Unleashing Creativity: Day 3 of 30-Day Figma Animation Challenge
 Mallika Gautam
Mallika Gautam
Subtle Animation : Final Part
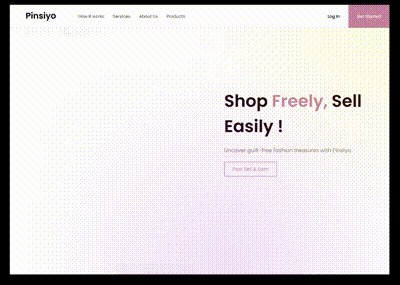
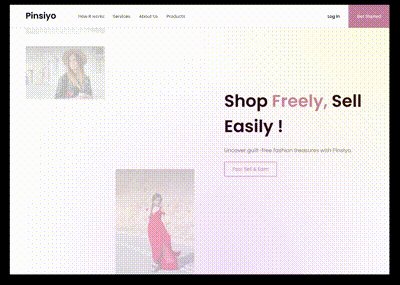
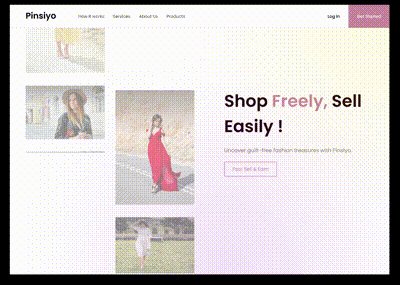
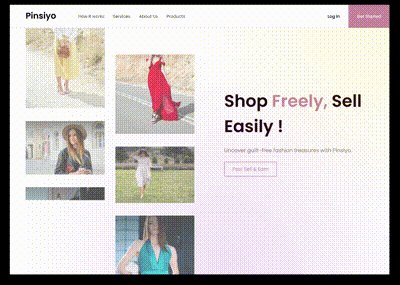
Hello again! Yesterday, we did so many cool things with our animation. Today is the final part, so let's quickly get started. To keep the gallery still and allow it to scroll and display all the images, we will set up an easy and fun prototype setting.

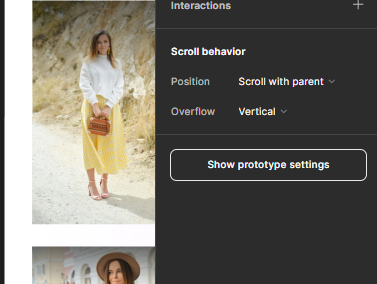
As mentioned in the image above, we need to go to the prototype settings and set the position to "Scroll with parent" and the overflow to "Vertical" for the left and right boxes we made earlier to hold the images. And voila, your final cool and fun animation is ready to rock!

Sadly, due to Hashnode's internal policies, I couldn't post the whole animation video here, but you can try it yourself, and I hope it was helpful and easy; see you tomorrow on Day 4 with another easy and fun animation blog.
Subscribe to my newsletter
Read articles from Mallika Gautam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mallika Gautam
Mallika Gautam
designer & cyber security student :)