Adaptive Cards in Copilot Studio
 Sandeep Angara
Sandeep Angara
Copilots are today the talk of the town. After Microsoft termed virtual agents and chat bots as Copilots, it’s not just a change in the branding but also the capabilities. AI is induced into these chatbots that doesn’t limit them only with NLP (Natural Language Processing) but the chat bots themselves uses AI capabilities to generate text, summarise, recognise images and also do actions behalf of users. In this context, there will be lot of thrust for developing custom copilots from different business entities. Whatever functions a copilot performs, at the end, it’s all about how users look at and feel the information. That’s what we call User Experience. This blog will layout an overview on what does Microsoft’s Copilot Studio hold for enhancing user experience.
Adaptive Cards
Adaptive cards are light-weight UI components that adapts to the user interface framework of the host. Example: Adaptive cards in teams adapts to Fluent UI framework.
Besides everything, adaptive cards art UI rich elements that we can use now in copilot conversations. Imagine a card that seeks some information from user in a card instead of asking series of questions. Likewise, adaptive cards are employed in different scenarios in copilot topics.
These can be designed through a separate portal called adaptive cards designer. Head to adaptivecards.io/designer/ to design some awesome cards.
Adaptive Cards support in Copilot Studio
Copilot studio has 2 different modes that support adaptive cards.
Send a message
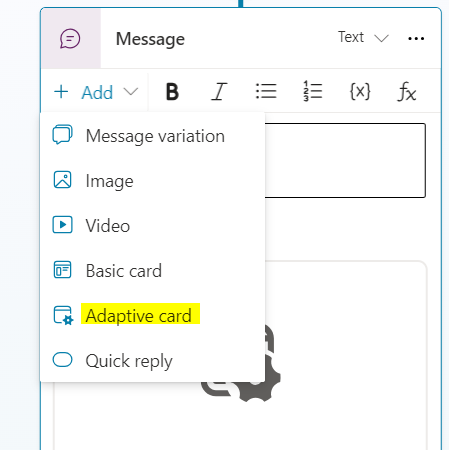
Adding free text messages is one of the nodes in authoring topics. Now, not just a free text but a card that displays some text with colours, images and urls can be displayed. Use the send message node and click on Add button, that opens up different options. Select Adaptive card and paste the JSON card payload.

Ask with Adaptive card
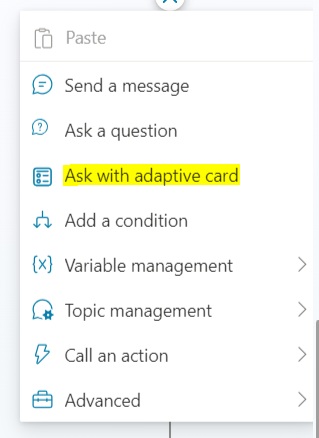
When asking questions to users, we usually make use of Ask question node that asks a single question and we can store the user response in a variable. Using Ask with Adaptive cards. We can design simple form, with multiple questions and have buttons to submit or cancel. These responses can also be stored in variables. Also when we need different buttons that redirect users to related topics, we can achieve that with this node.

Designing Adaptive cards
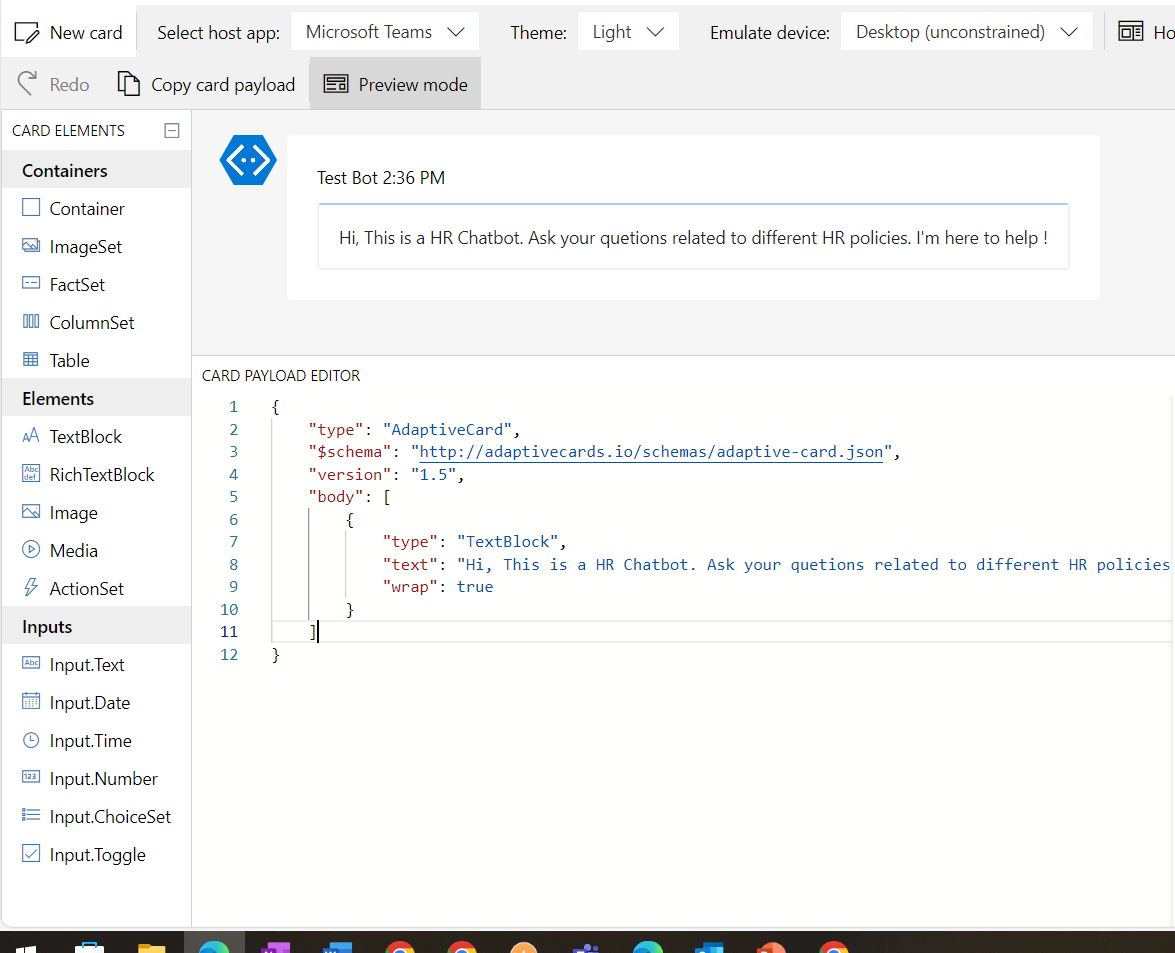
Designing adaptive cards is easy through designer. Below is the interface valuable for us to build cards. It’s pretty much dragging and dropping elements on the card we need, format and stylise.

Ensure to select the right version of adaptive cards that are supported by your target hosts. Example: Teams supports 1.5 version.
Card payload editor is where the json is generated based on our design.
Tips to use adaptive cards in Copilot studio
Put your idea into a design using designer
Make sure you fill all mandatory properties of elements added on card
Copy the card payload and paste the payload in appropriate actions or nodes in copilot studio. Occasionally you would need to parse the json in copilot studio before using in actions.
Understand the card payload to later manipulate with dynamic data in copilot studio.
Subscribe to my newsletter
Read articles from Sandeep Angara directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
