🌐 Mastering Browser Architecture for QA Professionals 🚀
 Hardik Chotaliya
Hardik Chotaliya
Mastering Browser Architecture for QA 2024
📖 Introduction
In the ever-evolving world of web applications 🌐, understanding browser architecture is no longer optional for QA professionals. It’s the backbone of effective testing, helping testers pinpoint performance bottlenecks ⚡, debug rendering issues, and ensure seamless user experiences.
This blog dives deep into browser architecture 🖥️, focusing on how QA testers can leverage this knowledge to optimize their testing strategies in 2024.
🤔 Why QA Testers Need to Master Browser Architecture
Modern browsers are intricate, with several components working in harmony 🎵 to load web pages. For QA testers, knowing how these components function can:
Improve debugging efficiency 🕵️♂️ for rendering and performance issues.
Enhance understanding of client-server communication for API testing 🔄.
Equip testers to handle advanced testing scenarios like security testing 🛡️, network throttling 🌐, and load testing 📊.

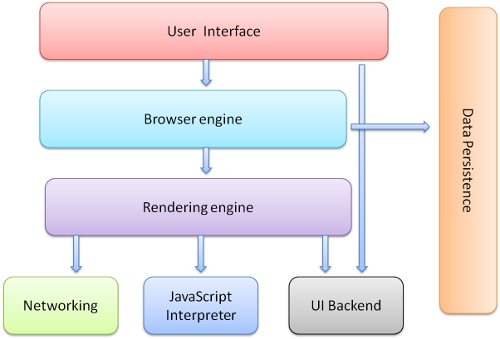
🛠️ Key Components of Browser Architecture
1️⃣ Rendering Engine 🎨
Responsible for parsing HTML, CSS, and rendering the DOM tree 🧱.
- QA Perspective: Helps testers analyze layout shifts, style rendering issues 🎭, and cross-browser compatibility.

2️⃣ JavaScript Engine ⚙️
Executes JavaScript code efficiently, enabling dynamic web experiences.
QA Perspective:
Debug client-side scripts for performance bottlenecks 🐢.
Analyze asynchronous behavior in applications using
async/awaitorpromises.

