A Guide to eCommerce Product Architecture
 Nikunj Vaishnav
Nikunj VaishnavTable of contents

In Today’s fast moving tech era, having product knowledge is equally important to having a technical knowledge . But sometimes, due to lack of the product knowledge ,we make mistakes while development/testing because our concepts are not clear about the product we are delivering. We directly start working on the requirements shared by our Product Owner / Architect without getting the proper understanding of the product.
I have seen many software engineers struggling while switching to a new domain or working in a new domain in which they don’t have any prior experience. Just because they are not aware about the domain terminologies and the process associated with it. So, In this blog I will explain in detail about the E-Commerce Product (B2C). Following points would be covered as part of the blog:
Components of 3 tier architecture
Use Cases
Components Of E-Commerce Architecture:
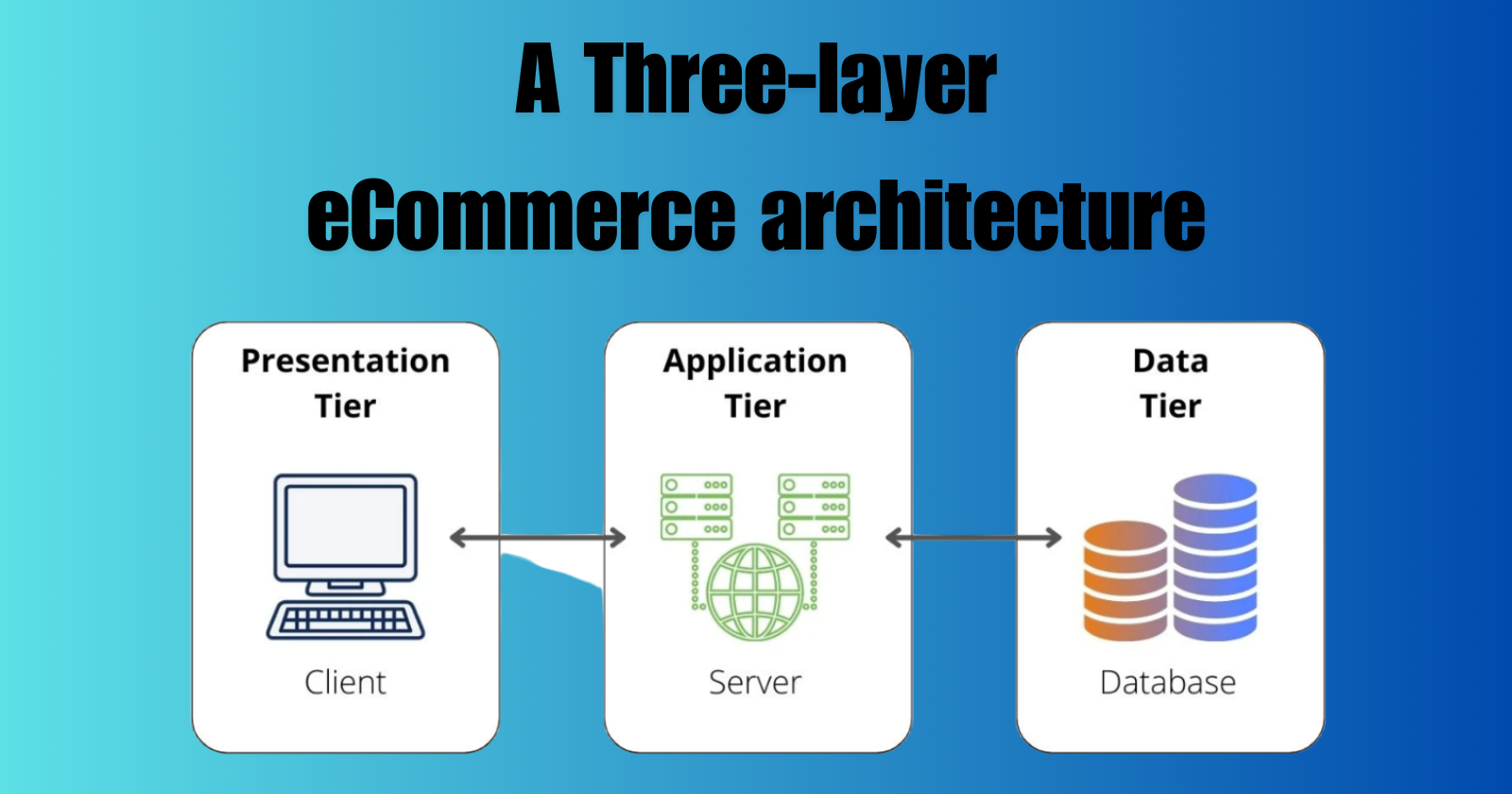
It consists of 3 layers as shown in the below diagram:

Presentation Layer / User Interface: (Client)
It is the top most layer which displays information on the website. It communicates with other tier and display results on the browser. It includes Web Browser, User, Internet and Web Server. The role of Presentation Layer is to connect user to the eCommerce Seller and display information to the user.
