Setting up DNS records and reverse proxy with nginx
 buddha gautam
buddha gautam
In this blog, we will look into setting up reverse proxy with nginx and creating DNS entries to point at the reverse proxy.
Reverse proxy.
A reverse proxy is a server that sits in front of web servers and forwards client requests (e.g., from web browsers) to those web servers. With the help of Cloudflare, we will add DNS entries to point to this reverse proxy, which will then forward requests to different services based on the domain the request came from. Don't worry, I will go step by step so that everyone can easily set it up. We will be using GUI based solutions so that it will be easier to understand.
Let's first setup nginx. We will be using docker to install nginx and Nginx Proxy Manager. The Proxy Manager basically provides a GUI to add and remove reverse proxies easily without delving into different configurations.
version: '2.2'
services:
nginxproxymanager:
image: 'jc21/nginx-proxy-manager:latest'
container_name: nginxproxymanager
restart: unless-stopped
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '81:81' # Admin Web Port
volumes:
- ./nginx/data:/data
- ./nginx/letsencrypt:/etc/letsencrypt
Copy this into a new docker-compose.yml file. Now run the following command
docker compose up -d
By running the above command, you will start the necessary containers in daemon mode. I'm assuming you have basic understanding of what are docker containers. If not, I am planning to create a different blog on docker series. Please subscribe to my newsletter to get updated.
Now you can access the proxy manager by going to localhost:81

The default username is admin@example.com and the password is changeme.
Now you are all set to add reverse proxies. Next, we will set up a very basic HTML and CSS live server to reverse proxy to. But first, we need to set up our DNS records. Let's log in to Cloudflare.
DNS
DNS stands for Domain Name System. It maps a domain name to an IP address. In our case, we need to map our domain to our IP address. As mentioned earlier, we have two ways to make our local system accessible online: through a VPN or a Cloudflare tunnel. We already published a port through the Cloudflare tunnel using the public hostname, allowing us to access Nginx running on port 80. I don't recommend doing that if you aren't a professional. Exposing your local services directly is always a bad idea for beginners. So from here we will be discussing all the things based on VPN.
Now we need to map the Tailscale IP address to our domain records. This way, when we type our domain in the browser, we can access the reverse proxy setup on port 80.
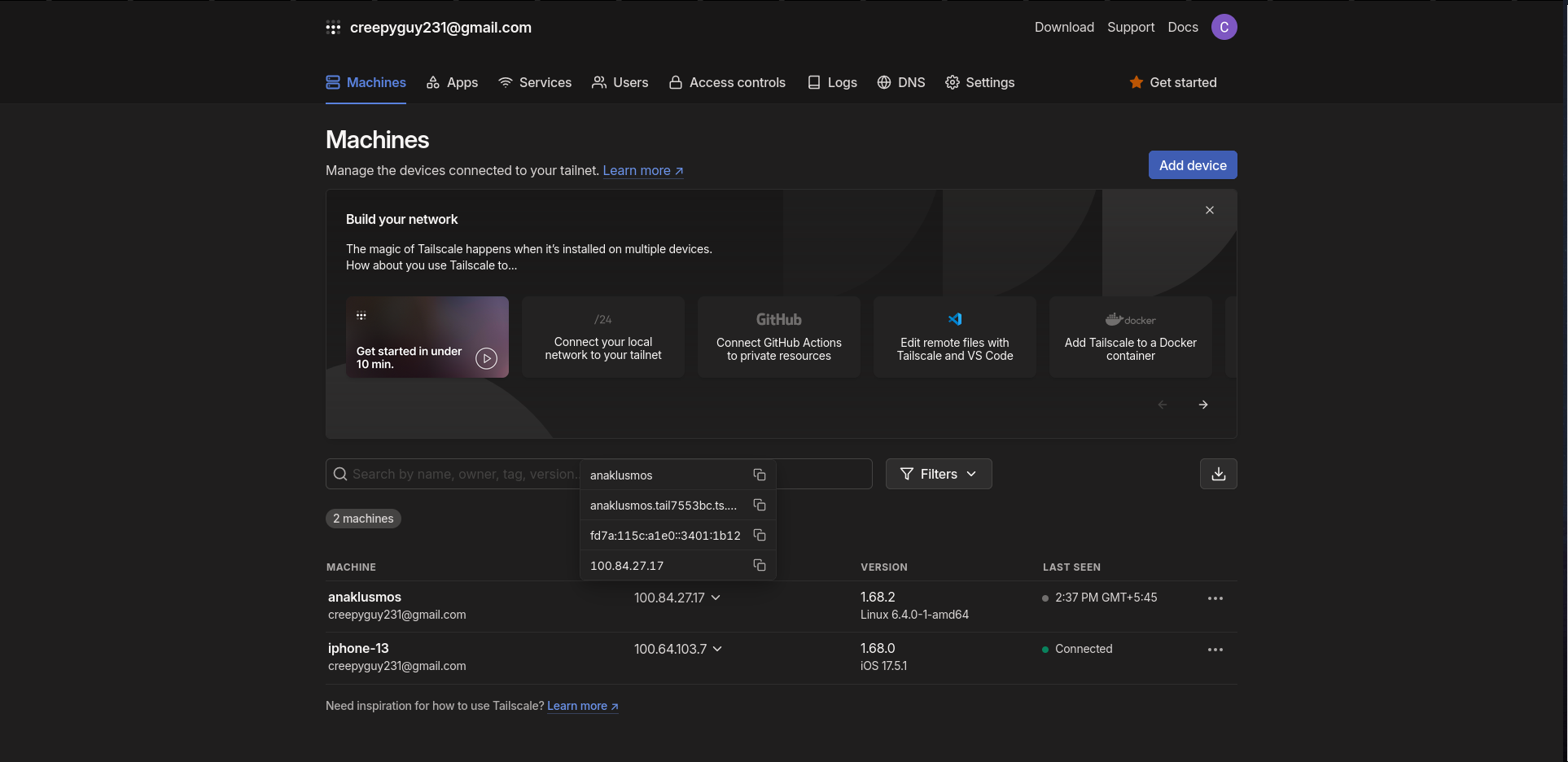
To do this, let's open our Tailscale dashboard.

