How to extract your Kindle highlights
 Daniel Deichfuß
Daniel Deichfuß
One of my favorite features of the Kindle is the highlight feature. I like to highlight generously and later copy the highlights in my note-taking app (currently Obsidian) to filter and refine them.
Of course, you can find your highlights in all the Kindle apps and on the web. But there are two problems. Firstly I want to work with my highlights and the Kindle app is not a good place to do that, I want to export them. And secondly, once you've marked too many passages (which I tend to do) some publishers limit how much you are allowed to highlight (🤦♂️whyyyyy).
There are several solutions but all come with their problems.
Readwise.io: does a great job, but it's not cheap and you have the same limitations.
Other 3rd party services: There are different services but they all involve either installing a 3rd party browser extension or giving away your Amazon credentials. Both are not very exciting.
You can also connect your Kindle with USB and then copy over the
MyClipplings.txtfile and then use another tool to split that into separate books. I tried this Obsidian Extension. It works, but the extension hasn't been updated in 3 years and it still often happens that half of my highlights can't be extracted because they hit that limit.
Long story short, none of these solutions solve all my problems. In a moment of frustration, ready to look for Kindle alternatives, I thought to myself ... hey I can code, I should be able to extract stuff from a page myself, right? Turns out I can and so do you 😄.
Free me my highlights! ✊
Step by step in Google Chrome
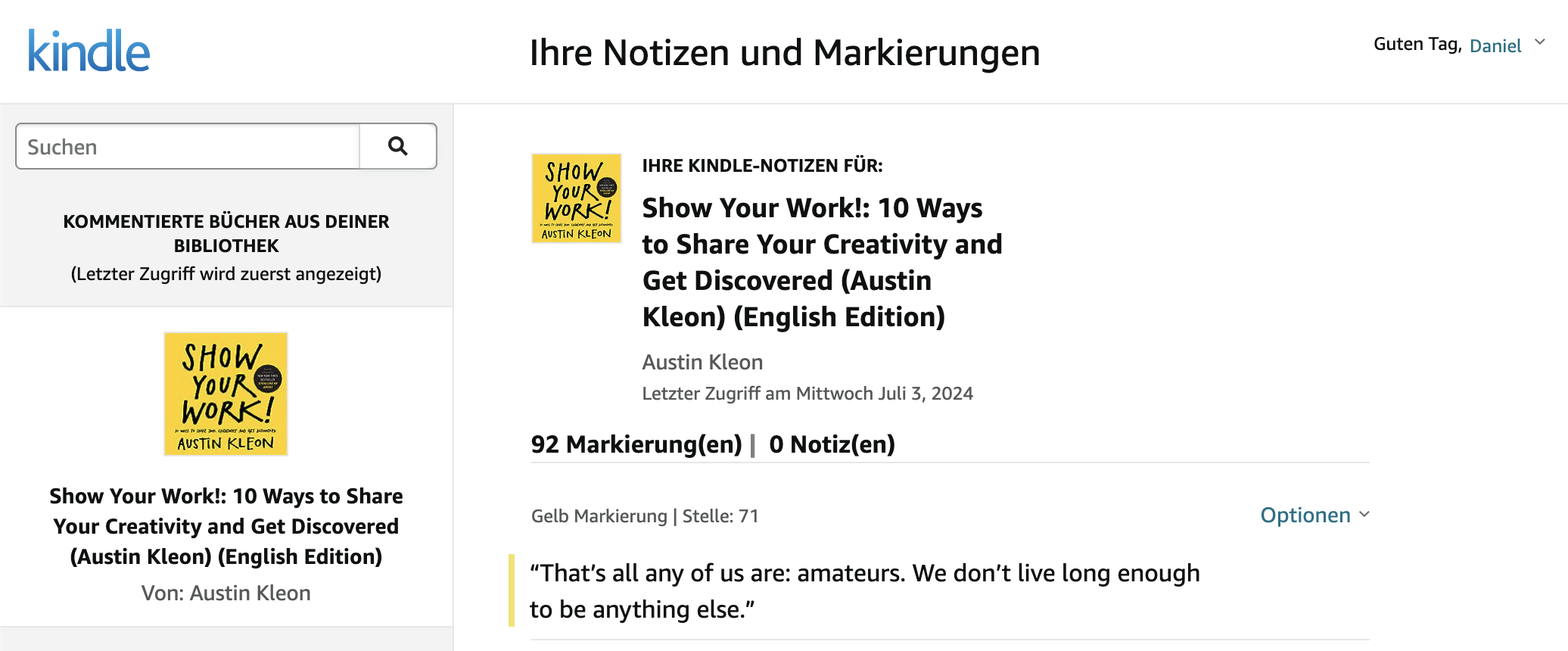
Go to read.amazon.com (or whatever is your local Amazon page
read.amazon.[your locale]) and find the Highlights for the book you want to extract.