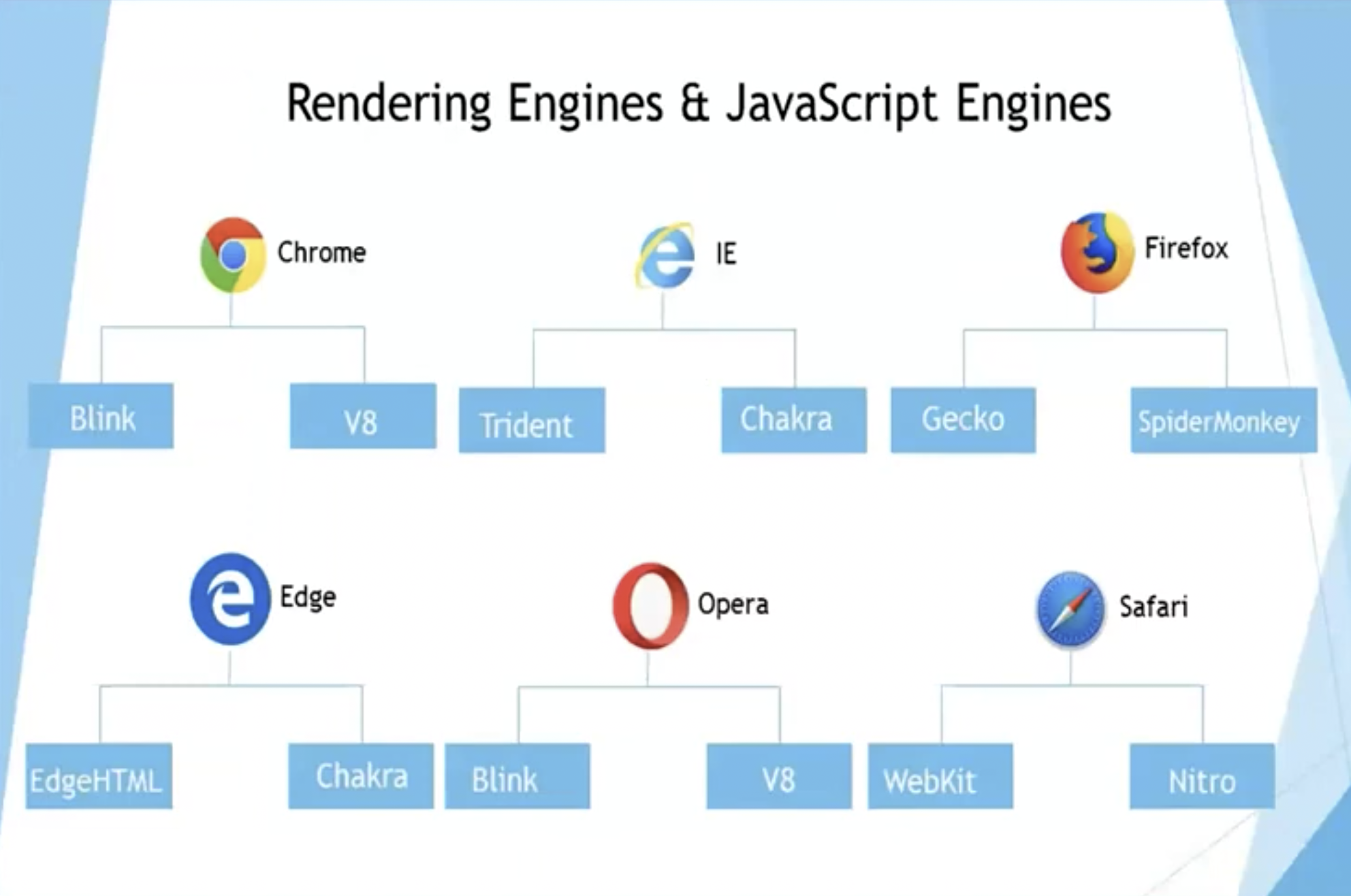
JavaScript Interpreters execute the JavaScript code on web pages. Some known interpreters that you should be aware of:
V8: Used in Google Chrome and Node.js.
Chakra: Used in Microsoft Edge (Legacy).
SpiderMonkey: Used in Mozilla Firefox.
3️⃣ Networking Layer 🌐
Handles requests and responses, including DNS lookup, SSL handshake, and HTTP/HTTPS communication.
QA Perspective:
Debug network delays and API failures ❌.
Test how your application behaves under different network conditions (e.g., 3G or offline).

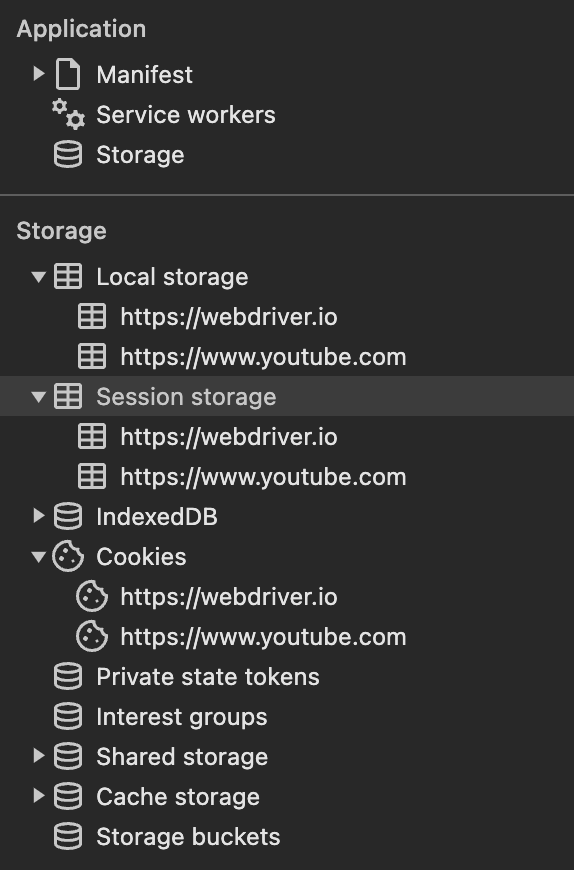
4️⃣ Storage and Caching 📥
Browsers offer local storage options like LocalStorage, SessionStorage, and IndexedDB to enhance performance.
QA Perspective:
Validate how cached data impacts page load times 🕒.
Ensure proper storage security 🔒 and adherence to GDPR or CCPA compliance.
Data Persistence is the storage mechanism used by the browser to retain data across sessions. This includes:
Cookies: Store small pieces of data to remember user preferences.
Local Storage: Allows web applications to store data locally within the browser.
Session Storage: Similar to local storage it lasts only until the browser or tab is closed.

