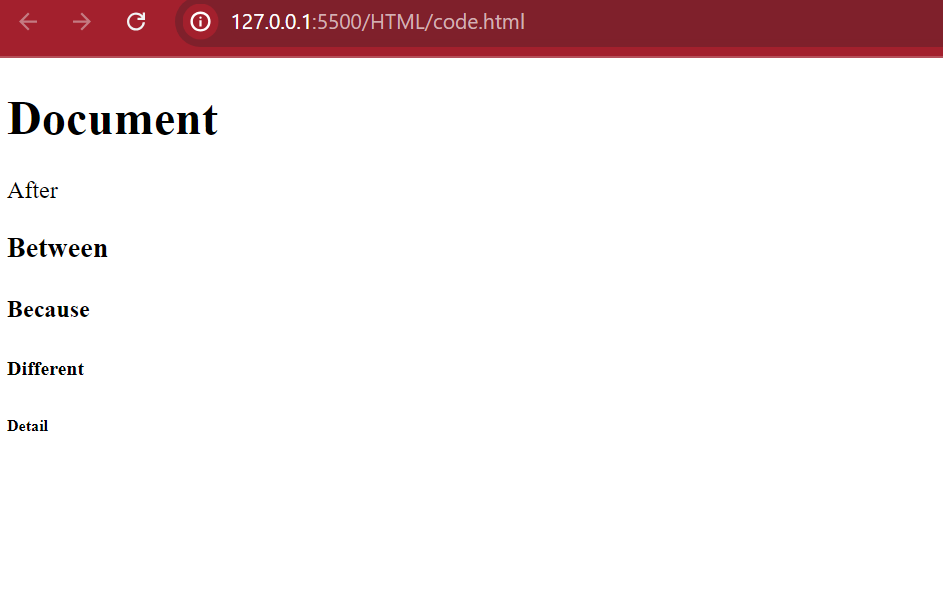
If in case not given heading tag it will be print like a normal word if you given heading tag it will be print heading
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta name = "viewport"
content = "width = width-name, intial-scale = 1.0">
<title> Character </title>
</head>
<body>
<h1>Document</h1>
After
<h3>Between</h3>
<h4>Because</h4>
<h5>Different</h5>
<h6>Detail</h6>
</body>
</html>
OUTPUT:

Subscribe to my newsletter
Read articles from Dasireddy harsha vardhan Naidu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