We can see the IP address and magic DNS provided by tailscale for each of the devices connected via tailscale. These IP addresses aren't routed by the router and can only be accessed by people in the same network. Now we will map the these DNS entries in Cloudflare.
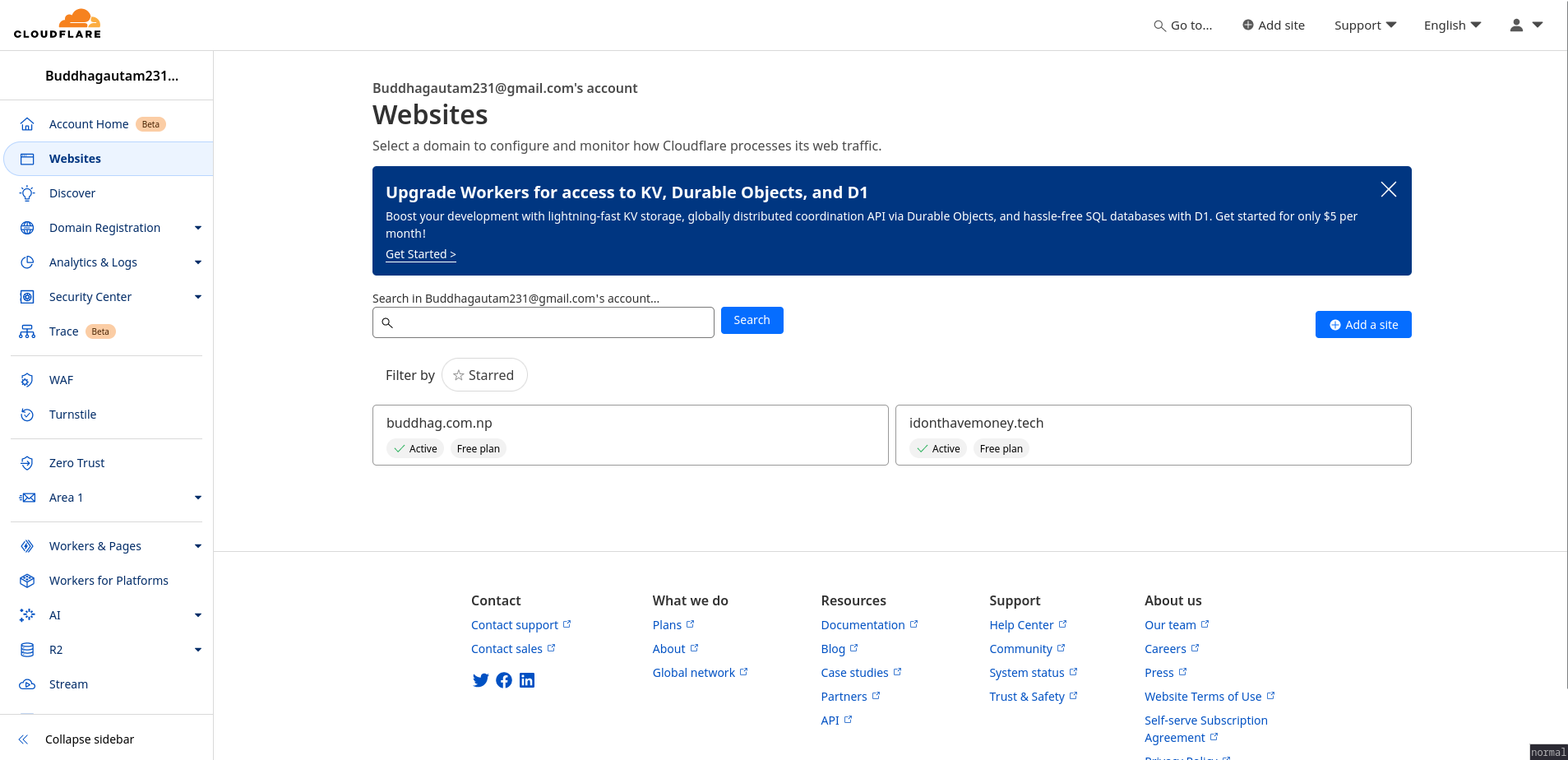
Go to your Cloudflare console and select website in the sidebar.


