Understanding SSR and SSG🌟
 Cindy Muthoni
Cindy Muthoni
Web development has seen significant advancements in recent years, with technologies evolving to provide better performance, user experience, and developer efficiency. Two prominent methods of generating web pages are Server-Side Rendering (SSR) and Static Site Generation (SSG). Both have unique advantages and are suitable for different use cases. This article will dive deep into SSR and SSG, explore their fundamental differences, and provide code examples to illustrate their usage. Let’s embark on this exciting journey! 🚀
Table of Contents
Introduction to SSR and SSG
How SSR Works
How SSG Works
Key Differences Between SSR and SSG
Advantages and Disadvantages
When to Use SSR vs. SSG
Code Examples
Conclusion
1. Introduction to SSR and SSG 🌍
Before we delve into the technicalities, let’s get a basic understanding of what SSR and SSG are.
What is SSR?
Server-Side Rendering (SSR) is a technique where the server generates the complete HTML content of a webpage on each request. This content is then sent to the client (browser) for rendering. SSR is particularly useful for dynamic content that changes frequently.
What is SSG?
Static Site Generation (SSG), on the other hand, involves generating the HTML content at build time, not at request time. This means that the HTML files are pre-generated and served as-is to the client. SSG is ideal for content that doesn’t change often, providing faster load times and better performance.
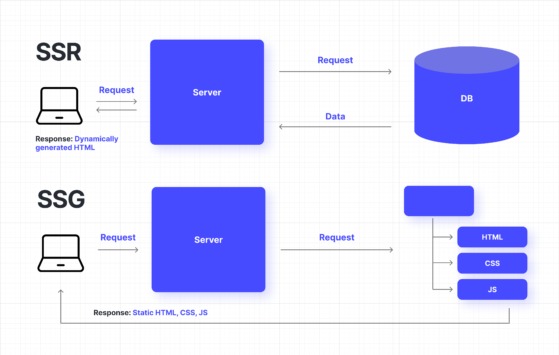
2. How SSR Works 🖥️
In SSR, every time a user requests a page, the server generates the HTML dynamically. Here’s a simplified flow of how SSR works:
Request: The client requests a page.
Server Processing: The server processes the request, fetching data as needed.
Rendering: The server renders the HTML content.
Response: The server sends the HTML to the client.
Client Rendering: The client displays the page.
Benefits of SSR
SEO-Friendly: Since the HTML is fully rendered before it reaches the client, search engines can easily index the content.
Faster Initial Load: The initial page load can be faster because the browser receives fully rendered HTML.
Drawbacks of SSR
Server Load: SSR can be resource-intensive as the server needs to generate HTML for each request.
Latency: Network latency can affect the time it takes to generate and deliver the page.
3. How SSG Works 🌐
In SSG, the HTML is generated during the build process, not at runtime. Here’s how it typically works:
Build Time: During the build process, HTML pages are generated based on templates and content.
Storage: The generated HTML files are stored on the server or a CDN.
Request: The client requests a page.
Response: The server or CDN sends the pre-generated HTML to the client.
Client Rendering: The client displays the page.
Benefits of SSG
Performance: Since the HTML is pre-generated, pages can be served very quickly.
Scalability: Serving static files requires less server resources, making it easier to scale.
Drawbacks of SSG
Build Time: The build process can be time-consuming, especially for large sites.
Dynamic Content: Handling dynamic content can be challenging since pages are static.
Subscribe to my newsletter
Read articles from Cindy Muthoni directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
