Simplified Guide: Use VsCode Server in Your Browser
 Pulkit
Pulkit1 min read
Table of contents

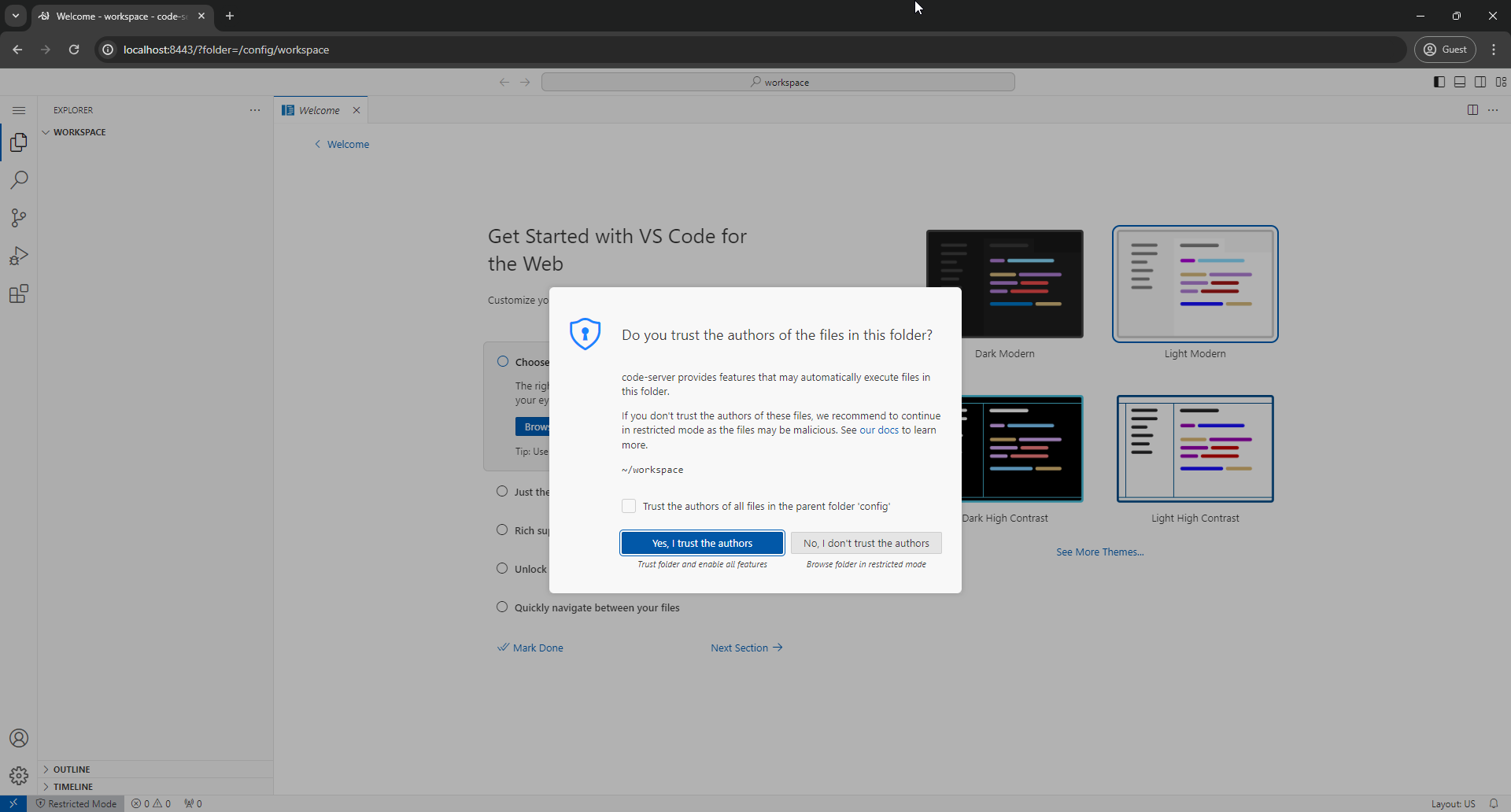
VSCode has always been our favourite code editor, but I recently got the task of getting a web version of it in a React application. Well, after googling a few things, I found this way.
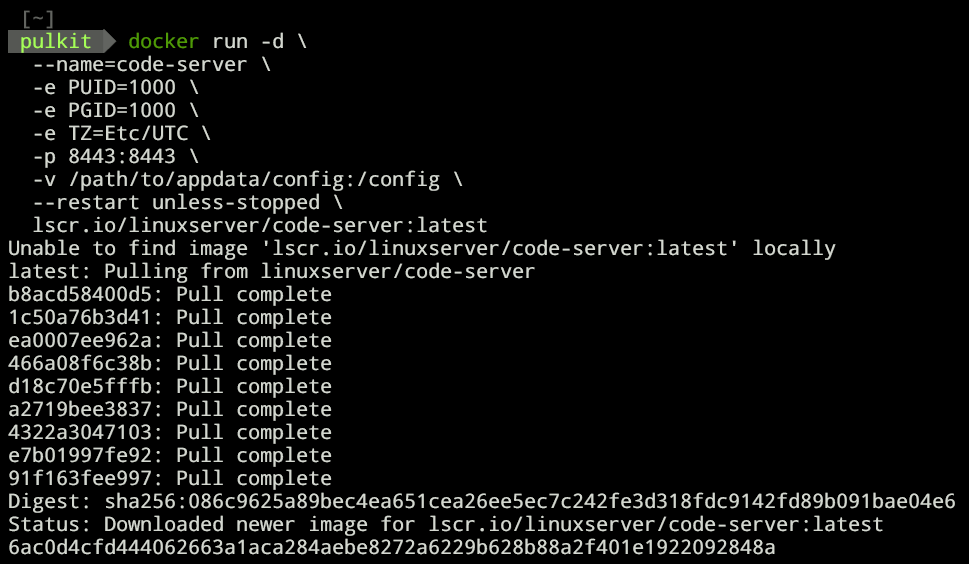
Setting up using docker
docker run -d \
--name=code-server \
-e PUID=1000 \
-e PGID=1000 \
-e TZ=Etc/UTC \
-p 8443:8443 \
-v /path/to/appdata/config:/config \
--restart unless-stopped \
lscr.io/linuxserver/code-server:latest

for more reference: github.com/linuxserver/docker-code-server
Setting up using npm
npm install --global code-server
code-server