Select the domain you want to use.

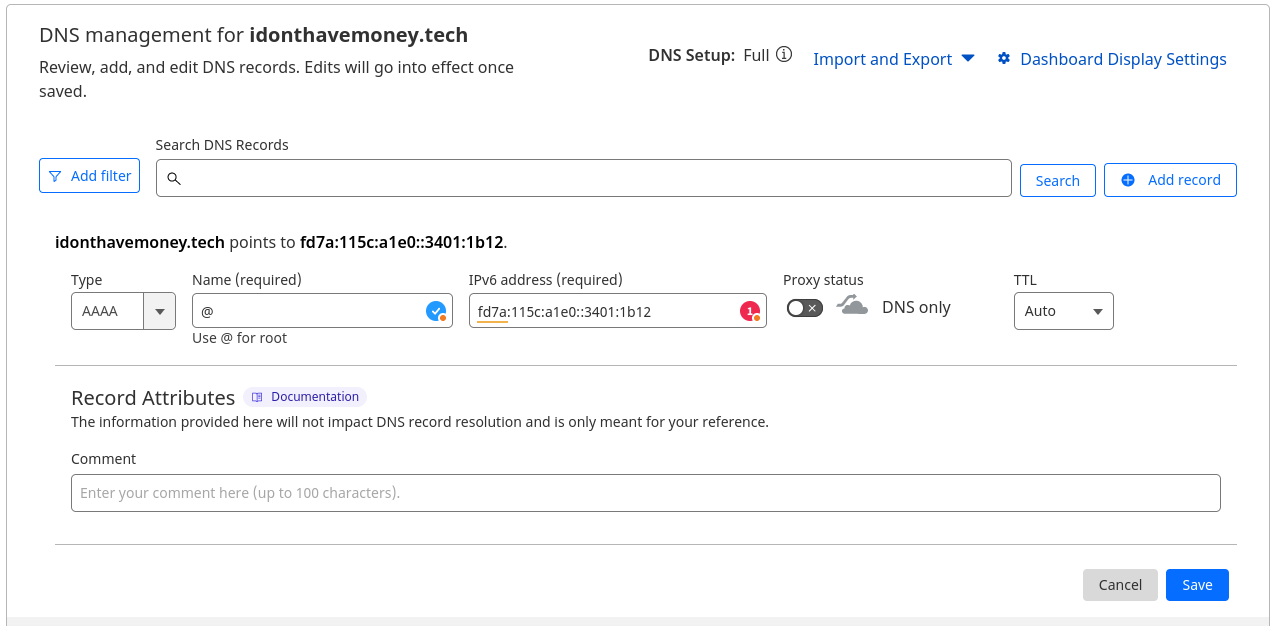
Now copy the tailscale IPv6 address and create a DNS entry. Now, we can access the nginx reverse proxy from idonthavemoney.tech.

