Unleashing Creativity: Day 2 of 30-Day Figma Animation Challenge
 Mallika Gautam
Mallika Gautam
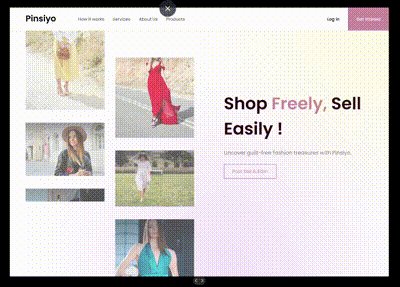
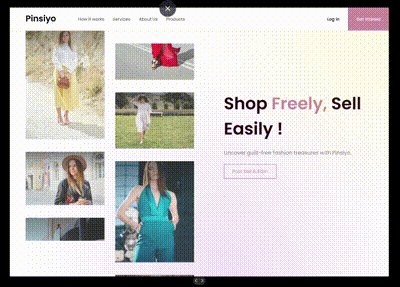
Gallery: Subtle Animation [ PART -2 ]
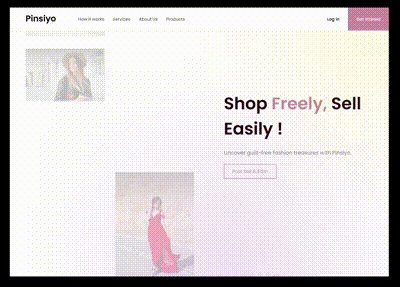
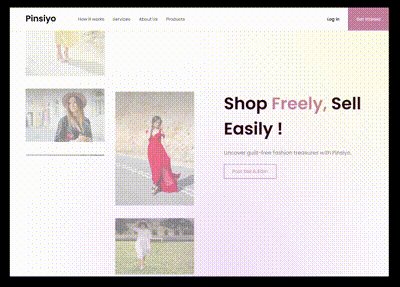
Today we are going to add more fun elements to our animations. Let's get started with the second part and the second day. Yesterday, we created our landing page and completed the first part of the animation.
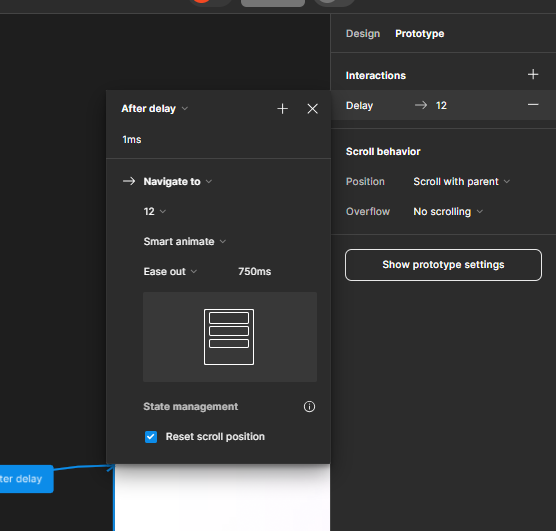
We added interactions to the prototype, and we will add interactions to every screen again. For the first screen, set the timer to 750ms for a smooth look. In the middle screen, set the timer to 10,000ms, and for the last screen, set it to 750ms again.

After detailing the timer and other specifics, let's proceed with prototyping again! Here are the steps to follow:
Select the First Screen: Ensure the timer is set to 750ms for a smooth transition.
Middle Screen: Set the timer to 10,000ms to allow for a longer interaction period.
Last Screen: Set the timer back to 750ms for a consistent look.
By following these steps, you will create a seamless and engaging animation for your prototype.

That's it. Look how easily we made such a cool animation. This is not the end, my friend. We have one more part where we will make the animation complete and still. See you in part 3!
Subscribe to my newsletter
Read articles from Mallika Gautam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mallika Gautam
Mallika Gautam
designer & cyber security student :)