How to Add Tailwind CSS to Your React Project
 Engr Ohazulike Stanley
Engr Ohazulike Stanley
Have you ever wanted to use Tailwind CSS in your React project but found it a bit challenging? Join me in this quick tutorial where I'll walk you through how to add and use Tailwind CSS into your React application.
Tailwind CSS is not your typical CSS framework. It offers a unique approach by providing utility-first classes that allow you to style your elements directly in your HTML. This makes Tailwind highly flexible and efficient for building custom user interfaces without the constraints of pre-defined components.
In this guide, I'll show you step-by-step how to set up Tailwind CSS in your React project
Why Choose Tailwind CSS?
Utility-First-Approach: In Tailwind CSS, we follow a utility-first approach, where each class serves a specific purpose. This approach allows you to craft detailed designs with ease, avoiding the need for extensive custom CSS. This not only simplifies your code but also makes it more manageable and adaptable as your project evolves.
Highly Customizable: with Tailwind css, you can define how styles should look and behave cross your entire website or application, making it easier to maintain a consistent look and feel without repeating styles manually
Rapid Prototyping: Tailwind CSS speeds up how quickly you can build things by handling all the styling for you. This means you can focus on making your website work well without spending a lot of time on how it looks.
Performance: Tailwind CSS creates less CSS code automatically, which helps your website load faster. This means your pages can load quickly, giving your users a smoother experience compared to other big CSS frameworks that generate more code.
Steps to Add Tailwind CSS to Your React Project
Here's a step-by-step guide to integrating Tailwind CSS into your React project:
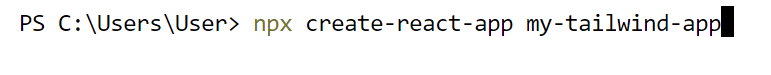
Step 1: Create a New React Project
You can give your project a desired name, but i name this my-tailwind-app

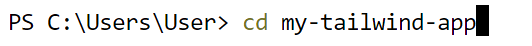
cd my-tailwind-app to get into your project folder

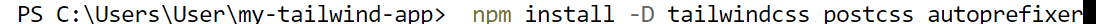
Step 2: Install Tailwind CSS and its Dependencies
Install Tailwind CSS, PostCSS, and Autoprefixer using npm or yarn:

PostCSS: Acts as a CSS processor that transforms your CSS with plugins. It's very important for integrating Tailwind CSS into your React project, handling tasks like applying prefixes and optimizing your styles
Autoprefixer: A PostCSS plugin that automatically adds vendor prefixes to your CSS rules, ensuring compatibility across different browsers without manual intervention. This helps maintain consistent styling across various platforms when using Tailwind CSS in React applications.
Step 3: Configure Tailwind CSS
Create a Tailwind configuration by running the below command and initialize it with default settings:

This will create a tailwind.config.js file in your project root, paste the Following Code.
/** @type {import('tailwindcss').Config} /
module.exports = {
content: [
"./src/*/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
Step 4: Create Your Tailwind CSS File
Go to src folder and create a styles.css file and paste the following code
/* src/styles/tailwind.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
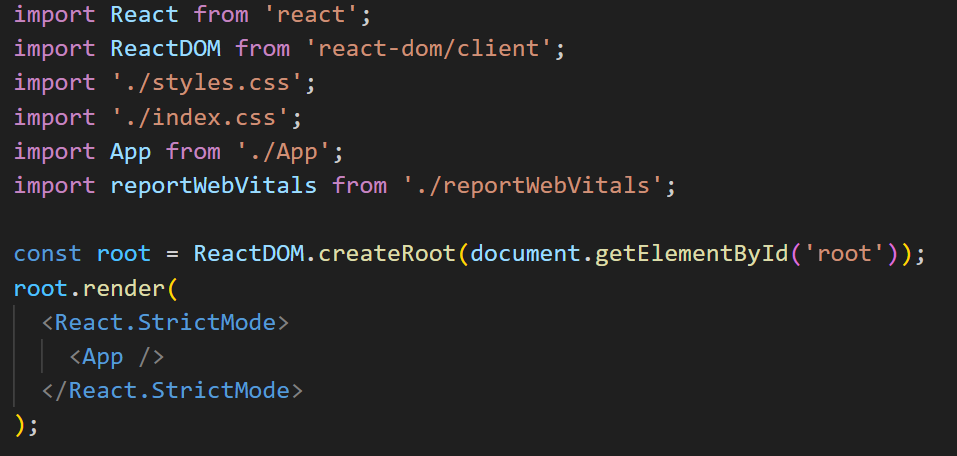
Step 5: Import Styles in React
In your src/index.js file, import your styles.css

Step 7: Start Your Development Server
Start the development server by running
npm start
and start using tailwind
Subscribe to my newsletter
Read articles from Engr Ohazulike Stanley directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Engr Ohazulike Stanley
Engr Ohazulike Stanley
Frontend developer. HTML | CSS | JS | React. Frontend developer, with experience developing websites and web applications