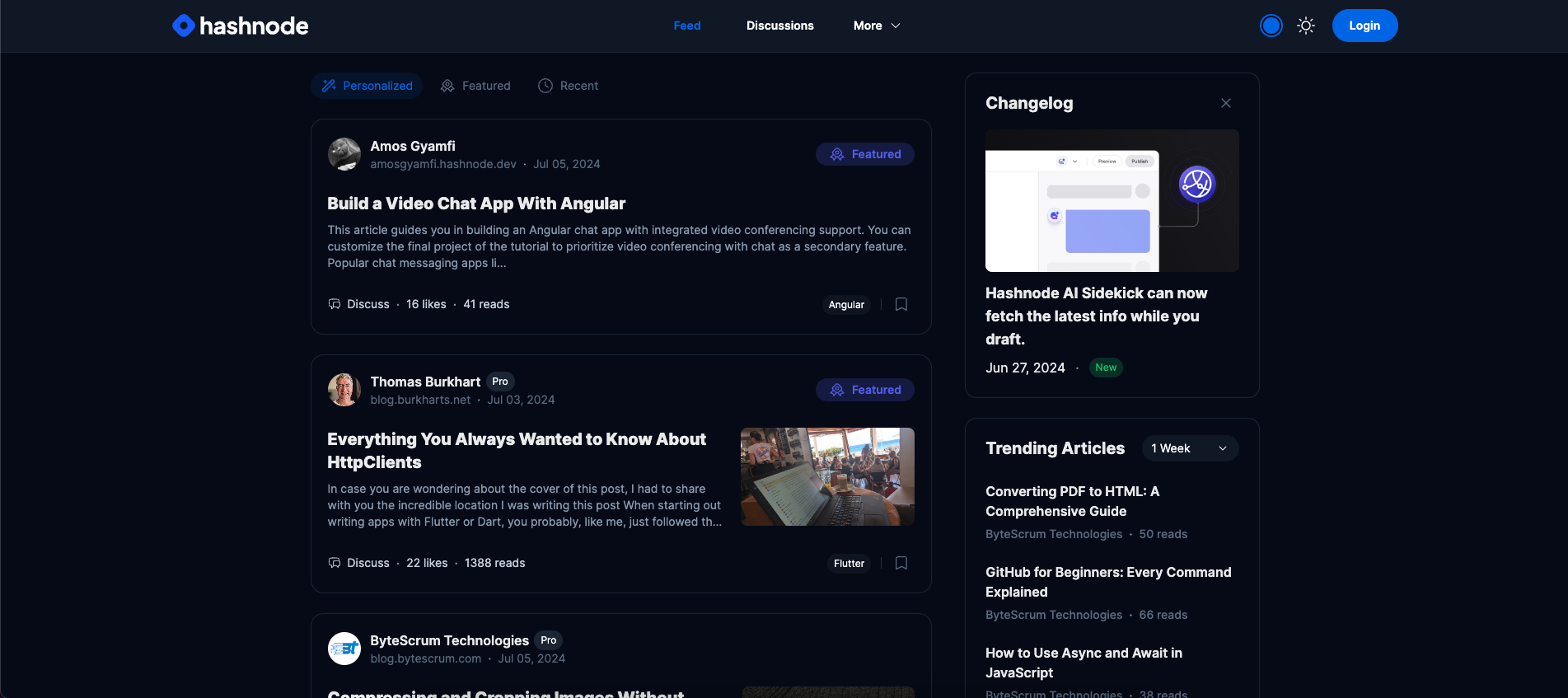
How I'm Building Hashnode Hub: A Hashnode Clone
 Akash Moradiya
Akash Moradiya
Creating a robust and feature-rich blogging and community platform is an ambitious yet rewarding project. In this blog, I'll walk you through the process of building Hashnode Hub, a clone of the popular platform Hashnode. This project showcases the integration of modern web technologies and best practices in web development.