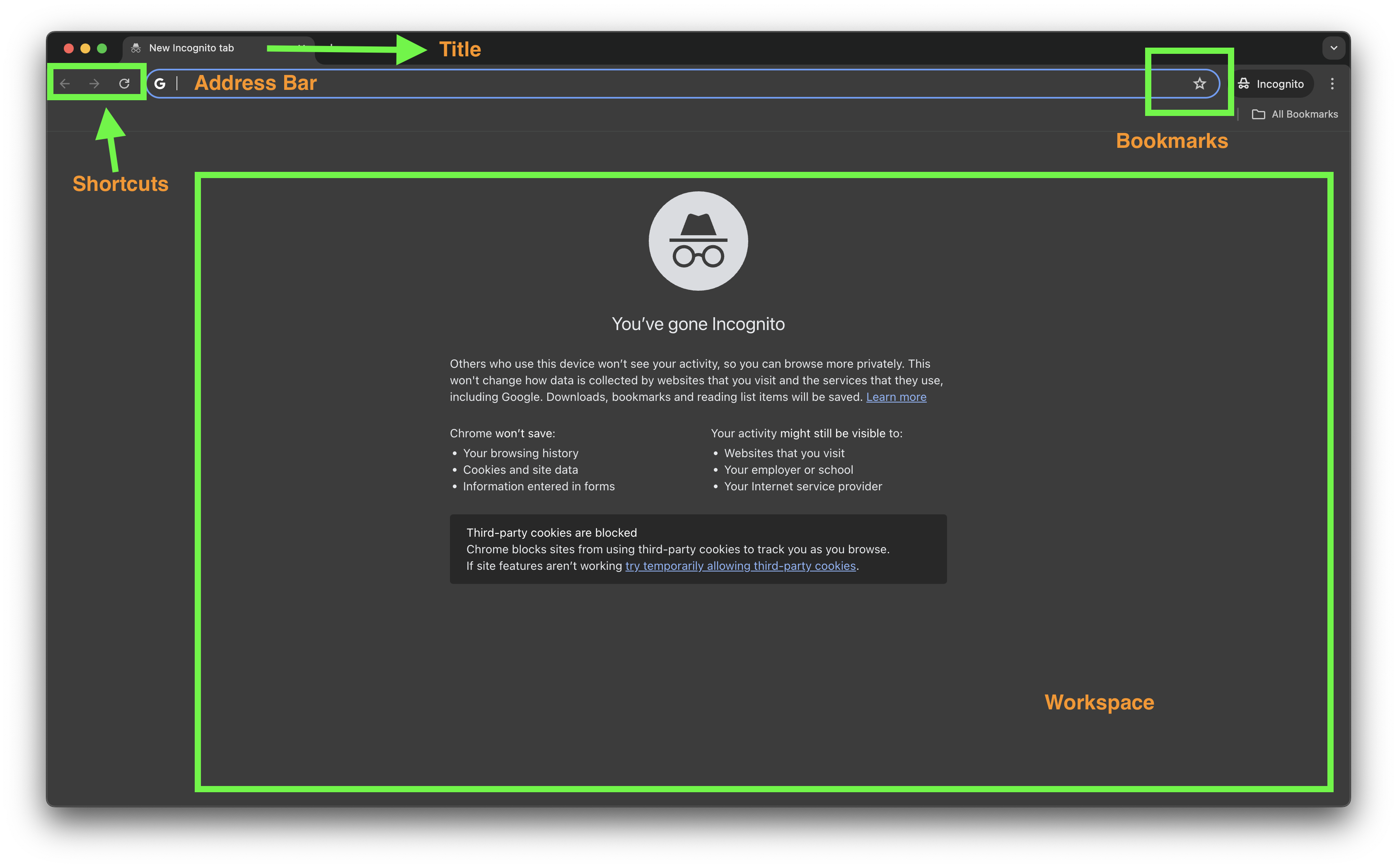
5️⃣ User Interface (UI)
The User Interface is the part of the browser which you interact with directly. It consists of:

Title Bar: Displays the title of the web page.
Menu Bar: Contains menus for various browser functions.
Address Bar: Where you enter URLs.
Back/Forward Buttons: Navigate through your browsing history.
Bookmarks and Extensions: Provide quick access to saved sites and additional functionalities.
🎯 How Understanding Browser Architecture Benefits QA Testing
1. Enhanced Debugging 🕵️
Knowledge of browser internals helps identify whether an issue is caused by the backend, the browser, or the code itself.
2. Better API Testing 🔄
Understanding the networking layer enables testers to debug issues like latency, failed requests, or incorrect response codes.
3. Improved Performance Testing ⚡
Analyze rendering speed and JavaScript execution to ensure fast, seamless user experiences.
4. Security Testing 🛡️
Validate how browsers handle SSL certificates, cookies, and headers to prevent vulnerabilities.
Practical Tips for QA Professionals 📌
1. Leverage Browser Developer Tools 🛠️
Most browsers come equipped with robust developer tools. Use them for:
Analyzing DOM structure 🌳.
Monitoring network requests 📡.
Debugging JavaScript and CSS 🎭.

Screenshot of Chrome DevTools, with the Elements and Network tabs open.
2. Simulate Real-World Scenarios 🌍
Test applications under real-world conditions using features like:
Network throttling 📡.
Mobile emulation 📱 for viewport-specific testing.
3. Focus on Cross-Browser Compatibility 🌈
Use tools like BrowserStack or Responsively App to test how your application behaves across different browsers and devices.

A visual comparison of a webpage in different browsers to highlight cross-browser testing importance.
✨ Modern Innovations
As of 2024, modern browsers have incorporated advanced features like enhanced privacy settings, performance optimizations, and support for new web standards. Technologies like WebAssembly enable near-native performance for web applications, expanding the possibilities of what can be achieved within a browser.
🎉 Conclusion
Mastering browser architecture isn’t just for developers—it’s a game-changer for QA testers. By understanding how browsers work ⚙️, QA professionals can enhance their testing strategies, ensure seamless user experiences, and stay ahead in 2024's competitive web landscape 🌐.
Dive into browser architecture today and revolutionize your testing game! 🏆
For More Details:
- https://www.geeksforgeeks.org/browser-architecture/
- https://www.linkedin.com/pulse/understanding-browser-architecture-yireobong-william-4rgof
#Browser #Architecture #Testing #2024
Subscribe to my newsletter
Read articles from Hardik Chotaliya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Hardik Chotaliya
Hardik Chotaliya
👩💻 Automation QA Engineer || SDET ||✍🏼 Tech Blogger || WebdriverIO, JavaScript, TypeScript || based in 🇮🇳 || 🤓 Life-long learner ||Love ☕ & 🏏