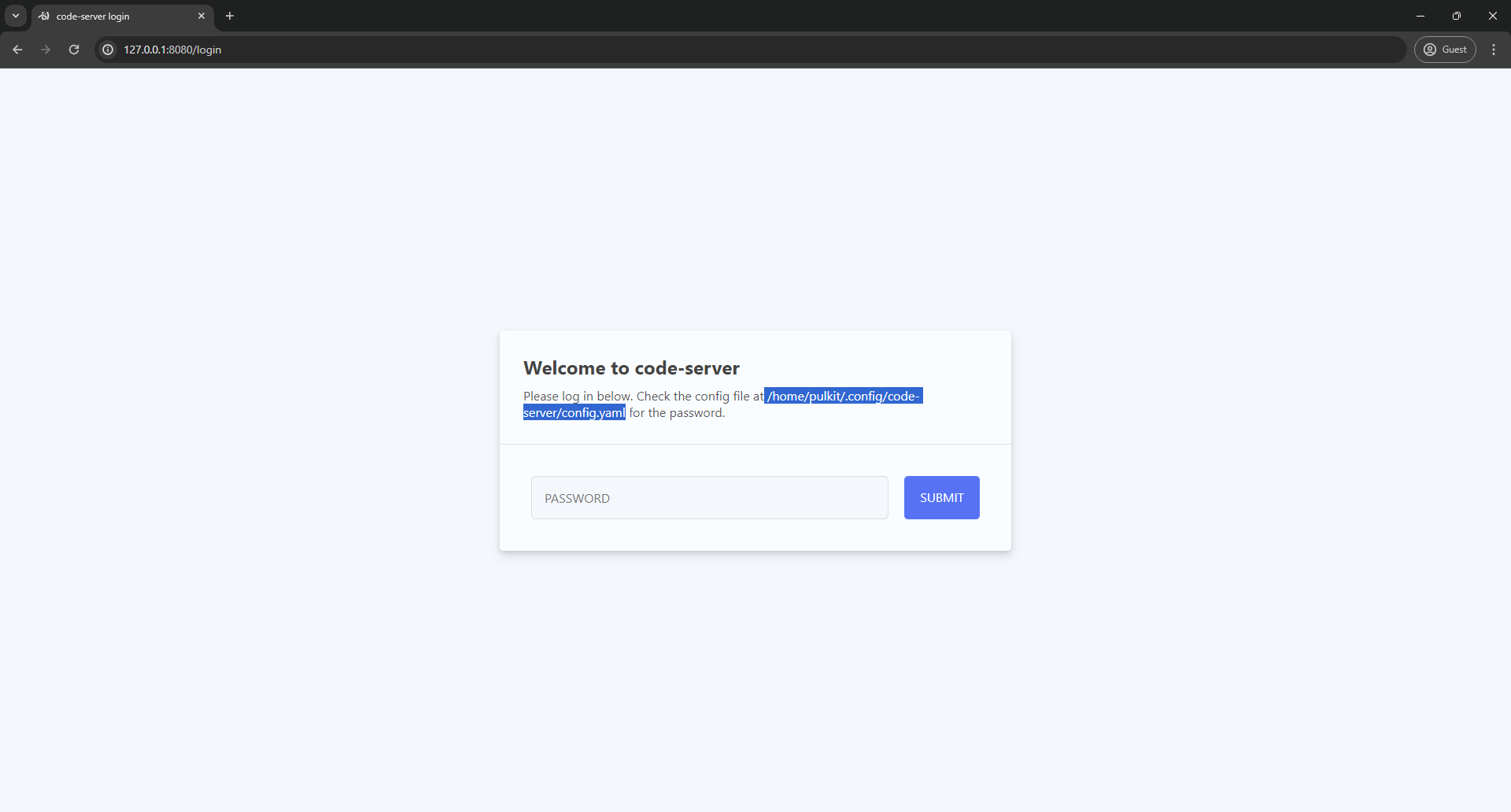
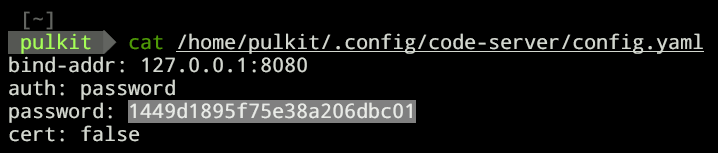
To get the password


2
Subscribe to my newsletter
Read articles from Pulkit directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Coding in Browser Web IDE - vscodecode editorWeb DevelopmentDockernpmReactProgramming BlogsDevelopment Tools
Written by

Pulkit
Pulkit
Hi there! 👋 I'm Pulkit, a passionate web and app developer specializing in MERN and React Native technologies. With a keen interest in open-source contributions and competitive programming, I love building innovative solutions and sharing my knowledge with the community. Follow along for insights, tutorials, and updates on my coding journey!