Application Layer: (Server)
Also known as Middle Tier / Logic Tier. It controls the application functionality by performing detailed processing . It determines how data is going to be created/stored /retrieved/deleted. Example: With help of this, user will login in to user interface and check about the products. Also, known as the Logic Layer.
Database Layer: (Database)
It is the information storehouse. Users can access it only through the web application and not directly. This layer stores data related to price and products.
Use Cases:
Apart from the basic workflow (selecting product, adding to cart and making payment), there are various other important use cases which we need to check before releasing it to production. Some of them are mentioned below:
Category :
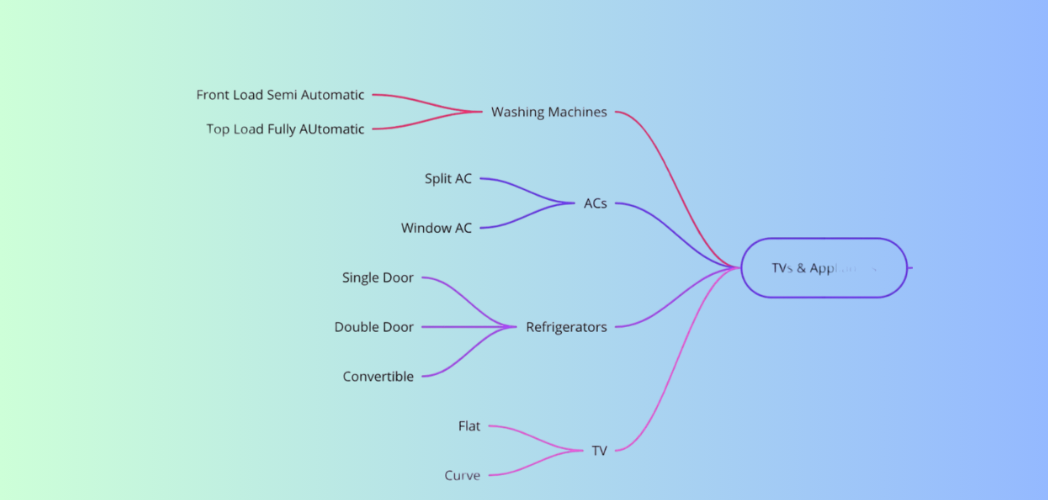
Let’s assume there is one E-commerce company “xyz.com” who sell their products online (B2C / B2B). So, for selling the products online, category team should be to see if all the main and sub-categories (Like TVs & Appliances, Electronics, Fashion, Food & Beverages) are correctly listed on the website or not.
Example: TVs & Appliances has further various subcategories like shown in the below screenshot. Category team has to make sure all the sub-categories are correctly associated with the main category. TV should be categorized under TVs & Appliances and not under Fashion.

Search:
It means if you search for some product example “Samsung OLED” on xyz.com then what products should appear under the search suggestion. There is a list configured in the backend for keywords and this task is handled by content teams in an E-Commerce Company. So, based on the backend configuration, keyword search will show the products.
Product Boost :
Product Boosting is basically to show the products based on some keywords. Example: If user searches for tasty-food, then user is shown with results (which are configured in backend)which include “Baked Chips”, “Peanut Butter” etc. So, basically content team just create one product boost and link products to it which they want to boost. Generally it is done to highlight your products. So, if any user searches for the name , all the linked products would be shown on the website.
