How to Install React Native: A Comprehensive Guide
 Yashwanth Maringanti
Yashwanth Maringanti
Introduction:
Step into the dynamic universe of React Native - a technology that has revolutionized mobile app development. If you've envisioned creating apps seamlessly operating across various platforms, this is your chance. React Native is a powerful technology that has transformed mobile app development.
What is React Native?
React Native is an open-source framework developed by Facebook. It allows you to create native-style apps for both iOS and Android using a common language: JavaScript.
Initially, React Native supported only iOS, but it now renders mobile UIs for both platforms.
How React Native Works:
React Native allows developers to write mobile app code in JavaScript and render native UI components.
React Native can significantly accelerate development and ensure consistent user experiences.
It also acts as a bridge between JavaScript and native code, enabling communication with device APIs.
Three Reasons Why Mastering React Native Can Be an Excellent Choice:
Faster Development and Hot Reloading: Developers can see changes instantly without rebuilding the entire app.
Growing Demand: The demand for React Native developers has been steadily increasing because of the framework's popularity. Companies in different industries are actively looking for skilled React Native professionals.
Remote work opportunities: React Native freelancers can work remotely from anywhere worldwide. Platforms like Upwork, Indeed, and Arc offer a plethora of remote React Native job listings.
React Native Windows Installation:
* Installing React Native involves a series of complex steps.**
Please follow the steps carefully ***
Firstly, We should install Java 11 JDK (or higher) and Android Studio on the system. If you have already set Java and not Android Studio then move to the 5th step.
Go to google.com search for node.js and download the Node.js LTS version.
After downloading, set up the node.js by clicking on it entering the next button, and Finishing the installation. After Installation, Open the terminal and enter "npm -v", and "node -v" to check whether the node is properly set up.
Install Oracle JDK 11 or higher (x64 MSI Installer) on the system. When setting up the JDK, If the path for JAVA_HOME is not set then please click on the Set Java_HOME variable click on Next, and Finish the Installation.
Now, the Java will be stored in the path C:\Program Files\Java.
Click on the terminal and check if Java is installed correctly using
java --version
Install and set up the Android Studio. After the Setup and Installation Open the Android Studio and make sure to install the following SDK Tools:
Android SDK Command-line Tools (latest)
Android SDK Build-Tools 34
Android Emulator
Android Emulator hypervisor driver (installer)
Android SDK Platform-Tools
Google Play Licensing Library
Install the following in the SDK Platforms tab:
Android API 34
Android 13.0 (Tiramasu)
Check in the environment variables if ANDROID_HOME is set up automatically if not then Please setup the ANDROID_HOME System variables as
C:\Users\<username>\AppData\Local\Android\Sdk
C:\Users\<username>\AppData\Local\Android\Sdk\platform-tools
Setup the System variables edit the User variables, enter the path correctly as mentioned below, and click on ok a few times.
C:\Users\<username>\AppData\Local\Android\Sdk
C:\Users\<username>\AppData\Local\Android\Sdk\platform-tools
C:\Users\<username>\AppData\Local\Android\Sdk\emulator
C:\Users\<username>\AppData\Local\Android\Sdk\tools
C:\Users\<username>\AppData\Local\Android\Sdk\tools\bin
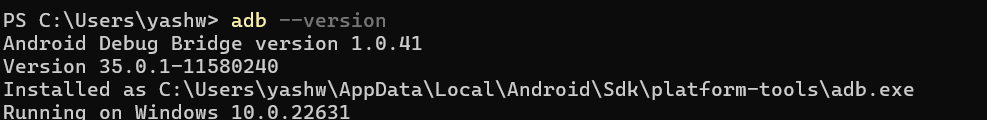
The 1st path (SDK) is necessary in order to use "adb" on the terminal. Click on the terminal and enter "adb --version".

Go to the Android Studio click on More Actions open the Virtual Device Manager Install Pixel 6 API 34 and Launch the AVD device by clicking on the play button.
Open up the cmd and enter the commands:
mkdir app; cd app
npx react-native init newapp [only enter alphanumeric characters.]
npx react-native run-android and press a
npm install
In the app folder open vscode and create a new file below the android folder and name it local.properties. Enter the following path in the file:
sdk.dir=C:\\Users\\USERNAME\\AppData\\Local\\Android\\Sdk
These are the exact steps that you need to execute and the rest is plug and play. The first time, When the app loads on an AVD device, it takes time. After that Hot Reload kicks in and becomes faster.
🎉 Congratulations! 🎉, You have successfully installed React Native on your system.
I wish you great success building React Native Projects.
Subscribe to my newsletter
Read articles from Yashwanth Maringanti directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by