CSS Surprise Manga Lines
 Alvaro Montoro
Alvaro Montoro
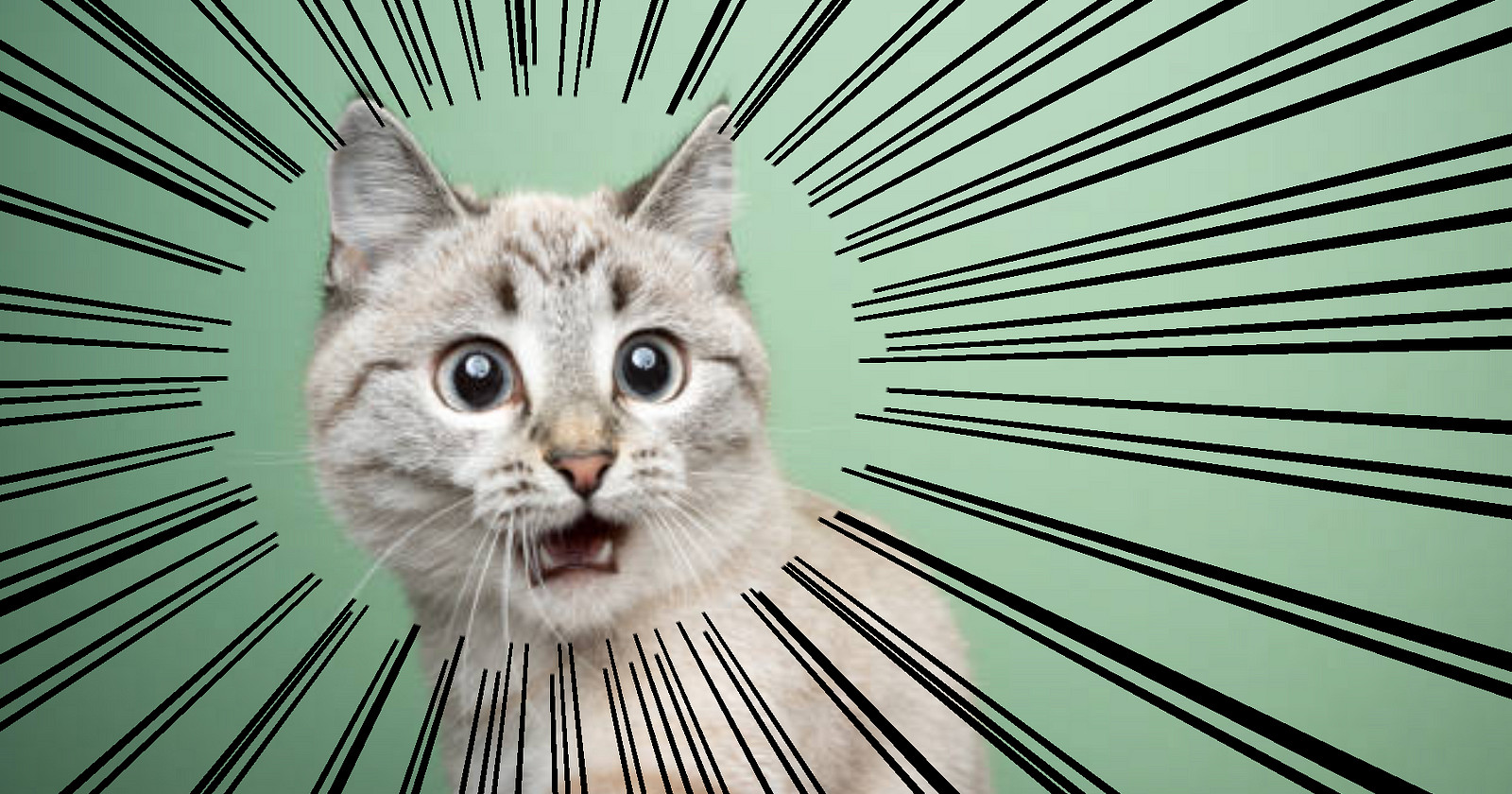
There’s a common effect in manga and anime when a person is surprised, shocked, or even disgusted: lines “radiate” from their face to canvas and highlight their facial expression.
I like that effect, and I’ve seen this done using web technologies with <canvas> or SVG, so I wanted to see if it was possible to do it only with CSS. The answer is yes… although it’s not super efficient –and I wouldn’t recommend it for anything in production.
The effect is displayed in the video below:
I coded it using two elements (but I’m positive that Temani Afif or Ana Tudor could find a cool way of doing it with only one using masks). One element is the image, and the other one is its container. The lines are drawn with the ::before and ::after pseudo-elements, superposed over the image.
In particular, I used repeating conic gradients (just three) and boosted them with several CSS custom properties. That way, I could control several things:
The separation between the lines
The thickness of the lines
The center point for the conic gradient
The size of the ellipse cropping the lines
These last two points are important: by allowing the epicenter and the size of the “face canvas” to be set, the effect is easily customizable and can be applied to any image.
I could have added more custom properties (to set line colors or more options), but I chose against it.
You can see a demo in action on CodePen:
Once all the custom properties were in place, I added an animation to update them at different points and applied them to the pseudo-elements with different speeds, delays, and timing functions to give a stronger impression of randomness.
The effect is far from perfect, and it could be improved by changing the conic gradients and the timings… still, such fast animations –and for background images to make things worse!– are inefficient. So we could get a nicer effect, but still be bad for performance.
A better way would be to generate a GIF with the lines and position it accordingly on top of the image (using these same variables). Browsers would be optimized for that over these costly CSS animations.
This mini-project was a fun way to practice backgrounds, custom properties, and animations. If you like creating things with CSS and different effects using that language, check this other article: Old Photo Effect with CSS.
Subscribe to my newsletter
Read articles from Alvaro Montoro directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