So, being a developers & QA we need to make sure all the crud functionalities are working fine on our site so that if category team tries to edit/delete any category to add products , then our system should not break.
Content :
Make sure if our website is supported in multiple languages. Then the content team should be able to upload the on the website and further it is appearing correctly on the page. There are websites which are available in multiple countries in it’s respective language (Example: In UAE, content can be shown in Arabic /English. In France, it can be shown in French/English).So, content team uses the internal portal to upload the content with respect to the language.
So, developers & QA need to make sure that the website is so strong that if the content team tries to upload 10k translated products also at the same time then the site does not break and is able to cater the request of uploading 10k products.
VAT Invoice:
Make sure VAT Invoice is showing the same data as per the order details. Order breakdown is correct. Vat charged is as per the country. ( There are countries, where vat is charged 5 % , 13 % etc.) So, developer & QA need to make sure the vat calculation is as per the country and is not static/hard coded.
Checkout :
Make sure checkout page is supported with all the configured payment modes as per the selected region.(Example : Credit Card, Cash On Delivery , Bank Transfer, PayPal etc.). There are payment modes which are configured as per country. Example : In India, there are various payment modes like UPI/Google Pay, It is quite possible same modes may not be supported in other countries like New York. So, need to make sure the payment modes are configured as per the country/region selected.
Buyer Flow:
Need to makes sure that the site is working fine with respect to buyers .Example: If buyer wants to buy TV on xyz.com. So, right from selecting the product to adding it to cart and placing an order. Everything should work smoothly. It is responsibility of marketplace team Should validate the user is getting emails or not, performance of the site with respect to the payment, product selection etc.
Supplier Flow :
Verify the supplier workflow is fine which means if any supplier is using your website to upload the products. All the uploads, forms are working fine. Seller’s account details are showing the current data with respect to the products uploaded, products availability (In Stock/ Out of stock).Seller should be able to upload product.
Registration :
Verify if user is getting the OTP on time , getting verification emails on registration. All the details are getting saved which are entered while registration.
Coupon :
On Checkout, if user applied the coupon, it should be applied. Make sure the capping amount is working as expected. All the conditions with respect to the coupon are working fine. Example: If Backend team has configured coupons for 10 users only, then the 11th user should not be able to apply the coupon. The coupon amount should be the same as configured in the backend.
Reviews :
Marketplace team needs to make sure that review management is working fine in which buyers give reviews for products or for the suppliers. On the website, there should be reviews for products and sellers.
Approval / Rejections :
Not all the products/reviews are directly shown on the website. It is managed by the content team. The team approves/rejects products if it is not as per the defined standard (For example: If a user uploads products with no pictures, then the team will reject them). So, while developing & testing, need to check if the flow is working fine. If the content team approves the product, then the product is visible on the website and the same for the rejection, if the team rejects the product/reviews, then it should not be visible on the website.
Conclusion
If you understood the above-mentioned use cases and the flow, it would be easier for you to get a good idea about eCommerce internal flow. I am sure it would be helpful for software engineers who want to understand/gain knowledge based on the industry type.
Thanks for reading. Happy Learning !!
Connect and Follow Me On Socials :
Like👍 | Share📲 | Comment💭
Subscribe to my newsletter
Read articles from Nikunj Vaishnav directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nikunj Vaishnav
Nikunj Vaishnav
👋 Hi there! I'm Nikunj Vaishnav, a passionate QA engineer Cloud, and DevOps. I thrive on exploring new technologies and sharing my journey through code. From designing cloud infrastructures to ensuring software quality, I'm deeply involved in CI/CD pipelines, automated testing, and containerization with Docker. I'm always eager to grow in the ever-evolving fields of Software Testing, Cloud and DevOps. My goal is to simplify complex concepts, offer practical tips on automation and testing, and inspire others in the tech community. Let's connect, learn, and build high-quality software together! 📝 Check out my blog for tutorials and insights on cloud infrastructure, QA best practices, and DevOps. Feel free to reach out – I’m always open to discussions, collaborations, and feedback!