Unleashing Creativity: Day 1 of 30-Day Figma Animation Challenge
 Mallika Gautam
Mallika Gautam
Gallery: Subtle Animation [ PART -1 ]
Today, we are going to create a subtle scrolling gallery animation for a clothing brand landing page. This involves some smart prototyping techniques to make the animation work seamlessly. First, we need to design our Landing page .The major part is designing our gallery .

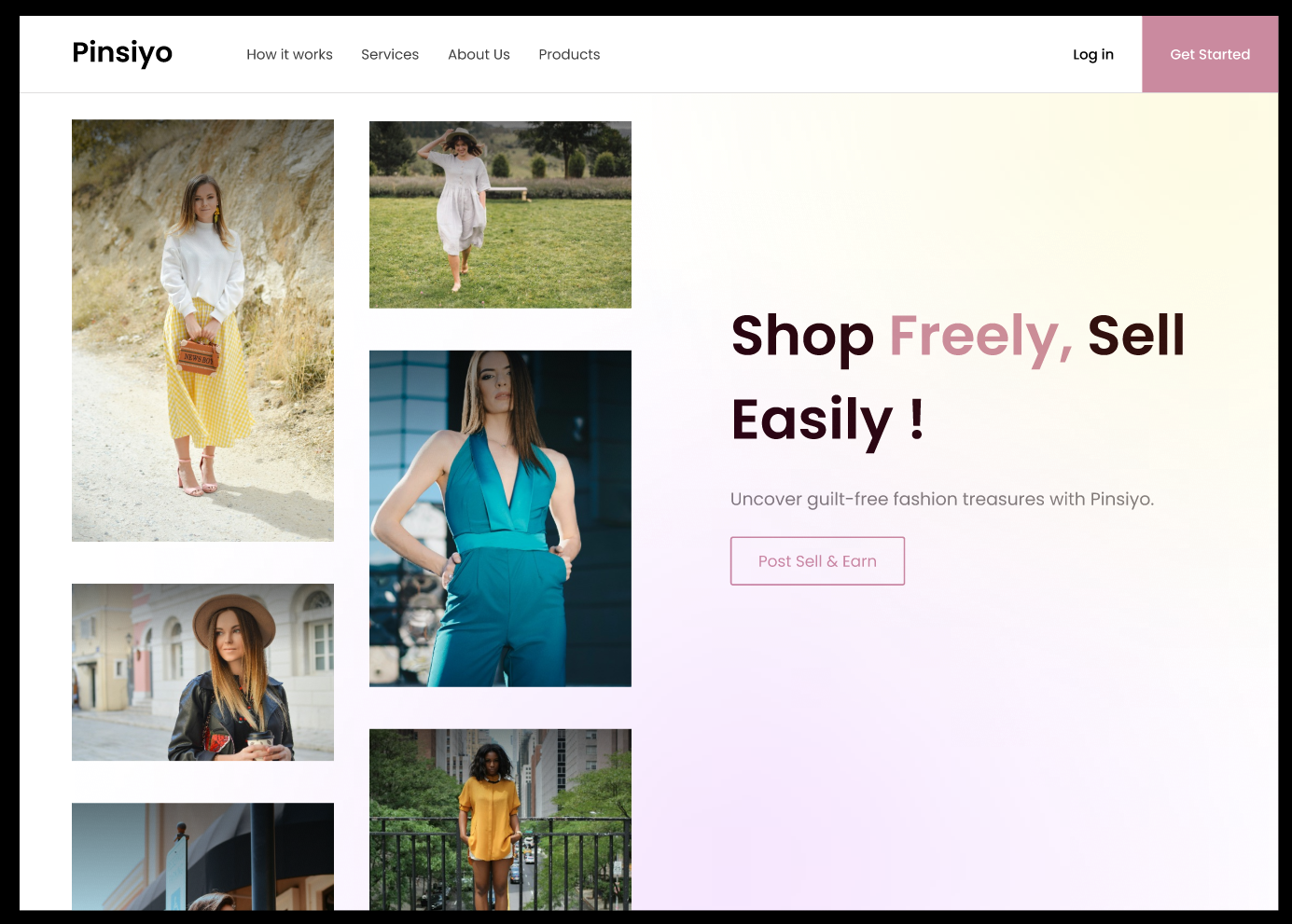
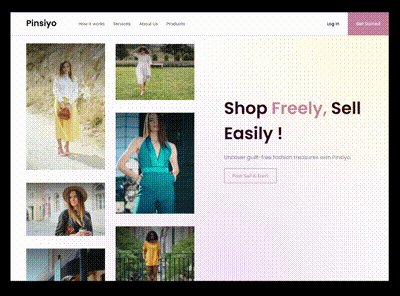
This is how our landing page looks. It's pretty simple and easy for designers and Figma users. It features a simple nav bar at the top and some not-so-appealing buttons, as we will focus on animation rather than design rules in this process. After finishing the header, we have some information about the brand on the right side of the page. Now, let's move on to the most important part: the gallery.