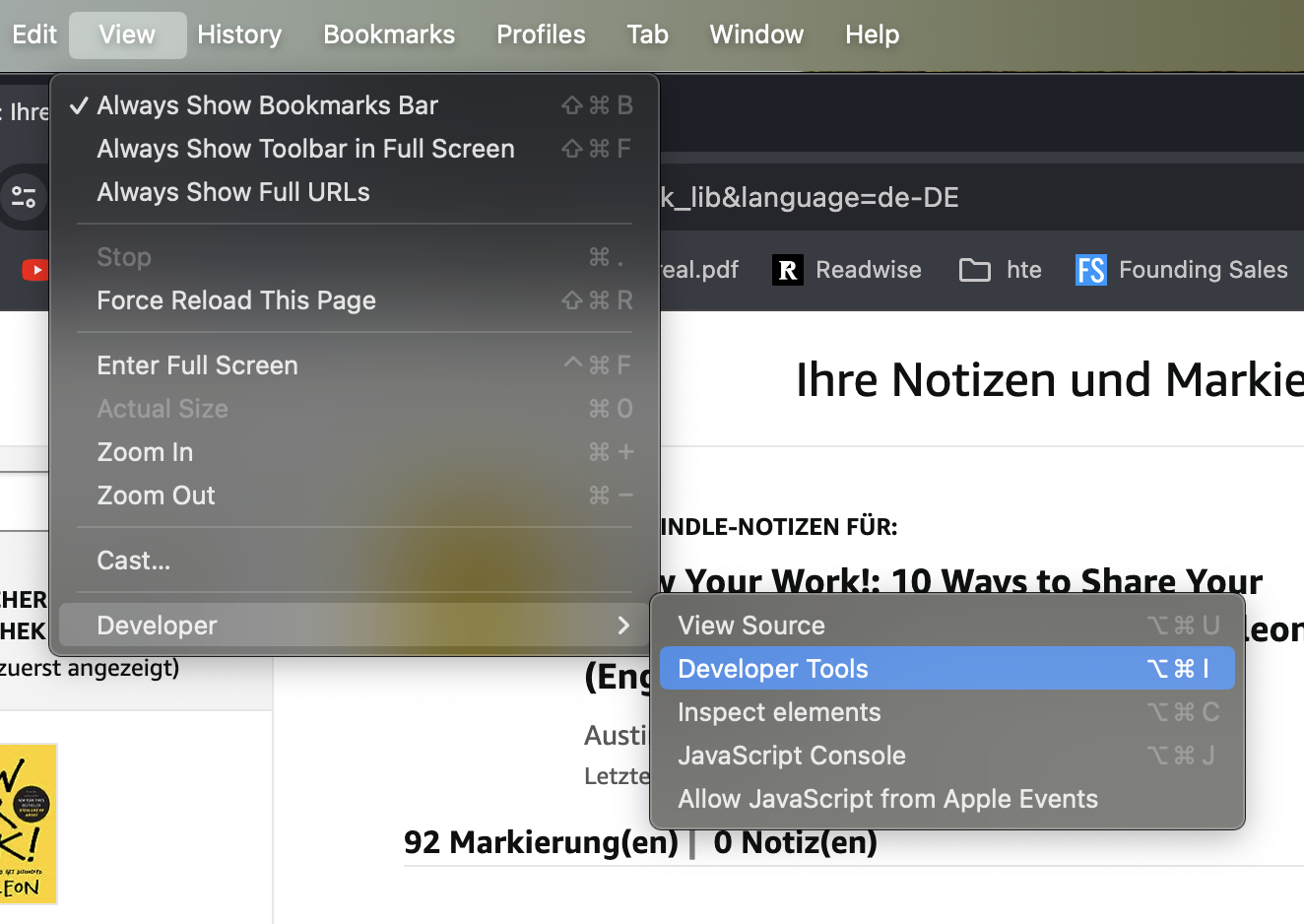
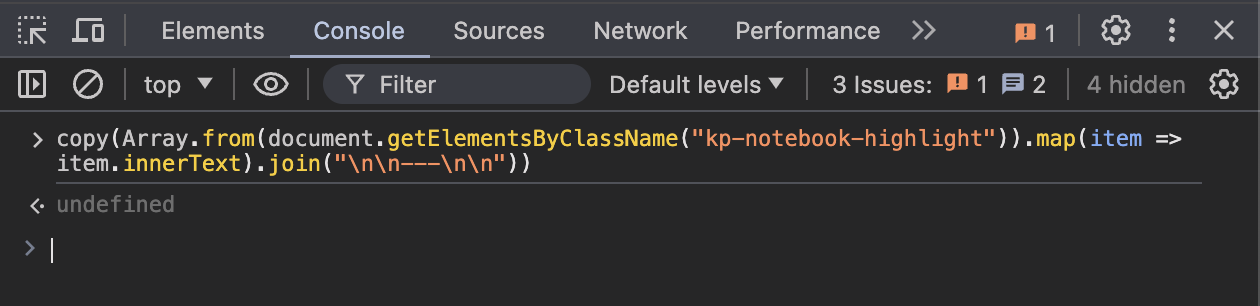
Open the developer tools
View->Developer->Developer Tools
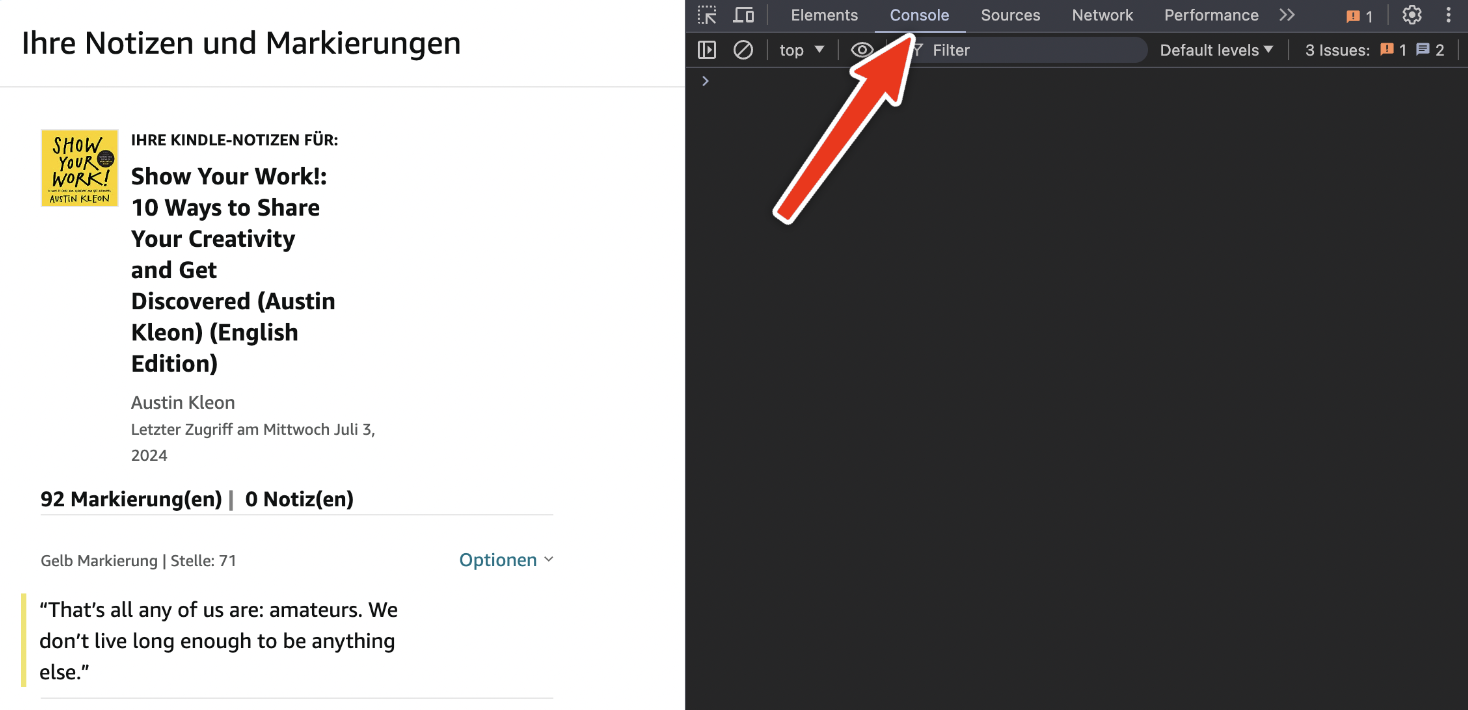
On the right you should see now the
ConsoleTab selected. If not, select it.
Now copy and paste this code into the Console and hit
Enter
copy(
Array.from(document.getElementsByClassName('kp-notebook-highlight'))
.map((item) => item.innerText)
.join('\n\n---\n\n')
);

5. Now you have all the highlights of that book copied to your clipboard. They are free now ⛓️💥🥳
This is how the result will be formatted:
Because they have little to lose, amateurs are willing to try anything and share the results. They take chances, experiment, and follow their whims.
“In the beginner’s mind, there are many possibilities,” said Zen monk Shunryu Suzuki. “In the expert’s mind, there are few.”
...
How does this work?
I mentioned above you should not execute any code you don't understand, so let's change that. I will explain every part of the code and link to the official documentation.
copy(
