Web Performance Explained: A Simple Guide
 Lokesh Singh
Lokesh SinghIn this article we will understand web performance, basically a lot of theory but fundamental things.
Importance of web performance
Before google used to rank the website based on its load time but after 2021 google started to rank sites on performance.
Angry and frustrated users do not stick around long. Think for yourself, If you want to read something on the hash node and it's not loading how frustrated will you be?
Psychology of waiting
People want to start
They want to see something on the screen as soon as they have visited the page. if they see a blank page it will make them feel not good, and they will want to leave.
Bored waits feel slower
Engaging content can distract users from noticing wait times. If a site has a low cognitive load and fails to hold the user's attention, the waiting time feels more pronounced.
Anxious waits feel slower
If the user is checking a medical report or a report card, the wait may feel longer because they are anxious about the results.
Unexplained waits feel slower
if the users don't know why they are waiting then it may feel slower.
Uncertain waits feel slower
Not knowing when the screen will come can lead to thinking users this site is slow.
People will wait for value
If the users are not getting any value by waiting, I mean if it's not worth waiting then it may feel slower.
Web Vitals - measuring web performance
.jpg)
we are going to talk about web vitals which include FCP, LCP, CLS, and FID.
FCP (first contentful paint)
As the name suggests, the first thing that will be displayed when the user visits the page for the first time. Instead of showing the blank div, we must show something like a loader which will ensure the user that the content is loading(RESPONDING QUICK). As I already told you users want to start as soon as they visit the page.
LCP(largest contentful paint)
After the FCP, the next biggest thing that will be seen is the LCP like the hero section, etc. In this phase, users start to believe that they are getting something. It is the largest percentage of the screen render(ALMOST READY).
CLS(cumulative layout shift)

It quantifies how much visible content shifts around while the page is loading, which can negatively impact user experience. It may happen because of the ads, images, etc. in the above example when the OPEN IN APP banner displayed all the content pushed to the bottom. it's not good for the website's performance.
FID(first input delay)
when the LCP happens, the users start to think that the website is ready but if our website is highly interactive and dynamic (loaded with a hell lot of JS) and when the user clicks on something, to respond to that event website will take time because right now it may be busy loading js file. It can slow the website's performance(DON'T LOAD TOO MUCH).
How to check performance?
Go to the website -> right-click on it -> click on inspect -> click on the lighthouse -> click on analyze page load.
Wait a second, please first detach the console from the site then use this feature. how to do this and why? good question.
click on three dots -> then click on the first option on the top right corner.

we need to detach the console because if we analyze on a small screen it will analyze for the small screen not for the big screen and you may get a good result and think my site is the fastest LOL. Please make these settings on your lighthouse too. You will get these options after clicking on the settings in the lighthouse.

