Step-by-Step Guide to Lean Html And Css For Beginners...
 Ritik Anand
Ritik AnandTable of contents


HTML & CSS...
HTML is the foundation of all web pages. It defines the structure of a page, while CSS defines its style. HTML and CSS are the beginning of everything you need to know to make your first web page! Learn both and start creating amazing websites.
What is HTML?
HTML stands for Hyper Text Markup Language
HTML is the standard markup language for creating Web pages
HTML describes the structure of a Web page
HTML consists of a series of elements
HTML elements tell the browser how to display the content
HTML elements label pieces of content such as "this is a heading", "this is a paragraph", "this is a link", etc.
Example:-
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
What is an HTML Element?
An HTML element is defined by a start tag, some content, and an end tag:
<tagname> Content goes here... </tagname>
The HTML element is everything from the start tag to the end tag:
<h1>My First Heading</h1>
<p>My first paragraph.</p>
| Start tag | Element content | End tag |
| <h1> | My First Heading | </h1> |
| <p> | My first paragraph. | </p> |
| <br> | none | none |
Note: Some HTML elements have no content (like the <br> element). These elements are called empty elements. Empty elements do not have an end tag!
What is CSS?
Cascading Style Sheets (CSS) is used to format the layout of a webpage.
With CSS, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more!
Example:-
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color: powderblue;}
h1 {color: blue;}
p {color: red;}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Internal CSS...
An internal CSS is used to define a style for a single HTML page.
An internal CSS is defined in the <head> section of an HTML page, within a <style> element.
The following example sets the text color of ALL the <h1> elements (on that page) to blue, and the text color of ALL the <p> elements to red. In addition, the page will be displayed with a "powderblue" background color:
External CSS...
The external style sheet can be written in any text editor. The file must not contain any HTML code, and must be saved with a .css extension..
An external style sheet is used to define the style for many HTML pages.
CSS Colors, Fonts and Sizes...
Here, we will demonstrate some commonly used CSS properties. You will learn more about them later.
The CSS color property defines the text color to be used.
The CSS font-family property defines the font to be used.
The CSS font-size property defines the text size to be used.
CSS Solved a Big Problem...
HTML was NEVER intended to contain tags for formatting a web page!
HTML was created to describe the content of a web page, like:
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
When tags like <font>, and color attributes were added to the HTML 3.2 specification, it started a nightmare for web developers. Development of large websites, where fonts and color information were added to every single page, became a long and expensive process.
To solve this problem, the World Wide Web Consortium (W3C) created CSS.
CSS removed the style formatting from the HTML page!

What are HTML tags ?
HTML tags are the building blocks of any website. They are keywords used to create web pages in various formats. These tags come in pairs, with opening and closing tags, although some tags don’t need to be closed. For example, the HTML document structure is defined using tags like <!DOCTYPE html>, <html>, <head>, and <body>. This guide provides an A to Z list of HTML tags, making it a valuable resource for both beginners and experienced web developers. Before starting the list of HTML Tags, Lets see an simple example using the HTML tags.
Anytime you go on the internet, you are interacting with HTML code and related tags. HTML is primarily used to develop web pages and web applications that run on web browsers like Chrome, Firefox, and Internet Explorer. HTML tags are keywords present on a web page that define how your web browser must format and display the contents.