Array.from(document.getElementsByClassName('kp-notebook-highlight'))
.map((item) => item.innerText)
.join('\n\n---\n\n')
);
copy()
This is a handy utility function from the Chrome Dev Tools that copies whatever you pass to it to your clipboard.
Array.from()
Arrays are basically how JavaScript creates a list of things. What Array.from() does is take something similar to an array and turn it into an array. We need this because the result of getElementsByClassName() returns a HTMLCollection. For us to easily step over each item of that HTMLCollection it's easiest to turn it into an array.
document.getElementsByClassName("kp-notebook-highlight")
This is how we extract the information from the page. Every highlight on the page is marked with the class kp-notebook-highlight, you can see that for yourself if you switch, in the Dev Tools, to the tab Elements and search for kp-notebook-highlight.
The document refers to the current page shown in the browser. What getElementsByClassName() does is to return every HTML element that has the class kp-notebook-highlight.
map(item => item.innerText)
This handy function is the reason we turned the HTMLCollection into an array, because we can only use this function on an array. What it does is go over the list of HTML elements and for every single item of that list to get the innerText and return it. This is what gets rid of all the HTML and only gives us the text that was highlighted.
join("\n\n---\n\n")
After we extracted the text from every element, we now want to bring this in a nice format. What this function does is to take that list and join it together into normal text. Between every element it will insert \n\n---\n\n. \n stands for a blank line and --- I just chose it as a separator. This will result in two blank lines, this separator, and another two blank lines between every highlight. You can change this however you like.
The End
By now you hopefully feel confident enough to execute this and might feel a little bit like a hacker 😎. I hope this is helpful. Have fun 👋
Subscribe to my newsletter
Read articles from Daniel Deichfuß directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