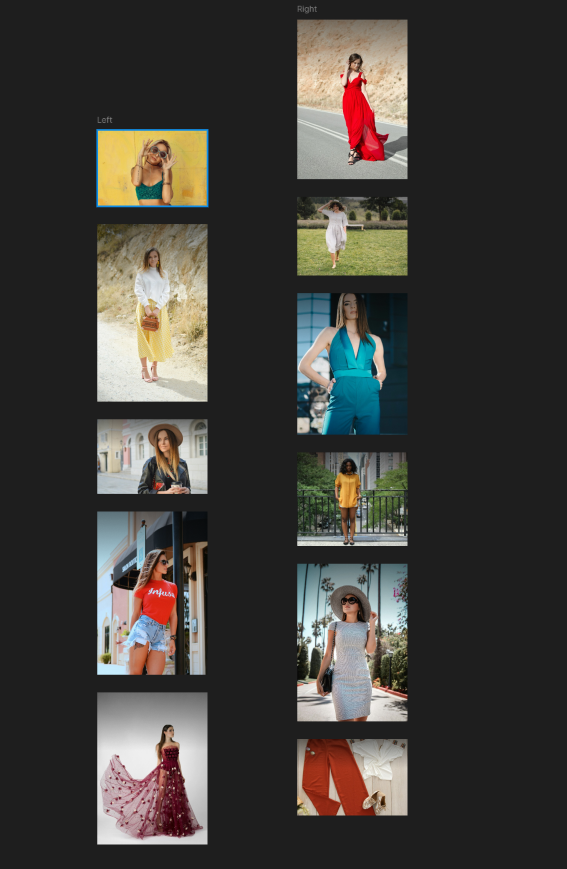
This is how we created the gallery. First, you need to select the photos you want to include. Then, place them within the frame, ensuring they fit the size of the container on the landing page.
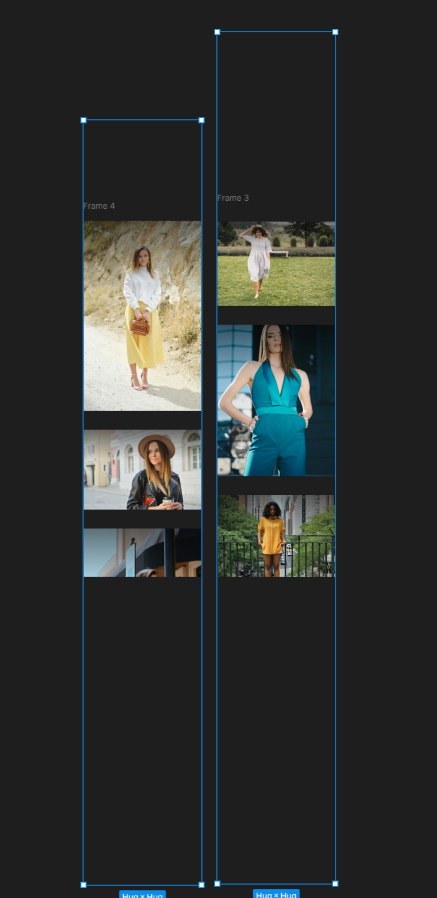
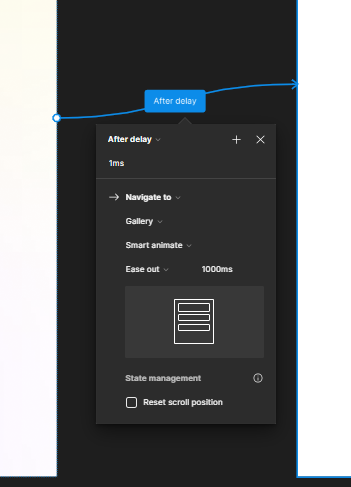
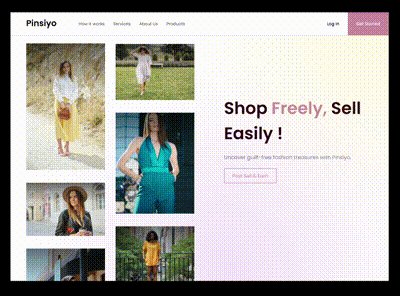
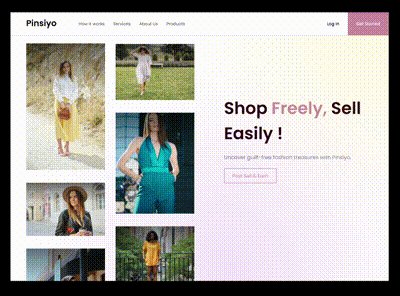
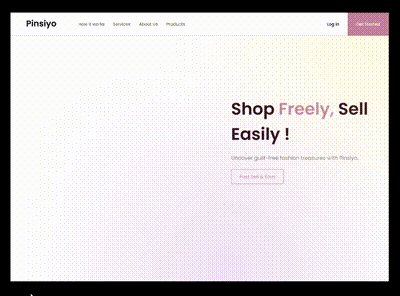
Now let's start our animation. We need to copy the same pages as our landing page, creating four copies. For the first screen, set the opacity of every container to zero. For the second screen, set only the gallery's opacity to zero. For the third and fourth screens, no changes are needed. Now, let's prototype the first part.

This is how we have to prototype screens.

This is only the first part of the animation. Initially, we gather elements from various places and position them correctly, adding a touch of fun and animation.
Conclusion
Since the entire animation for the gallery will take several more steps, we will divide it into a few parts. This is just the first part. Today, we covered the basics of animation and learned about prototyping ideas. I hope this will be helpful for anyone who wants to start animating in Figma. We will delve deeper in the next part and make our animation even cooler. See you in the next part!
Subscribe to my newsletter
Read articles from Mallika Gautam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mallika Gautam
Mallika Gautam
designer & cyber security student :)