Now that the DNS entry is added, we can access our internal services through VPN using a domain name. Let's add more services and create multiple reverse proxies so we can serve various services via Nginx.
For that, let's serve a basic HTML CSS page through live server
└❯ tree
.
├── assets
│ ├── cry.svg
│ └── squirrel.svg
├── CNAME
├── docker-compose.yml
├── index.html
└── styles.css
2 directories, 6 files
I have a basic index.html that I want to serve through live-server.
version: '2.2'
services:
web-app:
image: duaneleem/live-server:1.0
ports:
- "8080:8080"
volumes:
- "./:/usr/src/app"
I have this basic docker compose that exposes the 8080 port of the container to 8080 port of my localhost.

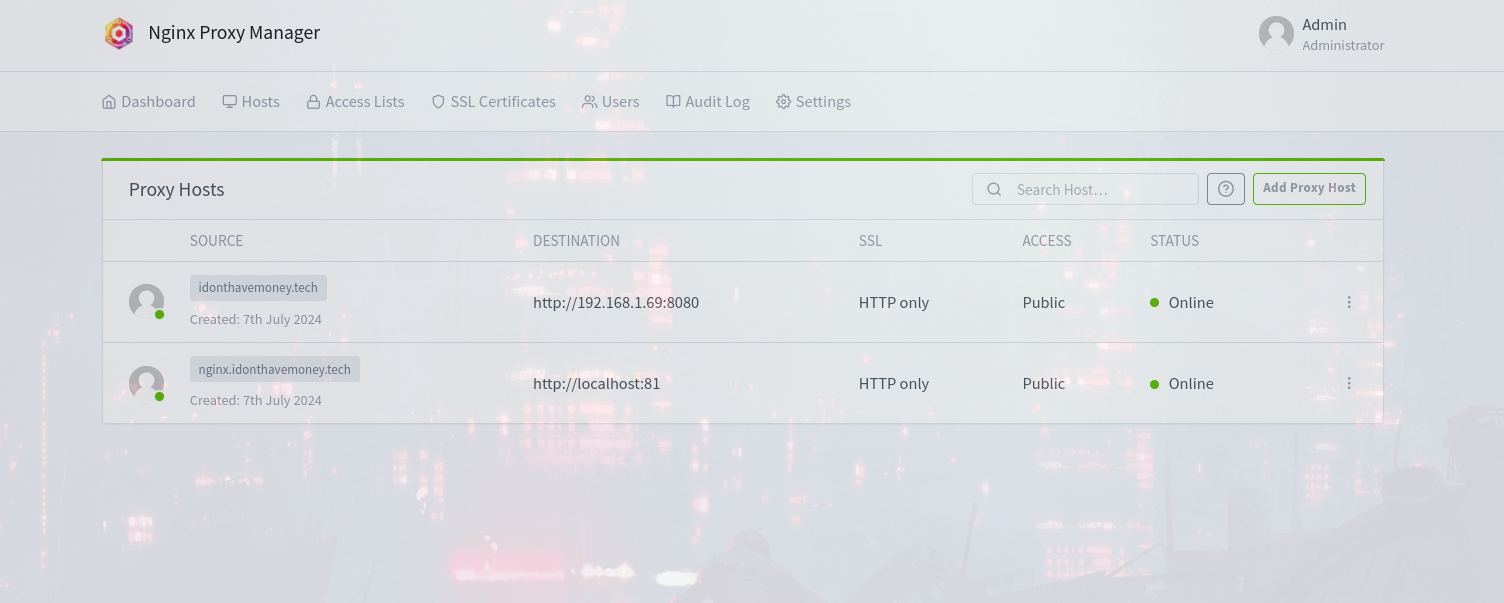
This is running on my localhost. I need to make it accessible on the internet via my domain. To do this, we need to add a reverse proxy to this service running on my localhost. Let's go back to the proxy manager. After logging in, we will be directed to this page.

