Exploring the :has() Selector in CSS
 code-passion
code-passionCSS has progressed greatly over time, introducing a number of advanced selectors that improve the ability to style web pages with precision and flexibility. One of the most recent additions to the CSS selector is the :has() pseudo-class. This blog will go over the details of the :has() selector, including its usage, benefits, and practical examples to help you use this powerful tool in your web development projects.
What is the :has() Selector?
The :has() selector is a relational pseudo-class that lets you choose an element depending on the presence of a descendant or a more complicated relationship within its subtree. In simpler terms, it allows you to style a parent element if it contains specific child components.(Read more Example of CSS :has)
Syntax:
element:has(selector) {
/* CSS properties */
}
Key Features
Relational Selection: Unlike typical CSS selectors, which focus on the element or its immediate children, :has() selector looks at the content within the element to see if it fits a specified conditions.
Dynamic Styling: It can dynamically apply styles based on the presence or absence of specific elements, resulting in more interactive and context-aware designs.
Practical Examples of :has() Selector :
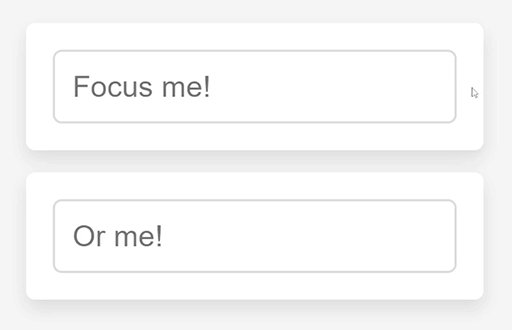
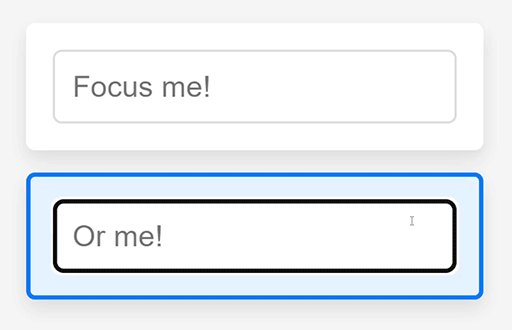
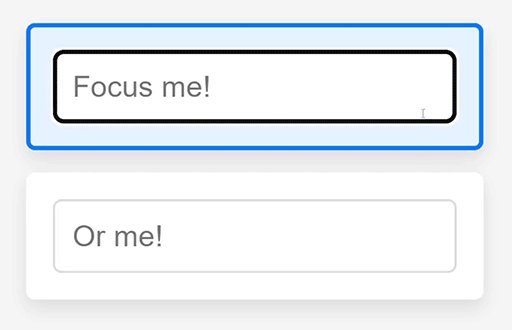
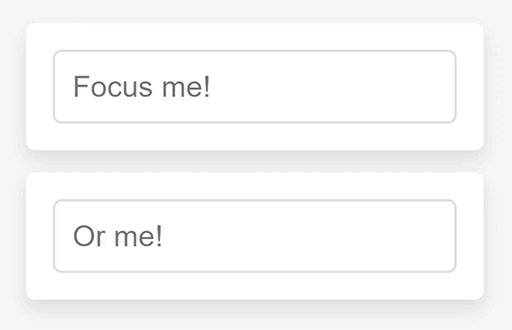
Parent Highlight on Child Focus using :has Selector

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Parent Highlight on Child Focus</title>
</head>
<body>
<div class="container">
<div class="highlight">
<input type="text" placeholder="Focus me!">
</div>
<div class="highlight">
<input type="text" placeholder="Or me!">
</div>
</div>
</body>
</html>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f5f5f5;
}
.container {
display: flex;
flex-direction: column;
gap: 10px;
}
.highlight {
padding: 10px;
border: 2px solid transparent;
border-radius: 4px;
background-color: #fff;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.highlight:has(input:focus) {
border-color: #007BFF;
background-color: #e6f2ff;
}
input {
width: 100%;
padding: 8px;
box-sizing: border-box;
border: 1px solid #ddd;
border-radius: 4px;
}
display: flex;: Applies Flexbox layout to the body element.
Learn more about display: Flex.box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); – Adds a shadow effect below the element with a slight blur and offset.
.highlight:has(input:focus) Selector:
border-color: #007BFF; – Changes the border color to a blue shade when any input inside the .highlight element is focused.
background-color: #e6f2ff; – When any input is focused inside the .highlight element, the background colour changes to a light blue.
Conclusion
The :has() selector is an extremely useful element in current CSS, allowing developers to construct more dynamic and context-aware styles. Understanding and utilising this selection allows you to improve the interactivity and visual attractiveness of your online projects while keeping the code clear and maintainable.
Experiment with the :has() selector in your projects to see how it can help simplify your CSS and create more advanced styling results. As browser support improves, the :has() selector is poised to become a key tool in the toolkit of web developers.
Subscribe to my newsletter
Read articles from code-passion directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

code-passion
code-passion
Dive into tutorials, tips, and insights on web development, programming languages, and the latest tech trends. Whether you're a beginner or a seasoned developer, you'll find something to fuel your passion for coding.