LAB DATA VS FIELD DATA
Lab data is the data that we get from the lighthouse and field data that we get from the real user. Google Chrome has an inbuilt API that sends the performance of the real-time users.
There is a huge difference between the lab data and the field data.
someone may have a good/bad network which can impact performance.
good/bad devices impact the performance.
Google ranks on the basis of P75, meaning performance is based on 75% of users. If 75 percent of users experience good performance, google will rank the site otherwise, it will not.
Note:- Most of the browsers don't have this inbuilt API that sends the field data. Even in iOS devices chrome under the hood uses Safari which doesn't let send field data.
The important thing to remember while using a lighthouse
Always detach the console and disable your extension(recommended to use incognito mode). If we don't detach our console then it will take some extra screen size to open the console and impact the performance.
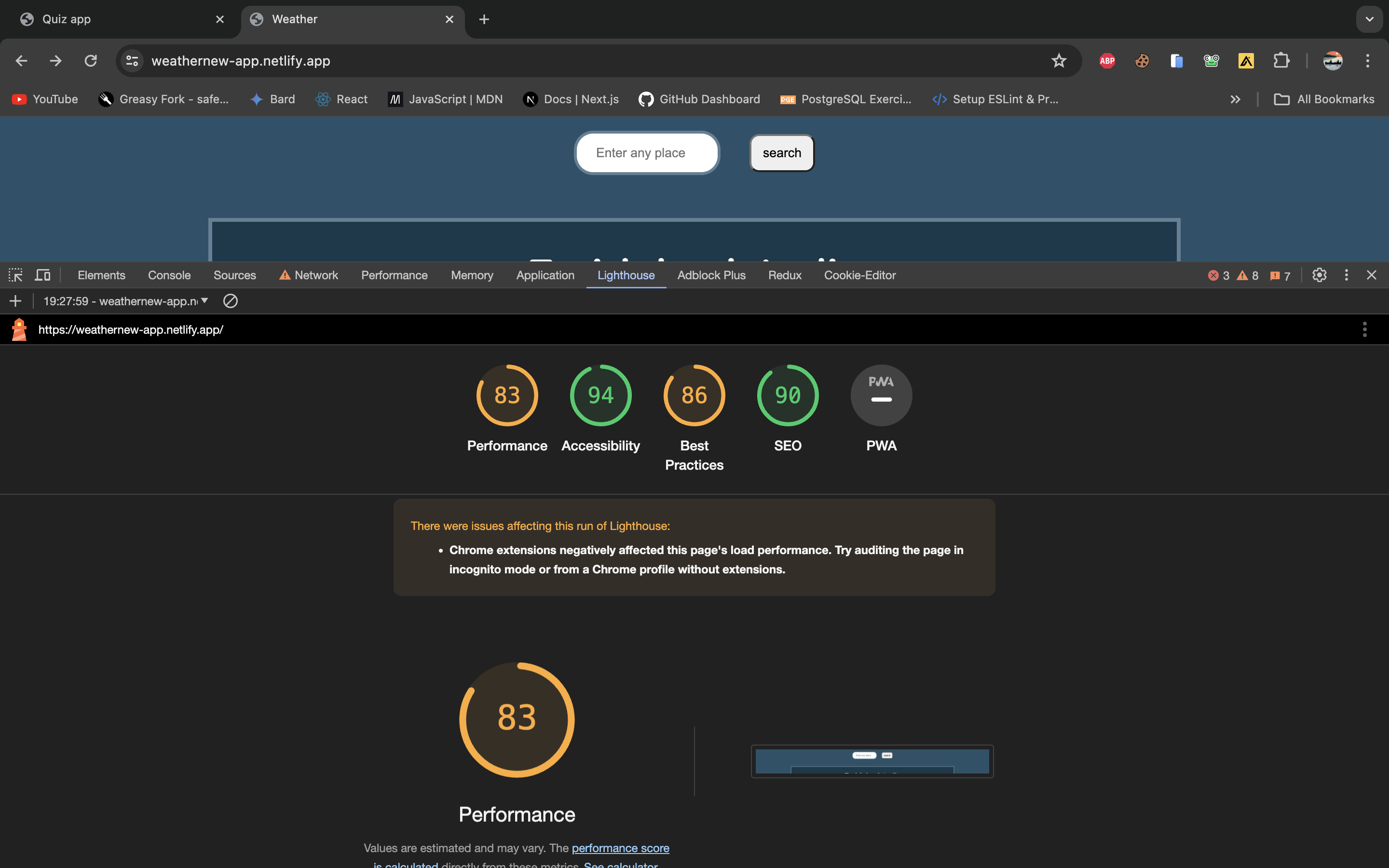
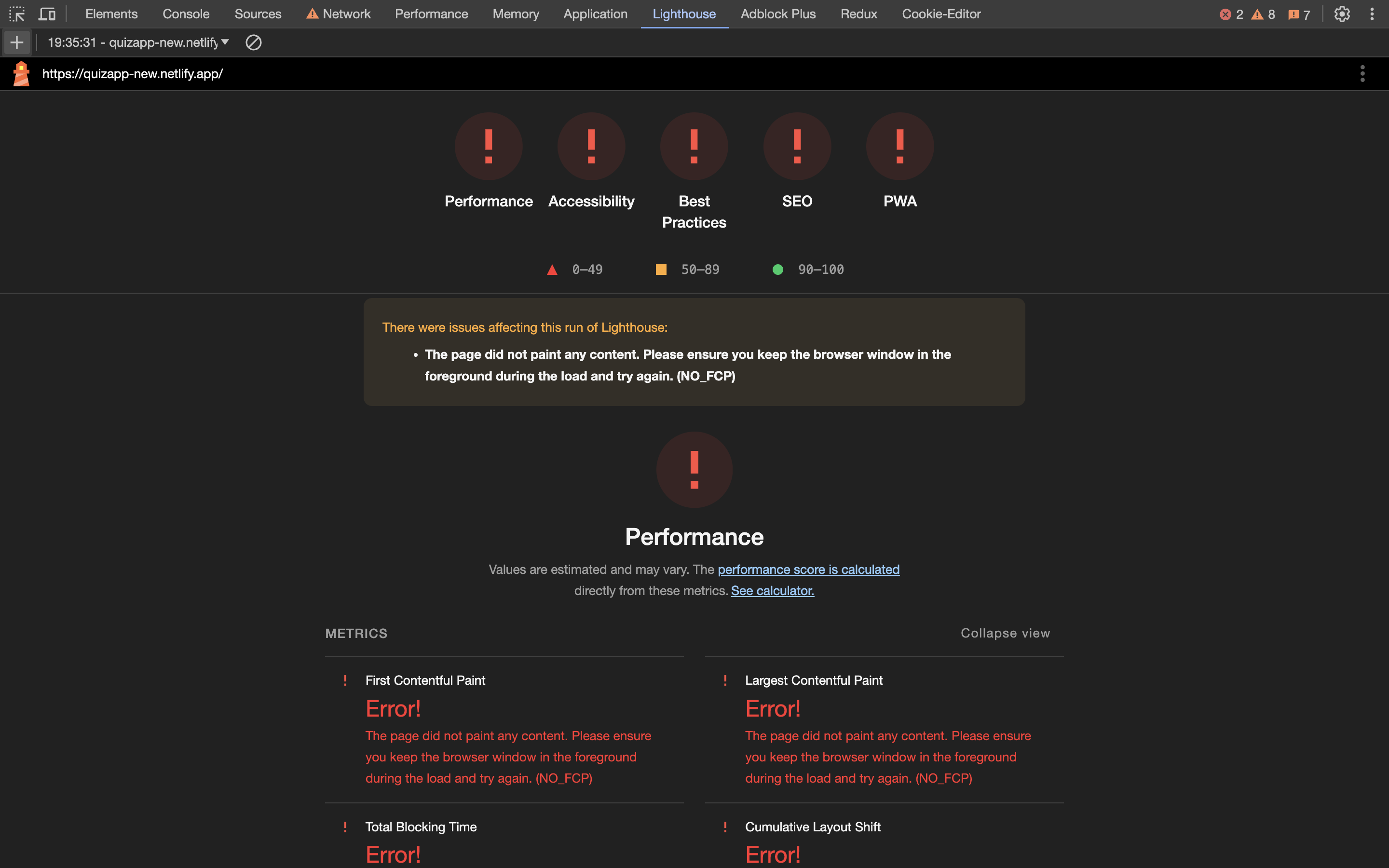
Running the lighthouse without detaching console