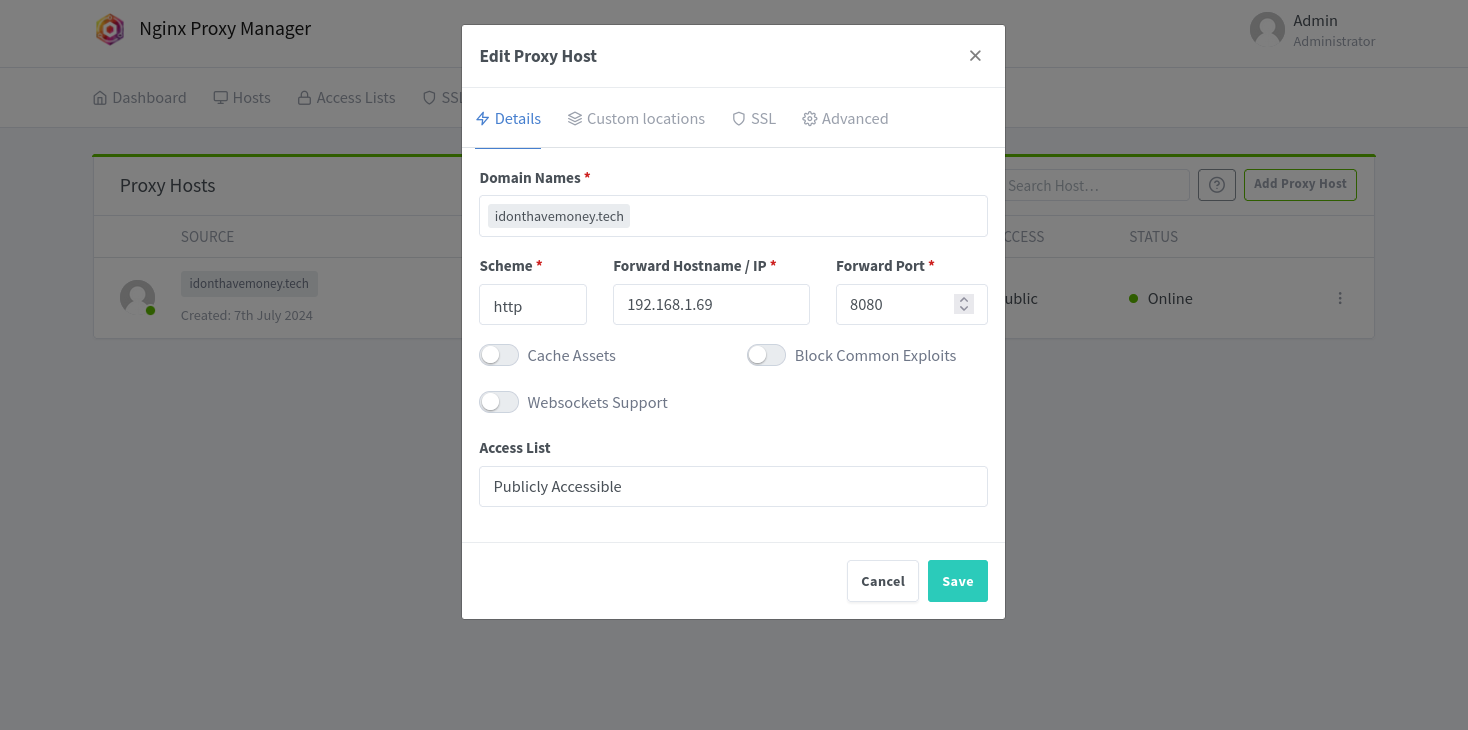
Now click on the Proxy Hosts and add a new proxy.

Hit save, and now you can access the portfolio site via idonthavemoney.tech.
We have mapped our internal IP address instead of localhost because Nginx is running inside a Docker container. For the container, localhost is its own loopback address, and the host machine's IP is like another device on the network. We can add the static website and Nginx to the same network by including them in the same docker-compose. We will explore this in the upcoming blogs of this series.
Let's add another service using a subdomain. Let's map the proxy manager to nginx.idonthavemoney.tech.
To do this, we will add the DNS record similarly as above but for the subdomain nginx. We will keep the IP address the same. I will let you figure it out.
Let's add another proxy in our proxy manager for the nginx domain.

Notice that we have used localhost:81 instead of the IP in this case. It's because nginx and the proxy manager are running inside the same network.

Woo-hoo! We have successfully added reverse proxies, allowing us to access multiple services through the internet by creating our own Virtual Private Network.
Stay tuned for other blogs where I cover installing other home lab services, such as different file servers like Google Drive, a media server like Netflix for your movies, and an image server like Google Photos.
Subscribe to my newsletter
Read articles from buddha gautam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

buddha gautam
buddha gautam
Python, Django, DevOps(can use ec2 and docker lol).