Project Overview
Hashnode Hub is built using a modern tech stack, including Next.js, Tailwind CSS, Next UI, and TypeScript. This combination ensures that the platform is not only visually appealing but also performs efficiently and scales well. The project is currently in progress, with the feature to post an article coming soon.
Tech Stack
Next.js: A powerful React framework that provides server-side rendering, static site generation, and an optimized development environment.
Tailwind CSS: A utility-first CSS framework that allows for rapid UI development with minimal custom CSS.
Next UI: A React-based UI library that offers a wide range of customizable components.
TypeScript: A statically typed superset of JavaScript that enhances code quality and developer productivity.
Next-Auth: A complete authentication solution for Next.js applications.
Key Features
Efficient Data Handling
Hashnode Hub leverages the latest methods for efficient data fetching, caching, and mutation. This ensures fast and dynamic data handling, providing users with a seamless experience. All data is gathered using Hashnode's public GraphQL API.
Improved Organization with Next.js 14
The project utilizes the new directory structure in Next.js 14, which offers better organization and scalability. This structure allows for clear separation of concerns and easier maintenance.
Enhanced SEO and Performance
Metadata files are used to improve SEO and web performance. By including meta tags and structured data, Hashnode Hub ensures that search engines can easily index the site, leading to better visibility and reach.
Type Safety with TypeScript
Using TypeScript ensures type safety throughout the codebase. This helps catch errors early in the development process and improves the overall developer experience.
Dark Mode Support
To cater to user preferences and improve accessibility, Hashnode Hub supports dark mode. This feature can be easily toggled, providing a better user experience in low-light environments.
Building the Platform
Setting Up the Project
To get started, I set up a new Next.js project with TypeScript support. Tailwind CSS and Next UI were then integrated to provide a solid foundation for the UI components.
Implementing the UI
The UI components were built using Next UI and styled with Tailwind CSS. This combination allowed for rapid development and a consistent design language across the platform.
Data Fetching and State Management
For efficient data fetching and state management, I utilized React Query. This library provides powerful tools for managing server-state in React applications, making it easier to handle asynchronous operations and caching. All data is fetched using Hashnode's public GraphQL API (https://gql.hashnode.com).
Authentication with Next-Auth
Authentication is managed using Next-Auth, which provides a flexible and secure authentication solution for Next.js applications. This ensures that users can securely log in and access their accounts.
SEO Optimization
To enhance SEO, I incorporated metadata files and structured data into the project. This involved adding appropriate meta tags to each page, ensuring that search engines could effectively crawl and index the site.
TypeScript Integration
Integrating TypeScript involved defining types and interfaces for various components and data structures. This process helped in catching type-related errors during development, leading to a more robust codebase.
Dark Mode Implementation
Implementing dark mode involved creating a context provider to manage the theme state and applying conditional class names based on the current theme. Tailwind CSS made it easy to handle the styling for both light and dark modes.
Challenges and Learnings
Building Hashnode Hub came with its set of challenges. Ensuring efficient data fetching, optimizing performance, and maintaining a scalable codebase were some of the key areas that required careful attention. Through this project, I learned the importance of choosing the right tools and frameworks and the value of maintaining a clean and well-organized codebase.
Conclusion
Hashnode Hub is a testament to the power of modern web technologies and best practices in web development. By leveraging Next.js, Tailwind CSS, Next UI, and TypeScript, I've built a feature-rich platform that is both visually appealing and highly performant. This project has been a great learning experience, and I look forward to implementing more features and improvements in the future.
Stay tuned for the upcoming feature to post an article! Feel free to check out the live project here and explore the codebase on my GitHub. If you have any questions or feedback, feel free to reach out to me via email or LinkedIn. Happy coding!
Subscribe to my newsletter
Read articles from Akash Moradiya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Akash Moradiya
Akash Moradiya
A passionate React.js and Next.js developer with over two years of experience. I specialize in creating dynamic web applications using HTML, CSS, JavaScript, and modern frameworks like Redux and Tailwind CSS. I’m passionate about technology and constantly work on personal projects to stay updated.