The Most Common HTML Tags
Here's a table listing some of the most common HTML tags, along with their descriptions:
| Tag | Description |
| <html> | Defines the root of an HTML document. |
| <head> | Contains meta-information about the HTML document, such as title, styles, and scripts. |
| <title> | Sets the title of the HTML document, displayed in the browser's title bar or tab. |
| <body> | Contains the content of the HTML document, including text, images, links, and other elements. |
| <h1>, <h2>, <h3>, <h4>, <h5>, <h6> | Defines headings of different sizes, with <h1> being the largest and <h6> the smallest. |
| <p> | Defines a paragraph of text. |
| <a> | Creates a hyperlink, linking to another webpage, file, or location within the same page. |
| <img> | Inserts an image into the HTML document. |
| <div> | Defines a division or container for grouping HTML elements and applying CSS styles. |
| <span> | Defines an inline container for styling a specific portion of text or content. |
| <ul>, <ol> | Creates an unordered or ordered list, respectively, containing list items (<li>). |
| <li> | Defines a list item within an unordered or ordered list. |
| <table> | Creates a table for organizing data into rows and columns. |
| <tr> | Defines a table row within a <table> element. |
| <td> | Defines a table cell within a <tr> element. |
| <th> | Defines a header cell within a <tr> element in a table. |
| <form> | Creates an HTML form for collecting user input. |
| <input> | Defines an input control element within a form, such as text fields, checkboxes, or buttons. |
| <label> | Associates a label with an input element, improving accessibility and usability. |
| <button> | Defines a clickable button within a form or webpage. |
| <textarea> | Creates a multiline text input control within a form. |
| <iframe> | Embeds another HTML page or external content within the current document. |
| <script> | Embeds or links to client-side scripts, such as JavaScript. |
| <style> | Contains CSS rules for styling HTML elements within the document. |
What are Css tags ?
CSS stands for Cascading Style Sheets. CSS describes how HTML elements are to be displayed on screen, paper, or in other media. CSS saves a lot of work. It can control the layout of multiple web pages all at once. External stylesheets are stored in CSS files.
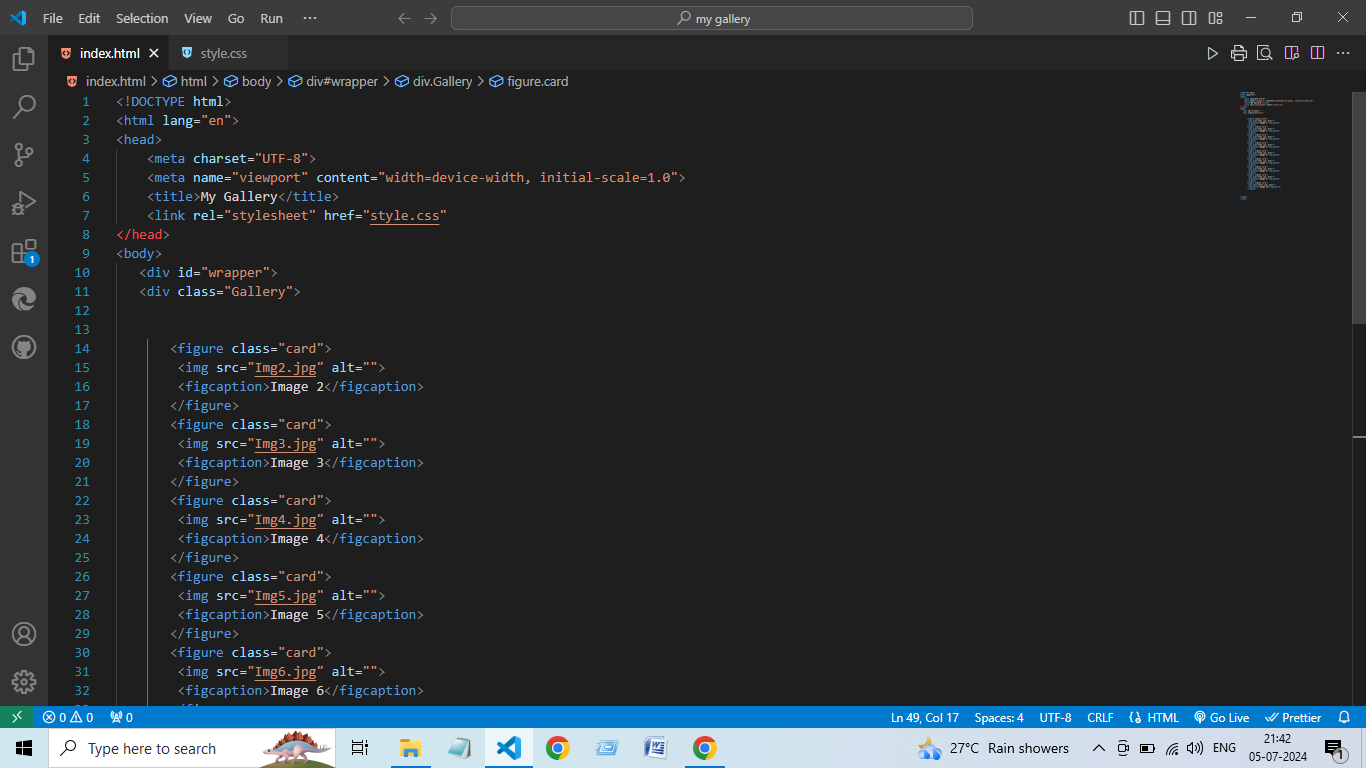
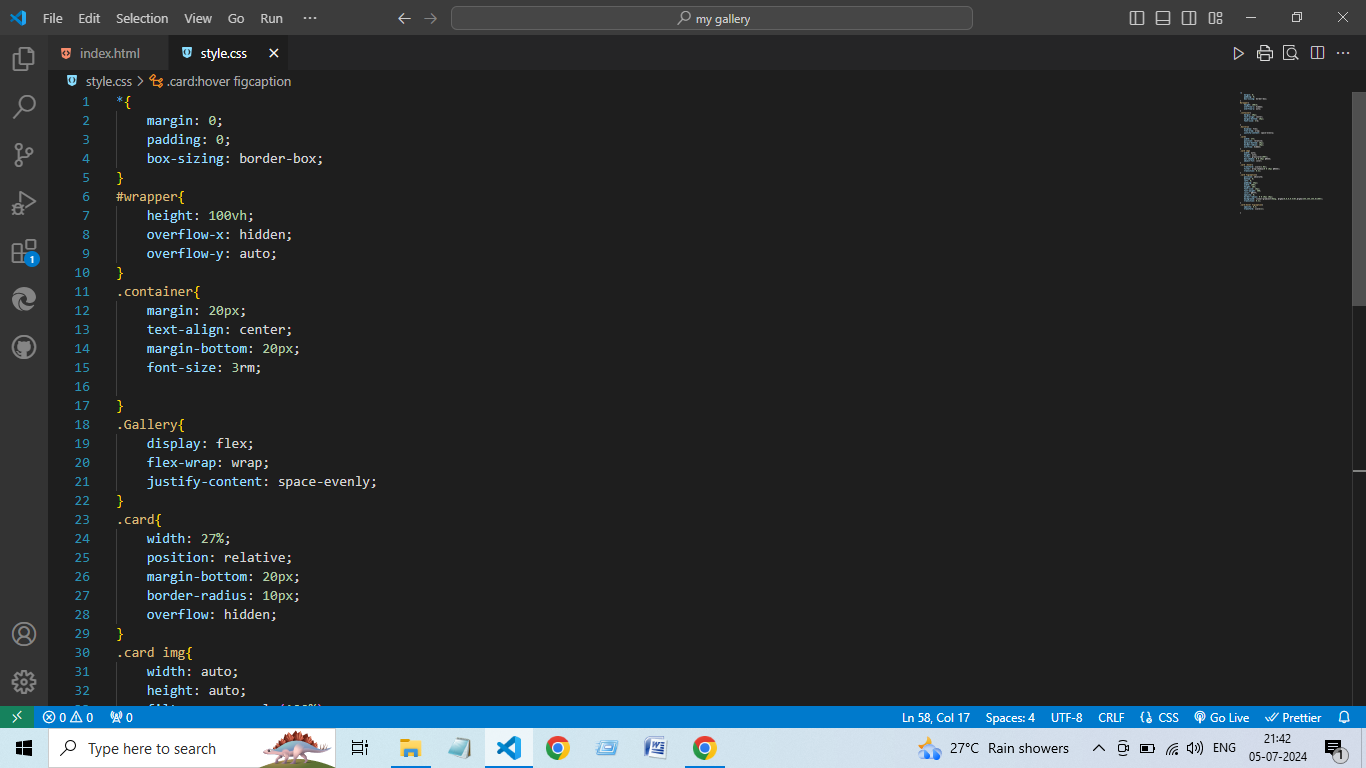
Here is Some Image Of My Own Code On Html And Css Project About On The Topic My Gallery...


Thank You ...
w3schools
Subscribe to my newsletter
Read articles from Ritik Anand directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