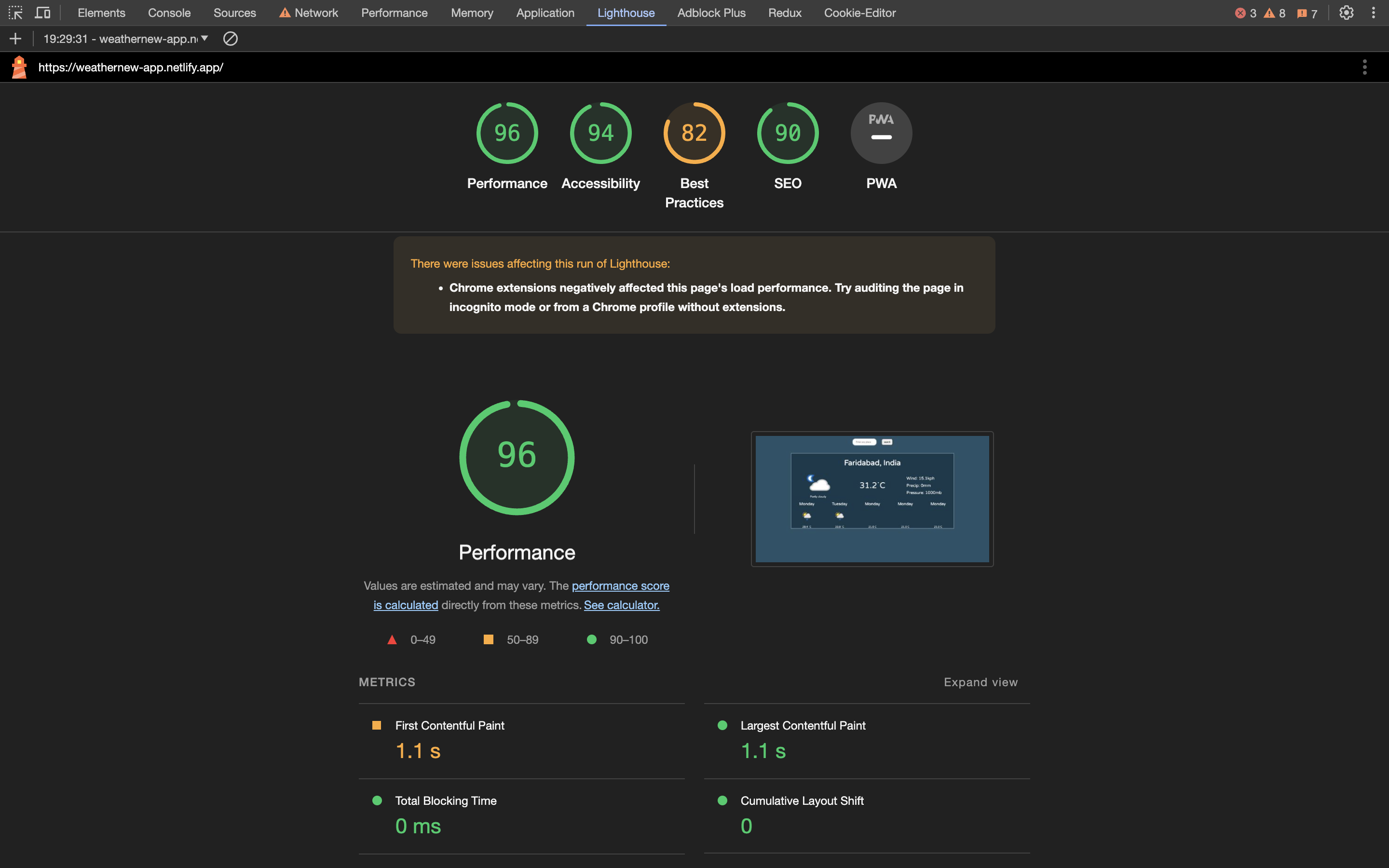
Running lighthouse after detaching console

what happened here is without detaching the console it tested the site on the remaining width and height after doing the console size. I got a bad result because that site is not responsive and I got a good result after detaching the console because that test was run on the original width and height.
you can detach your console by clicking on three dots and then the first option

Always put your site window in front and detach the console in the background while the test is running. If you don't do it, you will get this error

IMPROVING
Let's learn how can we improve our site . We can improve the performance by doing “ FEWER THINGS.
Sized Correctly
- Match the server resources (CPU, memory) to the expected load. Over-provisioning can be costly while under-provisioning can lead to slow responses.
Minimal Processing
- Process everything in chunks don't send everything at a time it can overload the client, use the concepts of streams, etc.
Network Bandwidth
Content Delivery Network (CDN): A CDN caches content close to the user's location, reducing the time it takes for the content to travel across the internet. Services like Cloudflare, Akamai, and AWS CloudFront can significantly improve FCP.
Compression: Compress resources (HTML, CSS, JavaScript) using Gzip or Brotli to reduce the amount of data transferred over the network.
Minification: Minify CSS, JavaScript, and HTML files to reduce their size. Minification removes unnecessary characters, such as spaces and comments, without affecting functionality.
Optimized Images: Serve appropriately sized and compressed images. Tools like ImageOptim or online services can help reduce image file sizes without compromising quality.
Reduce Redirects: Minimize the number of redirects, as each redirect introduces additional round-trip times (RTTs) that can delay the FCP.
Load Images according to the screen
- Different screen sizes must have their relevant size of images available this can be done by using third-party services.
Defer Resources later
only load the important things in the start for the users. Don't load everything.
Make a priority list, stuff which has a high priority make it defer and lazy load less priority elements
<script src="main.js" defer></script><img src="image.jpg" loading="lazy" alt="Example image">Preload the important files early like CSS, fonts, etc
<link rel="preload" href="styles.css" as="style"> <!-- Preload a JavaScript file --> <link rel="preload" href="main.js" as="script"> <!-- Preload a font --> <link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin="anonymous">Preconnect which establishes early connections to important third-party origins. This can reduce latency by opening connections (DNS lookup, TCP handshake, TLS negotiation) before a request is actually made for a resource.
<link rel="preconnect" href="https://example-cdn.com"> <!-- Preconnect to a font service --> <link rel="preconnect" href="https://fonts.googleapis.com"> <!-- Preconnect to an API endpoint --> <link rel="preconnect" href="https://api.example.com">Use cases:
Third-party APIs
CDN domains
Fonts hosted on third-party servers
Analytics and tracking scripts
By using these above techniques we can improve our LCP and FCP but not CLS, as we already know about CLS. It's the content shift after rendering the page that can happen due to the advertisement, banners, etc.
- What we can do is, acquire the space before for the advertisement or any other thing that will push the content so that whenever our HTML is rendered it will leave the space and in the future, our advertisement can load in that blank space.

as you can see in the above image our content is pushed by 55% after rendering. But leave 55% of the space for the future in the first place therefore it won't happen after rendering.
- It is the best practice to add advertisements and all at the bottom of the page. Because then our content won't be pushed and our performance will be good.
Subscribe to my newsletter
Read articles from Lokesh Singh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Lokesh Singh
Lokesh Singh
My name is Lokesh, and I am a 21-year-old developer from India. I am passionate about developing applications and solving real-life problems. I also contribute to open source.